心型照片墙
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了心型照片墙相关的知识,希望对你有一定的参考价值。
《html》 要链接jquery.min.js文件
<div class="div_pic">
<div class="a">
<div class="a1"><img class="p p1" src="img/11.jpg"></div>
<div class="a2"><img class="p p2" src="img/11.jpg"></div>
<div class="a3"><img class="p p3" src="img/11.jpg"></div>
<div class="a4"><img class="p p4" src="img/11.jpg"></div>
</div>
<div class="b">
<div class="b1"><img class="p p5" src="img/11.jpg"></div>
<div class="b2"><img class="p p6" src="img/11.jpg"></div>
<div class="b3"><img class="p p7" src="img/11.jpg"></div>
<div class="b4"><img class="p p8" src="img/11.jpg"></div>
<div class="b5"><img class="p p9" src="img/11.jpg"></div>
<div class="b6"><img class="p p10" src="img/11.jpg"></div>
</div>
<div class="c">
<div class="c1"><img class="p p11" src="img/11.jpg"></div>
<div class="c2"><img class="p p12" src="img/11.jpg"></div>
<div class="c3"><img class="p p13" src="img/11.jpg"></div>
<div class="c4"><img class="p p14" src="img/11.jpg"></div>
<div class="c5"><img class="p p15" src="img/11.jpg"></div>
<div class="c6"><img class="p p16" src="img/11.jpg"></div>
<div class="c7"><img class="p p17" src="img/11.jpg"></div>
</div>
<div class="d">
<div class="d1"><img class="p p18" src="img/11.jpg"></div>
<div class="d2"><img class="p p19" src="img/11.jpg"></div>
<div class="d3"><img class="p p20" src="img/11.jpg"></div>
<div class="d4"><img class="p p21" src="img/11.jpg"></div>
<div class="d5"><img class="p p22" src="img/11.jpg"></div>
<div class="d6"><img class="p p23" src="img/11.jpg"></div>
<div class="d7"><img class="p p24" src="img/11.jpg"></div>
</div>
<div class="e">
<div class="e1"><img class="p p25" src="img/11.jpg"></div>
<div class="e2"><img class="p p26" src="img/11.jpg"></div>
<div class="e3"><img class="p p27" src="img/11.jpg"></div>
<div class="e4"><img class="p p28" src="img/11.jpg"></div>
<div class="e5"><img class="p p29" src="img/11.jpg"></div>
<div class="e6"><img class="p p30" src="img/11.jpg"></div>
<div class="e7"><img class="p p31" src="img/11.jpg"></div>
</div>
<div class="f">
<div class="f1"><img class="p p32" src="img/22.jpg"></div>
<div class="f2"><img class="p p33" src="img/22.jpg"></div>
<div class="f3"><img class="p p34" src="img/22.jpg"></div>
<div class="f4"><img class="p p35" src="img/22.jpg"></div>
<div class="f5"><img class="p p36" src="img/22.jpg"></div>
<div class="f6"><img class="p p37" src="img/22.jpg"></div>
<div class="f7"><img class="p p38" src="img/22.jpg"></div>
</div>
<div class="g">
<div class="g1"><img class="p p39" src="img/22.jpg"></div>
