Django基础-Day1
Posted Mr_Chai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django基础-Day1相关的知识,希望对你有一定的参考价值。
web框架概念
框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统。
对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。

import socket def handle_request(client): buf = client.recv(1024) client.send("HTTP/1.1 200 OK\\r\\n\\r\\n".encode("utf8")) client.send("<h1 style=\'color:red\'>Hello, yuan</h1>".encode("utf8")) def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind((\'localhost\',8001)) sock.listen(5) while True: connection, address = sock.accept() handle_request(connection) connection.close() if __name__ == \'__main__\': main()
最简单的Web应用就是先把html用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。这个接口就是WSGI:Web Server Gateway Interface。
web框架概念解析
step1

from wsgiref.simple_server import make_server #environ是用户请求的数据头 def application(environ, start_response): #执行返回状态码和返回的配置信息,最后return的是浏览器真正渲染的数据 start_response(\'200 OK\', [(\'Content-Type\', \'text/html\')]) return [b\'<h1>Hello, web!</h1>\'] httpd = make_server(\'\', 8080, application) print(\'Serving HTTP on port 8000...\') # 开始监听HTTP请求: httpd.serve_forever()

整个application()函数本身没有涉及到任何解析HTTP的部分,也就是说,底层代码不需要我们自己编写, 我们只负责在更高层次上考虑如何响应请求就可以了。 application()函数必须由WSGI服务器来调用。有很多符合WSGI规范的服务器,我们可以挑选一个来用。 Python内置了一个WSGI服务器,这个模块叫wsgiref application()函数就是符合WSGI标准的一个HTTP处理函数,它接收两个参数: //environ:一个包含所有HTTP请求信息的dict对象; //start_response:一个发送HTTP响应的函数。 在application()函数中,调用: start_response(\'200 OK\', [(\'Content-Type\', \'text/html\')]) 就发送了HTTP响应的Header,注意Header只能发送一次,也就是只能调用一次start_response()函数。 start_response()函数接收两个参数,一个是HTTP响应码,一个是一组list表示的HTTP Header,每 个Header用一个包含两个str的tuple表示。 通常情况下,都应该把Content-Type头发送给浏览器。其他很多常用的HTTP Header也应该发送。 然后,函数的返回值b\'<h1>Hello, web!</h1>\'将作为HTTP响应的Body发送给浏览器。 有了WSGI,我们关心的就是如何从environ这个dict对象拿到HTTP请求信息,然后构造HTML, 通过start_response()发送Header,最后返回Body。
step2

from wsgiref.simple_server import make_server def application(environ,start_response): path=environ.get("PATH_INFO") #取出来的是url的路径 print("path",path) start_response("200 OK",[("ontent-Type","text/html")]) #根据url访问路径进行http路由 if path=="/bob": f=open("index1.html","rb") data=f.read() f.close() return [data] elif path=="/hurry": f=open("index2.html","rb") data=f.read() f.close() return [data] else: return [b"404"] httpd=make_server("",8080,application) httpd.serve_forever()
step3

from wsgiref.simple_server import make_server def login(request): f = open("login.html", "rb") data = f.read() f.close() return [data] def auth(request): #取出来用户名进行判断 user_union,pwd_union=request.get("QUERY_STRING").split("&") _,user=user_union.split("=") _,pwd=pwd_union.split("=") print(user,pwd) if user=="chen" and pwd=="527": return [b"wo ai ni"] else: return [b"who are you"] def bob(request): f = open(r"index1.html", "rb") data = f.read() f.close() return [data] def hurry(request): f = open("index2.html", "rb") data = f.read() f.close() return [data] def routers(): URLpattern=( ("/login",login), ("/auth",auth), ("/bob",bob), ("/hurry",hurry) ) return URLpattern def application(environ,start_response): path=environ.get("PATH_INFO") print("path",path) start_response("200 OK",[("ontent-Type","text/html")]) urlpattern=routers() func=None for item in urlpattern: if path==item[0]: func=item[1] break if func: return func(environ) else: return [b"404"] httpd=make_server("",8080,application) httpd.serve_forever()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--<script src="../2017.8.14/jquery-3.2.1.js"></script>--> </head> <body> <div> <form action="http://127.0.0.1:8080/auth"> <div>用户:<input type="text" name="user"></div> <div>密码:<input type="password" name="pwd"></div> <button type="submit">提交</button> </form> </div> </body> </html>
step4
进行模块化

