JavaScript之基础-3 JavaScript 数据类型数据类型转换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之基础-3 JavaScript 数据类型数据类型转换相关的知识,希望对你有一定的参考价值。
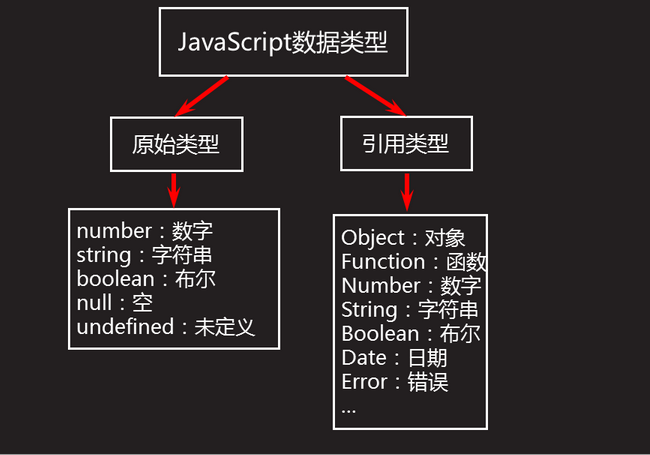
一、数据类型
数据类型
基本类型
- 数字类型
- 既可以表示32位整数,也可以表示64位的浮点数
- 整数
- 十进制:逢十进一的整数,如1234567890
- 八进制:逢八进一的整数,如01235670
- 十六进制:
- 浮点数
- 使用小数点记录数据,如 95.5,3.1415926
- 使用指数记录数据,如 4.3e23, 4.3E-23
string 类型
- 字符串类型
- 表示一系列的文本字符数据,如性别、姓名、住址等
- 由Unicode字符,数字,标点组成的序列
- javascript不像 Java 语言那样严格区分字符和字符串类型
- 首尾由一对单引号或双引号括起
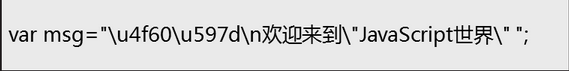
- 特殊字符需要转义符
boolean 类型
- 布尔类型
- 仅有两个值: true 和 false
- 也代表1和0
- 实际运算中true=1,false=0
undefined
- undefined
- 语义: 不存在该数据
- 声明了变量但从未赋值,或者对象属性不存在
二、数据类型转换
隐式转换
- JavaScript 属于松散类型的程序语言
- 变量在声明时不需要指定数据类型
- 变量由赋值操作确定数据类型
- 不同类型数据在计算过程中会自动进行转换
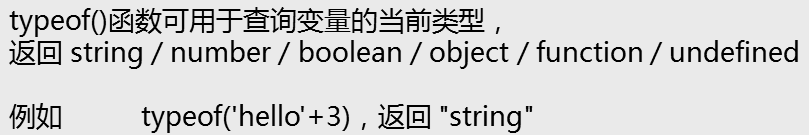
数据类型转换函数
- toString()
- 转换成字符串,所有数据类型均可转换为 string 类型
- parseInt()
- 解析出一个string 或 number 的整数部分
- 如果没有可以转换的部分,则返回NaN(Not a Number)
- parseFloat()
- 解析出一个string的浮点数部分
- 如果没有可以转换的部分,则返回NaN
- Number()
- 把一个string解析为number
- 如果包含非法字符,则返回NaN
总结:本章内容主要介绍了 JavaScript 数据类型、数据类型转换
本文出自 “技术交流” 博客,谢绝转载!
以上是关于JavaScript之基础-3 JavaScript 数据类型数据类型转换的主要内容,如果未能解决你的问题,请参考以下文章