Razor 中的@rendersection
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Razor 中的@rendersection相关的知识,希望对你有一定的参考价值。
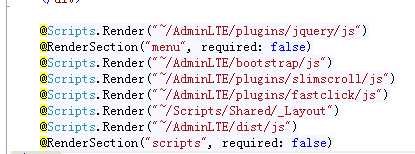
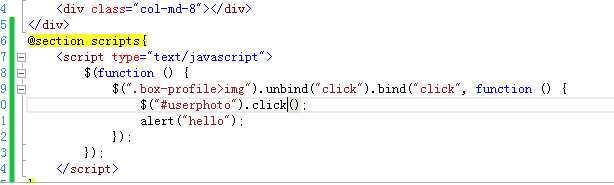
在使用布局页时,可以指定页面中某处的渲染,具体的用@rendersection来做。如在布局页中要渲染一段自定义的脚本, @RenderSection("scripts", required: false),第一个参数代表该section的名称,第二个参数指明该section是否是必须的。在视图中实现该section时,@section scripts{ 实现的代码}。和正常的脚本一样

布局页中的声明

视图中的实现
以上是关于Razor 中的@rendersection的主要内容,如果未能解决你的问题,请参考以下文章
当 API 调用完成时,如何从 .RAZOR 主页面中的所有子组件触发/刷新我的主 .RAZOR 页面?
为啥我的模型对象在 dotnet core 2.x Razor 页面应用程序中的 Razor 页面上始终为空?
Blazor DI 在 .razor 和商务类中的工作方式不同。为啥?