from wsgiref.simple_server import make_server from views import * import urls def routers(): urls.URLpattern return URLpattern def application(environ,start_response): path=environ.get("PATH_INFO") print("path",path) start_response(\'200 OK\', [(\'Content-Type\', \'text/html\'),(\'Charset\', \'utf8\')]) urlpattern=routers() func=None for item in urlpattern: if path==item[0]: func=item[1] break if func: return func(environ) else: return [b"404"] #return [b"<h1>hello world<h1>"] if __name__ == \'__main__\': t=make_server("",8800,application) t.serve_forever()

def foo1(request): f = open("templates/bob.html", "rb") data = f.read() f.close() return [data] def foo2(request): f = open("templates/hurry.html", "rb") data = f.read() f.close() return [data] def login(request): f = open("templates/login.html", "rb") data = f.read() f.close() return [data] def reg(request): pass def auth(request): print("+++++",request) user_union,pwd_union=request.get("QUERY_STRING").split("&") _,user=user_union.split("=") _,pwd=pwd_union.split("=") if user==\'yuan\' and pwd=="123": return ["登录成功".encode("utf8")] else: return [b"user or pwd is wrong"]

from views import * URLpattern = ( ("/login", login), ("/auth", auth), ("/bob", foo1), ("/hurry", foo2), ("/reg", reg), )

#bob.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1> Welcome Bob</h1> </body> </html> #hurry.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1> Welcome Hurry</h1> </body> </html> #login.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>登录页面</h2> <form action="http://127.0.0.1:8800/auth"> <p>姓名<input type="text" name="user"></p> <p>密码<input type="password" name="pwd"></p> <p> <input type="submit"> </p> </form> </body> </html>
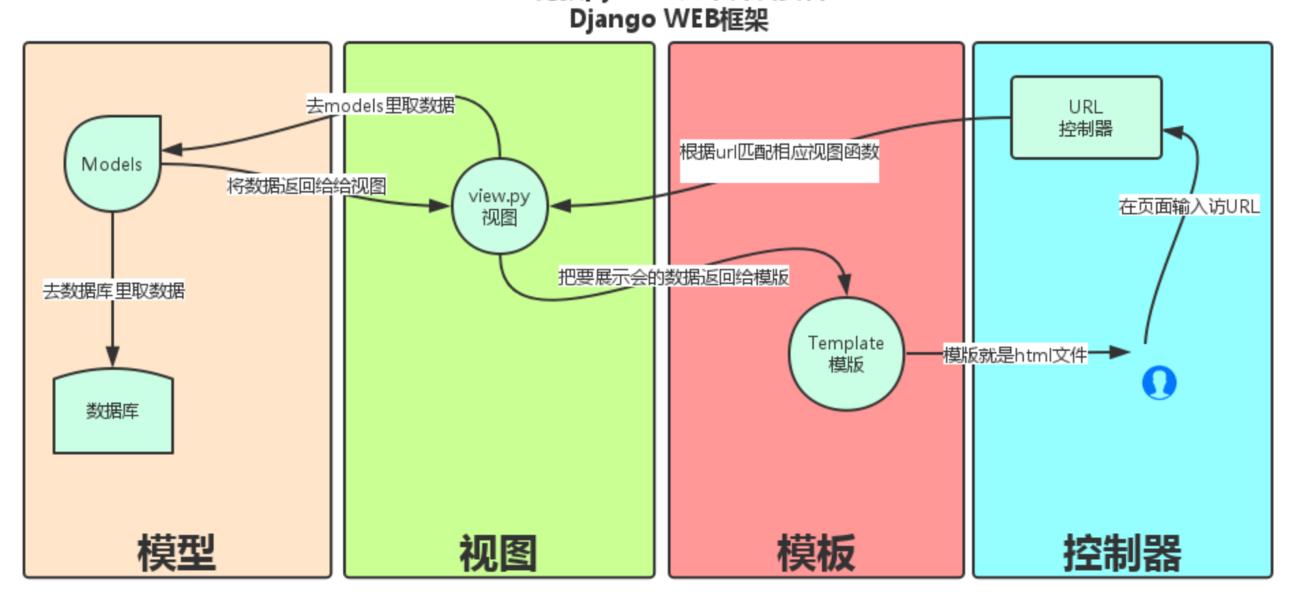
MVC和MTV模式
web框架:MVC(model view controller)和MTV(model templates view controller)
Django的MTV模式本质是各组件之间为了保持松耦合关系,Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式:[1]
Model(模型)表示应用程序核心(比如数据库记录列表)。
View(视图)显示数据(数据库记录)。
Controller(控制器)处理输入(写入数据库记录)。