<div class="g2"><img class="p p40" src="img/22.jpg"></div>
<div class="g3"><img class="p p41" src="img/22.jpg"></div>
<div class="g4"><img class="p p42" src="img/22.jpg"></div>
<div class="g5"><img class="p p43" src="img/22.jpg"></div>
<div class="g6"><img class="p p44" src="img/22.jpg"></div>
<div class="g7"><img class="p p45" src="img/22.jpg"></div>
</div>
<div class="h">
<div class="h1"><img class="p p46" src="img/22.jpg"></div>
<div class="h2"><img class="p p47" src="img/22.jpg"></div>
<div class="h3"><img class="p p48" src="img/22.jpg"></div>
<div class="h4"><img class="p p49" src="img/22.jpg"></div>
<div class="h6"><img class="p p51" src="img/22.jpg"></div>
<div class="h7"><img class="p p52" src="img/22.jpg"></div>
</div>
<div class="i">
<div class="i1"><img class="p p53" src="img/22.jpg"></div>
<div class="i2"><img class="p p54" src="img/22.jpg"></div>
<div class="i3"><img class="p p55" src="img/22.jpg"></div>
<div class="i4"><img class="p p56" src="img/22.jpg"></div>
</div>
</div>
《css》
@charset "utf-8";
body {
background:gainsboro;/*背景颜色*/
}
.div_pic {
width:800px;
height:1000px;
margin:60px auto;
position:relative;
}
.p {
/*内边距*/
padding:10px 10px 10px;
background:white;/*图片白色背景*/
/*背景*/
/*左移,下移,虚化*/
box-shadow:5px 5px 4px rgba(50,50,50,0.5);/*图片阴影*/
width:50px; /*图片宽度*/
/*相对定位*/
}
/*鼠标悬浮图片变大*/
.div_pic img:hover {
transform:rotate(10deg) scale(1.5);
z-index:9;
}
.div_pic .a{
display: inline-block;
left: 50px;
}
.div_pic .a .a1{
margin-top: 60px;
}
.div_pic .b{
display: inline-block;
position: absolute;
left: 90px;
}
.div_pic .c{
display: inline-block;
position: absolute;
left: 180px;
}
.div_pic .d{
display: inline-block;
position: absolute;
left: 270px;
}
.div_pic .d .d1{
margin-top: 60px;
}
.div_pic .e{
display: inline-block;
position: absolute;
left: 360px;
}
.div_pic .e .e1{
margin-top: 120px;
}
.div_pic .f{
display: inline-block;
position: absolute;
left:450px;
}
.div_pic .f .f1{
margin-top: 60px;
}
.div_pic .g{
display: inline-block;
position: absolute;
left:540px;
}
.div_pic .g .g1{
margin-top: 0px;
}
.div_pic .h{
display: inline-block;
position: absolute;
left:630px;
}
.div_pic .h .h1{
margin-top: 0px;
}
.div_pic .i{
display: inline-block;
position: absolute;
left:720px;
}
.div_pic .i .i1{
margin-top: 60px;
}
《js》
$(function(){
$(".p").mouseover(function(){
$(this).css({width:"70px",height:"70PX"});
})
$(".p").mouseout(function(){
$(this).css({width:"50px",height:"50PX"});
})
})
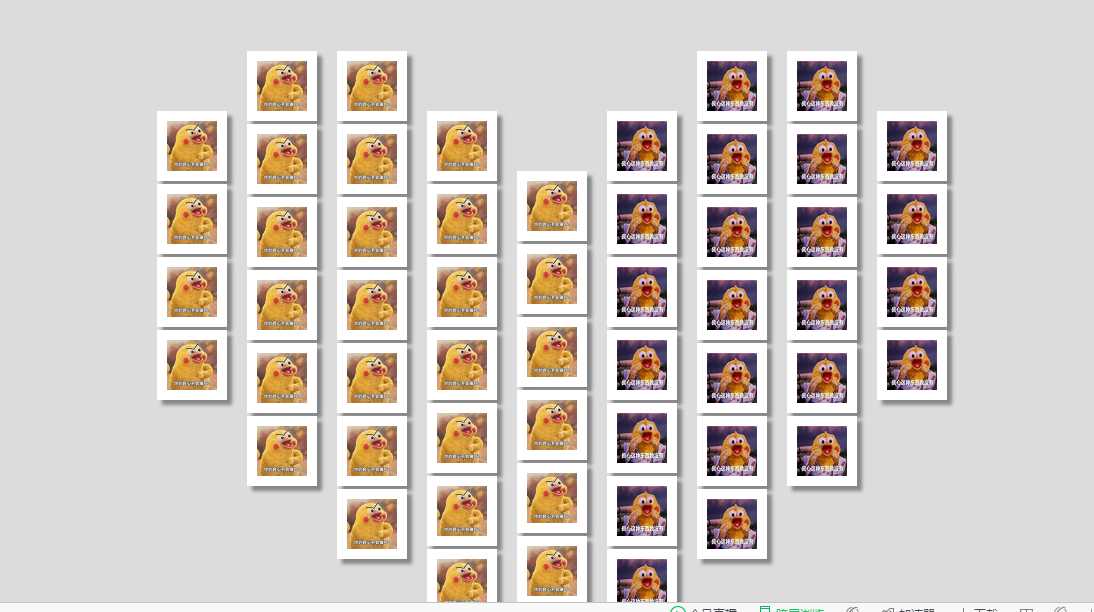
最后成果图

以上是关于心型照片墙的主要内容,如果未能解决你的问题,请参考以下文章