猜扑克牌
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了猜扑克牌相关的知识,希望对你有一定的参考价值。
《html》 要链接jquery.min.js文件
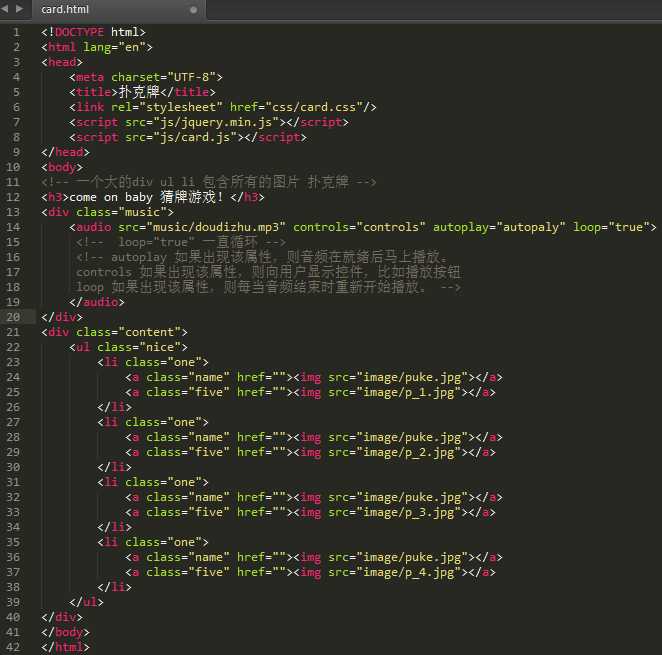
<!-- 一个大的div ul li 包含所有的图片 扑克牌 -->
<h3>come on baby 猜牌游戏!</h3>
<div class="music">
<audio src="music/doudizhu.mp3" controls="controls" autoplay="autopaly" loop="true">
<!-- loop="true" 一直循环 -->
<!-- autoplay 如果出现该属性,则音频在就绪后马上播放。
controls 如果出现该属性,则向用户显示控件,比如播放按钮
loop 如果出现该属性,则每当音频结束时重新开始播放。 -->
</audio>
</div>
<div class="content">
<ul class="nice">
<li class="one">
<a class="name" href=""><img src="image/puke.jpg"></a>
<a class="five" href=""><img src="image/p_1.jpg"></a>
</li>
<li class="one">
<a class="name" href=""><img src="image/puke.jpg"></a>
<a class="five" href=""><img src="image/p_2.jpg"></a>
</li>
<li class="one">
<a class="name" href=""><img src="image/puke.jpg"></a>
<a class="five" href=""><img src="image/p_3.jpg"></a>
</li>
<li class="one">
<a class="name" href=""><img src="image/puke.jpg"></a>
<a class="five" href=""><img src="image/p_4.jpg"></a>
</li>
</ul>
</div>

《css》
* {
margin:0;
padding:0;
}
h3 {
text-align: center;
margin-top: 20px;
}
.music {
display: none /*隐藏音乐播放器*/
}
.content {
width:500px;
height: 200px;
margin:50px auto;
}
.content ul li {
list-style-type:none;
float:left;
}
.content ul li.one {
width:105px;
height:150px;
}
.one a {
display:block;
width:105px;
height:150px;
}
.one a.name {
border: 1px solid #b69d6b;
}
《js》
$(function(){
cases();
function cases(){ //获得上面的case方法
$(".five").hide(); //让扑克牌正面隐藏
$(".one").hover( //当鼠标悬停的时候
function(){
$(this).children(".name").hide(); //让它下面的子元素反面隐藏
$(this).children(".five").show(); //然后让它正面显示
},function(){
$(this).children(".five").hide(); //同样下面是反过来
$(this).children(".name").show();
}
);
}
})
以上是关于猜扑克牌的主要内容,如果未能解决你的问题,请参考以下文章