JavaScript之基础-4 JavaScript 运算符表达式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之基础-4 JavaScript 运算符表达式相关的知识,希望对你有一定的参考价值。
一、javascript 运算符
运算符
- 算数运算 + - * / % ++ --
- 关系运算 > < >= <= == === != !==
- 逻辑运算 && || !
- 位运算 & | ~ ^ << >> >>>
- 赋值运算 = += -= *= /= %=
- 字符连接运算 +
- 条件(三目)运算 ?:
- 特殊运算符 typeof instanceof void delete
1、算数运算
算数运算符
- 加(+)、减(-)、乘(*)、除(/)、求余(%)
- -可以表示减号,也可以表示负号,如: x=-y
- +可以表示加法,也可以用于字符串连接
使用%运算符
- %表示求余运算
使用"++"和"--"运算符
2、关系运算
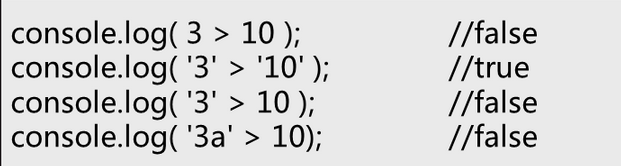
使用关系运算符
- 关系运算用于判断数据之间的大小关系
- ">"(大于),"<"(小于),">=" (大于等于),"<="(小于等于),"=="(等于),"!="(不等于)
- 关系表达式的值为boolean类型("true"或"false")
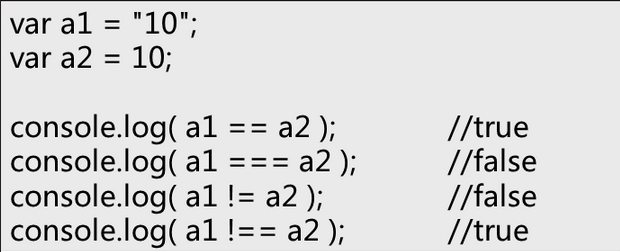
- 全等: ===
- 类型相同
- 数值相同
- 不全等: !==
isNaN 函数
- isNaN()
- 用于判断其参数是否为一个"非数字(NaN)"值
- 如果把NaN与任何值(包括其自身)相比得到的结果均是false,所以要判断某个值是否是NaN,不能使用==或者===运算符,这种情况下,只能使用isNaN()函数
- 通常用于检测类型转换函数的运算结果,以判断它们表示的是否是合法的数字
3、逻辑运算
逻辑运算
- 逻辑与(&&)、逻辑或(||)、逻辑非(!)
逻辑与(&&)运算
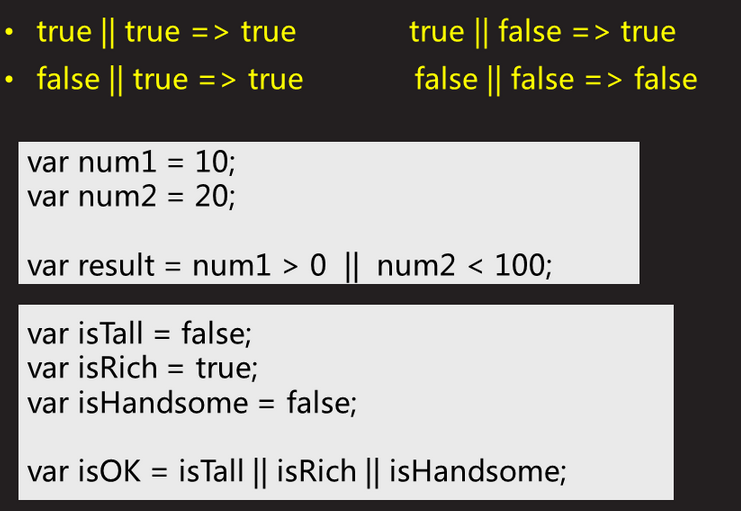
逻辑或(||)运算
逻辑非(!)运算
关于"短路逻辑"的问题
4、位运算
位运算
- 位运算,是将数字以二进制形式进行运算
5、赋值运算
使用"="进行赋值运算
- "=" 用于为变量赋值
使用扩展赋值表达式
6、字符连接运算
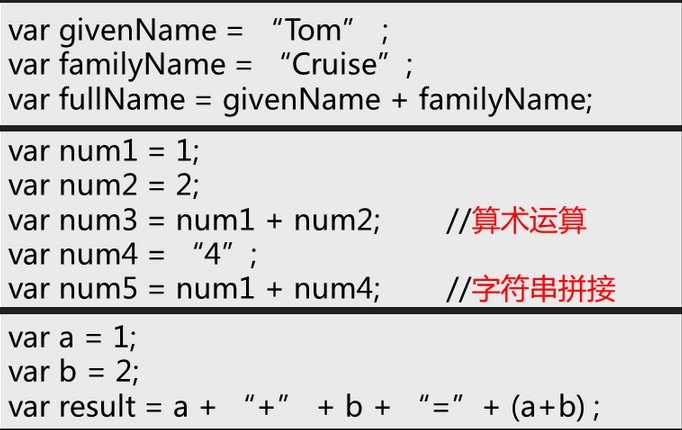
使用"+"进行字符串连接
- "+"作用于两个数字时,表示算数运算
- "+"作用于字符串时,表示字符串拼接运算
7、条件(三目)运算
使用条件(三目)运算符
- 三目运算符(?:)-----需要对三个表达式进行运算
其中表达式1的值应该是boolean类型,表达的含义:
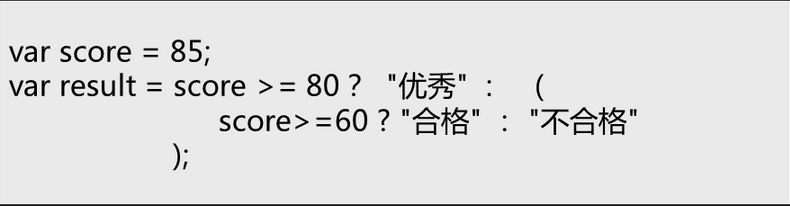
使用条件(三目)运算符
- 条件运算表达式中,每个表达式可以又是一个条件运算表达式,称为条件运算的嵌套
总结:本章内容主要介绍了 JavaScript 运算符、表达式
本文出自 “技术交流” 博客,谢绝转载!
以上是关于JavaScript之基础-4 JavaScript 运算符表达式的主要内容,如果未能解决你的问题,请参考以下文章