注:用户的一次web请求,顺序:用户-服务器-web应用
Django基本命令
Django项目管理
创建Django项目
django-admin startproject mysite
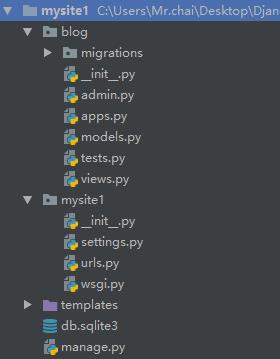
在当前目录生成mysite的项目,目录结构如下:

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
- wsgi.py----默认测试用的web服务器
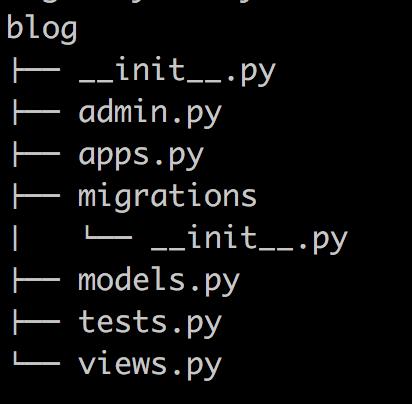
创建应用
python manage.py startapp blog
进入到mysite目录创建应用

主要是models和views文件
启动项目
python manage.py runserver 8000
默认启动的端口就是8000,访问:http://127.0.0.1:8000/
项目与应用:
一个项目有多个应用
一个应用可以被多个项目拥有
第一个Django项目

step1:urls.py文件,增加路由信息

from django.conf.urls import url from django.contrib import admin from blog import views #导入 urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^$\', views.index), #增加 url(r\'^index$\', views.index), #增加 ]
step2:views.py修改视图函数

from django.shortcuts import render,HttpResponse #导入 # Create your views here. def index(request): #request参数名字无所谓,必须要有一个参数 return HttpResponse(\'INDEX\')
step3:访问
http://127.0.0.1:8080/
http://127.0.0.1:8080/index/
注:其他命令,用到时候补充
Django框架: 大而全
Flask框架: 小而精
同步更改数据库表或字段
python manage.py syncdb 注意:Django 1.7.1 及以上的版本需要用以下命令 python manage.py makemigrations python manage.py migrate
这种方法可以创建表,当你在models.py中新增了类时,运行它就可以自动在数据库中创建表了,不用手动创建。
清空数据库
python manage.py flush #此命令会询问是 yes 还是 no, 选择 yes 会把数据全部清空掉,只留下空表。
创建超级管理员
python manage.py createsuperuser # 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填 # 修改 用户密码可以用: python manage.py changepassword username
终端环境
python manage.py shell #这个命令和 直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据的测试非常方便。
数据库环境终端
python manage.py dbshell
Django 会自动进入在settings.py中设置的数据库,如果是 mysql 或 postgreSQL,会要求输入数据库用户密码。
在这个终端可以执行数据库的SQL语句。如果您对SQL比较熟悉,可能喜欢这种方式。
更多命令
python manage.py
路由分配系统
路由介绍
Django的路由分配系统,就是指的controller
功能:客户端访问的url的路径(path)与视图函数一一映射关系,通过唯一的路径访问到唯一的函数
语法:
urlpatterns = [ url(正则表达式, views视图函数,参数,别名), ] #参数说明: #一个正则表达式字符串,进行url路径匹配 #一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串 #可选的要传递给视图函数的默认参数(字典形式) #一个可选的name参数
URLconf的正则表达式参数
参考python的正则表达式,该参数只会匹配路径,并不会匹配路径后的方法,而匹配到的参数或捕获到的值,永远为字符串
示例:
urlpatterns = [ url(r\'^admin/\', admin.site.urls), #admin/开头的 url(r\'^$\', views.index), #匹配不带路径的 url(r\'^index$\', views.index), #完全匹配index #url(r\'index\', views.index), #只要带index的 url(r\'^(\\d{4})/$\', views.show_year), #无名分组 url(r\'^(?P<year>\\d{4})/(?P<month>\\d{2})/$\', views.year_month), #命名分组 ]
当匹配成功的时候,会调用视图函数中的一系列函数,即views.py文件中的一些列函数,这些函数默认会传入一个请求头消息,所以这些函数必须要有一个参数进行数据接收。
正则匹配注意事项:
1、一旦匹配成功则不再继续下一条路由的匹配 2、若要从URL中捕获一个值,只需要在它周围放置一对圆括号,即分组的方式 3、不需要添加一个前导的反斜杠,因为每个URL都有。例如,应该是^path 而不是 ^/path 4、每个正则表达式前面的\'r\'是可选的但是建议加上,因为匹配时候可能会出现元字符

