浅谈块级元素的水平格式化细节
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈块级元素的水平格式化细节相关的知识,希望对你有一定的参考价值。
- 内边距不能为负值,而外边距可以为负(测试极限)无极限,设置为负的内边距都会默认改为0
- 盒子的width值并不会随着增加的padding margin而改变,它并不是可见的值,往往在内容区左右添加边距,会隐式的增加width值。
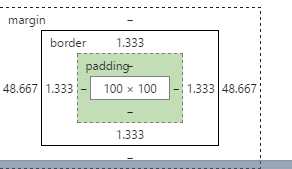
- 水平格式化的七个属性:margin-left、border-left、width、border-right、margin-right,这些属性的值加起来正好是包含块也就是父盒子的width,所谓元素框与父元素的width相同。
- width、margin-left、margin-right 可以设置为auto 其他几个不可以。1.三个中有auto,则相对父盒子width尽可能铺满,外边距为0。2.width为auto,一个外边距为auto,另一个固定,则设置为auto的外边距减为0。3.若都设置固定值(称为格式化属性过分受限),则强制使margin-right为auto,作为从左向右读的语言(英语),会把右侧margin-right忽略掉


-
由此而来的居中,显示设置width值,外边距自动,盒子在父元素中居中,而text-align:center则只能用于块级元素的内联内容
- 外边距可以为负值,这项设定是有意义的,元素7个属性的总和不能比其包容块的width更大,但是都是固定值,且超过了父元素的width,那么会发生什么?
-

- 左边margin正常,右侧margin又被和谐了
-
以上是关于浅谈块级元素的水平格式化细节的主要内容,如果未能解决你的问题,请参考以下文章