通知模式实现两个textField传值及模态视图——iOS开发
Posted lcchuguo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通知模式实现两个textField传值及模态视图——iOS开发相关的知识,希望对你有一定的参考价值。
通知模式实现两个textField传值及模态视图——ios开发
利用通知模式,实现两个不同界面的textField之间的传值,在界面二输入字符,传值到前一界面的textField。
界面的切换,这里临时先用模态视图实现。(重点在传值。所以没纠结设计界面排版。丑了点大家见谅)
大家不要看代码看上去好像挺多。由于我没使用storyboard/xib,是代码实现布局,所以通知和模态视图切换的代码非常少~
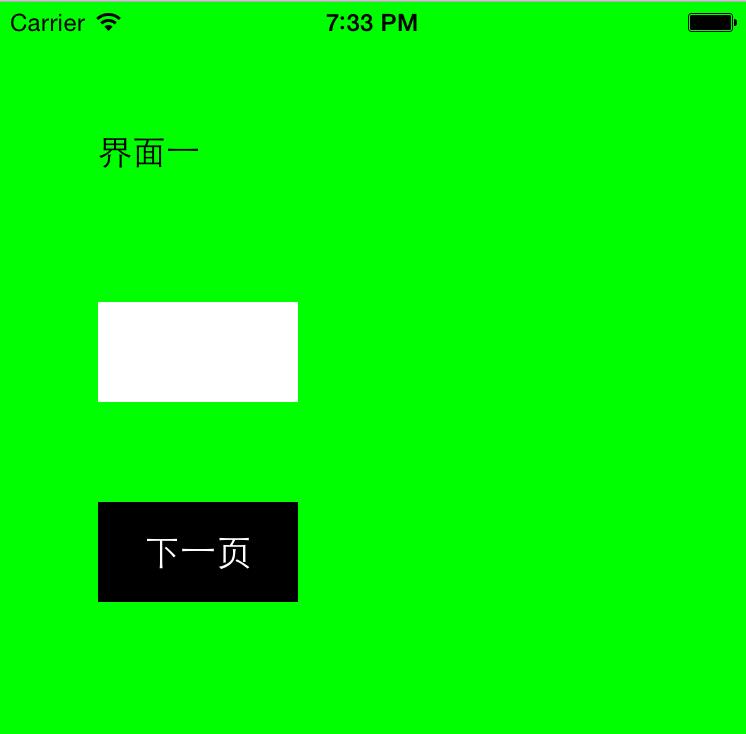
实现效果:

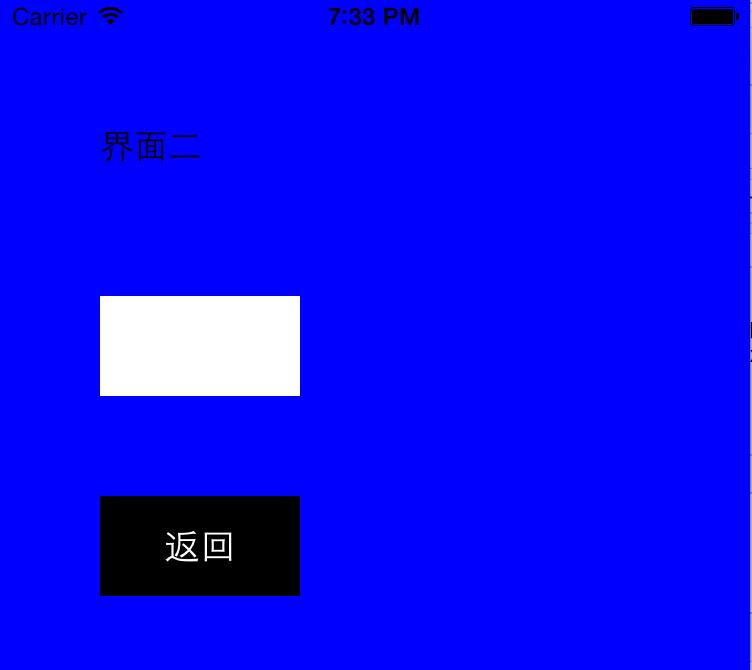
点击下一页按钮,进入界面二:

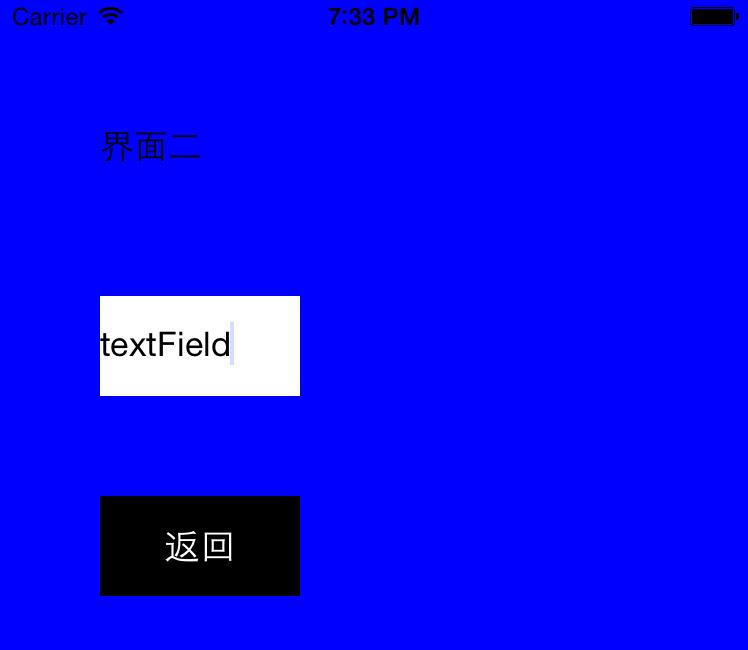
在textField处输入字符串:

点击返回按钮,回到界面一。此时界面一的textField处也有字符串

代码部分:

AppDelegate.m
#import "AppDelegate.h"
#import "ViewController1.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
ViewController1 *vc1 = [[ViewController1 alloc] init];
self.window.rootViewController = vc1;
return YES;
}
ViewController1.m
#import "ViewController1.h"
#import "ViewController2.h"
@interface ViewController1 ()
{
UITextField *text1;
}
@end
@implementation ViewController1
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor greenColor];
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(50, 50, 100, 50)];
label.text = @"界面一";
[self.view addSubview:label];
text1 = [[UITextField alloc] initWithFrame:CGRectMake(50, 150, 100, 50)];
text1.backgroundColor = [UIColor whiteColor];
[self.view addSubview:text1];
UIButton *button1 = [[UIButton alloc] initWithFrame:CGRectMake(50, 250, 100, 50)];
[button1 addTarget:self action:@selector(pushButtonAction:) forControlEvents:UIControlEventTouchUpInside];
[button1 setTitle:@"下一页" forState:UIControlStateNormal];
button1.backgroundColor = [UIColor blackColor];
[self.view addSubview:button1];
// 注冊观察者
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(returnAction:) name:@"chuanzhi" object:nil];
// Do any additional setup after loading the view.
}
- (void)returnAction:(NSNotification *)text {
text1.text = text.userInfo[@"returnInfo"];
}
- (void)pushButtonAction:(UIButton *)btn {
ViewController2 *vc2 = [[ViewController2 alloc] init];
vc2.modalPresentationStyle = UIModalPresentationFullScreen; //切换效果
[self presentViewController:vc2 animated:YES completion:nil];
}
ViewController2.m
#import "ViewController2.h"
@interface ViewController2 ()
{
UITextField *text2;
}
@end
@implementation ViewController2
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor blueColor];
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(50, 50, 100, 50)];
label.text = @"界面二";
[self.view addSubview:label];
text2 = [[UITextField alloc] initWithFrame:CGRectMake(50, 150, 100, 50)];
text2.backgroundColor = [UIColor whiteColor];
[self.view addSubview:text2];
UIButton *button2 = [[UIButton alloc] initWithFrame:CGRectMake(50, 250, 100, 50)];
[button2 addTarget:self action:@selector(returnButtonAction:) forControlEvents:UIControlEventTouchUpInside];
[button2 setTitle:@"返回" forState:UIControlStateNormal];
button2.backgroundColor = [UIColor blackColor];
[self.view addSubview:button2];
// Do any additional setup after loading the view.
}
- (void)returnButtonAction:(UIButton *)btn {
NSDictionary *dic = @{@"returnInfo" : self->text2.text};
NSNotification *notification = [NSNotification notificationWithName:@"chuangzhi" object:nil userInfo:dic];
[[NSNotificationCenter defaultCenter] postNotification:notification];
[self dismissViewControllerAnimated:NO completion:nil];
}
以上是关于通知模式实现两个textField传值及模态视图——iOS开发的主要内容,如果未能解决你的问题,请参考以下文章