#设置项是否开启URL访问地址后面不为/跳转至带有/的路径 APPEND_SLASH=True #Django的seetings.py配置文件中默认没有 APPEND_SLASH这个参数,但Django默认这个参数为APPEND_SLASH=True
无名分组匹配/h5>
当输入http://127.0.0.1:8000/2014/的时候,会匹配示例中的无名分组
views.show_year视图函数
def show_year(request,year): #无名分组会将括号里面匹配到的值自动传入到对应的视图函数中,所以,视图函数必须要有一个参数接收值 return HttpResponse(year)
命名分组匹配
当输入http://127.0.0.1:8000/2014/12/时候,会匹配到示例中的命名分组
views.year_month视图函数
def year_month(request,month,year): #命名分组的名字必须和视图函数的参数名字对应,顺序无所谓 return HttpResponse("year:"+year+"month:"+month)
接收值的参数可以设置一个默认值,那么该函数可以给其他的匹配项使用,不会出现接收值的数量的错误
Django应用的路由分发
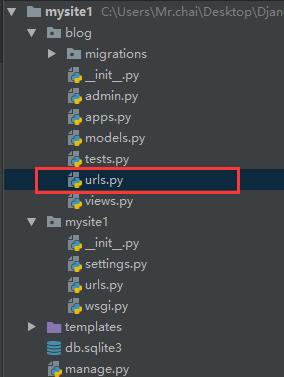
不同于在全局的urls.py文件中将所有涉及到的页面全部写在里面,因为一个项目中可以有多个应用,每个应用的页面和其他应用的页面应该是不相通的,在这种情况下,可以将全局的urls.py文件所涉及的页面改成应用路由,即只通过该文件进行应用的跳转,应用下面的页面通过应用的urls.py文件进行跳转
示例:将mysite1项目下的全局urls.py文件作为应用路由文件,通过该文件跳转到blog应用下,而将blog应用下的urls.py文件作为blog应用下页面的路由文件


#全局urls.py文件 from django.conf.urls import url, include #导入include,支持应用跳转 from django.contrib import admin from blog import views urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^$\', views.index), #首页 url(r\'^index$\', views.index), #首页 url(r\'^blog/\', include(\'blog.urls\')) #应用路由,进行应用跳转 ] #blog应用的urls.py文件,负责页面的跳转 from django.conf.urls import url from django.contrib import admin from blog import views urlpatterns = [ url(r\'^(\\d{4})/$\', views.show_year), url(r\'^(?P<year>\\d{4})/(?P<month>\\d{2})/$\', views.year_month), ] #views.py的视图函数 from django.shortcuts import render,HttpResponse def show_year(request,year): return HttpResponse(year) def year_month(request,month,year): return HttpResponse("year:"+year+"month:"+month)
URLconf的别名
name参数,直接看示例:
from django.conf.urls import url, include from django.contrib import admin from blog import views urlpatterns = [ url(r\'^admin/\', admin.site.urls),以上是关于Django基础-Day1的主要内容,如果未能解决你的问题,请参考以下文章
