Joomla T3框架布局设置(layout)
Posted ywwzhy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Joomla T3框架布局设置(layout)相关的知识,希望对你有一定的参考价值。
T3框架默认支持多种布局,在每种布局中,都是通过区块形式被构建起来的(头部、导航、主体、spotlight等)。每个区块包含一个或多个模块,可以灵活指定模块的位置。也就是说,T3布局是以模块位置构成区块,再由区块组成布局样式。

1.创建布局

这种形式的布局文件将被保存在templates/t3_bs3_blank/local/tpls/下。
2.布局文件与布局配置文件保存位置
2.1 另存布局的保存位置(后台)
布局文件:templates/t3_bs3_blank/local/tpls/下
布局文件的配置文件:templates/t3_bs3_blank/local/etc/layout/下
当对默认布局进行修改时,配置将保存到default.ini文件。
当删除.ini文件时,布局文件将被设置为默认布局。
2.2 创建布局文件的保存位置(文件)
当通过文件创建布局时,要将配置文件与布局文件同时创建,T3才可以正确识别。
布局文件:templates/t3_bs3_blank/tpls
配置文件:templates/t3_bs3_blank/etc/layout

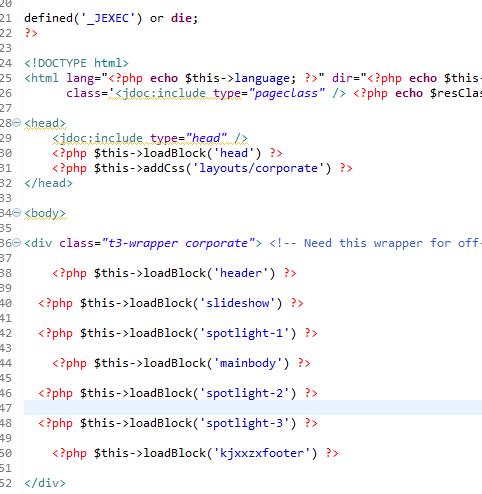
3.定义区块
在kjxxzx-corporate-home.php中有一下定义。尤其是kjxxzxfooter.

4.创建区块
kjxxzxfooter区块是如何定义的呢?找到templates/t3_bs3_blank/tpls/blocks文件夹,复制区块文件footer.php。
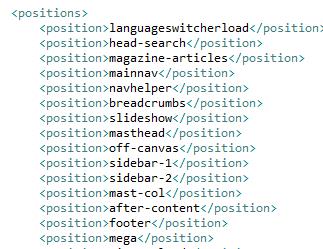
5.新建模块位置
定义新创建的模块位置 ,打开templates/t3_bs3_blank/TemplateDetail.xml文件
语法:
<positions>
<position>your_module_positions_name</positions>
</positions>
以上是关于Joomla T3框架布局设置(layout)的主要内容,如果未能解决你的问题,请参考以下文章