IOS 网络-深入浅出(一 )-> 三方SDWebImage
Posted 旭宝爱吃鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IOS 网络-深入浅出(一 )-> 三方SDWebImage相关的知识,希望对你有一定的参考价值。
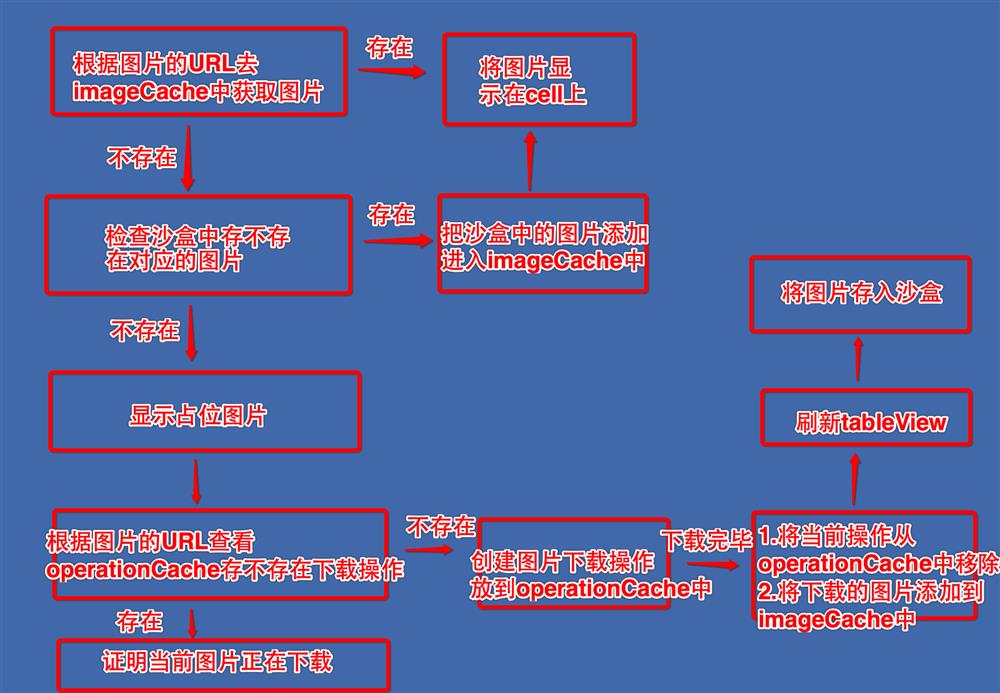
首要我们以最为常用的UIImageView为例介绍实现原理:
1)UIImageView+WebCache: setImageWithURL:placeholderImage:options: 先显示 placeholderImage ,同时由SDWebImageManager 根据 URL 来在本地查找图片。
2)SDWebImageManager: downloadWithURL:delegate:options:userInfo: SDWebImageManager是将UIImageView+WebCache同SDImageCache链接起来的类, SDImageCache: queryDiskCacheForKey:delegate:userInfo:用来从缓存根据CacheKey查找图片是否已经在缓存中
3)如果内存中已经有图片缓存, SDWebImageManager会回调SDImageCacheDelegate : imageCache:didFindImage:forKey:userInfo:
4)而 UIImageView+WebCache 则回调SDWebImageManagerDelegate: webImageManager:didFinishWithImage:来显示图片。
5)如果内存中没有图片缓存,那么生成 NSInvocationOperation 添加到队列,从硬盘查找图片是否已被下载缓存。
6)根据 URLKey 在硬盘缓存目录下尝试读取图片文件。这一步是在 NSOperation 进行的操作,所以回主线程进行结果回调 notifyDelegate:。
7)如果上一操作从硬盘读取到了图片,将图片添加到内存缓存中(如果空闲内存过小,会先清空内存缓存)。SDImageCacheDelegate 回调 imageCache:didFindImage:forKey:userInfo:。进而回调展示图片。
8)如果从硬盘缓存目录读取不到图片,说明所有缓存都不存在该图片,需要下载图片,回调 imageCache:didNotFindImageForKey:userInfo:。
9)共享或重新生成一个下载器 SDWebImageDownloader 开始下载图片。
10)图片下载由 NSURLConnection 来做,实现相关 delegate 来判断图片下载中、下载完成和下载失败。
11)connection:didReceiveData: 中利用 ImageIO 做了按图片下载进度加载效果。
12)connectionDidFinishLoading: 数据下载完成后交给 SDWebImageDecoder 做图片解码处理。
13)图片解码处理在一个 NSOperationQueue 完成,不会拖慢主线程 UI。如果有需要对下载的图片进行二次处理,最好也在这里完成,效率会好很多。
14)在主线程 notifyDelegateOnMainThreadWithInfo: 宣告解码完成,imageDecoder:didFinishDecodingImage:userInfo: 回调给 SDWebImageDownloader。
15)imageDownloader:didFinishWithImage: 回调给 SDWebImageManager 告知图片下载完成。
16)通知所有的 downloadDelegates 下载完成,回调给需要的地方展示图片。
17)将图片保存到 SDImageCache 中,内存缓存和硬盘缓存同时保存。
18)写文件到硬盘在单独 NSInvocationOperation 中完成,避免拖慢主线程。
19) 如果是在ios上运行,SDImageCache 在初始化的时候会注册notification 到 UIApplicationDidReceiveMemoryWarningNotification 以及 UIApplicationWillTerminateNotification,在内存警告的时候清理内存图片缓存,应用结束的时候清理过期图片。
20)SDWebImagePrefetcher 可以预先下载图片,方便后续使用。
*以上为转载*
*以下为原创*

SDWebImage主要是用于网络图片的获取。
当然也可用于其他操作。
例如对button的操作,不过都是大同小异。
因此在这里不过多唠叨。
重点是理解SDWebImage是如何实现,并且该如何使用。

// // ViewController.m // CX-深入浅出 SDWebImage // // Created by ma c on 16/3/24. // Copyright © 2016年 xubaoaichiyu. All rights reserved. // #import "ViewController.h" #import "UIImageView+WebCache.h" //由于网络问题这里使用的是本地服务器 static NSString * urlString = @"http://localhost/nvshen.jpeg"; @interface ViewController () @property (weak, nonatomic) IBOutlet UIImageView *imageVIew; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; } - (IBAction)downLoad:(id)sender { /* options所有选项: //失败后重试 (经常使用) SDWebImageRetryFailed = 1 << 0, //UI交互期间开始下载,导致延迟下载比如UIScrollView减速。(经常使用) SDWebImageLowPriority = 1 << 1, //只进行内存缓存 SDWebImageCacheMemoryOnly = 1 << 2, //这个标志可以渐进式下载,显示的图像是逐步在下载 SDWebImageProgressiveDownload = 1 << 3, //刷新缓存 SDWebImageRefreshCached = 1 << 4, //后台下载 SDWebImageContinueInBackground = 1 << 5, //优先下载 SDWebImageHighPriority = 1 << 8, //延迟占位符 SDWebImageDelayPlaceholder = 1 << 9, //改变动画形象 SDWebImageTransformAnimatedImage = 1 << 10, */ /* 只是获取图片 1)self.imageVIew sd_setImageWithURL:[NSURL URLWithString:urlString] 获取图片 完成后可操作 2)[self.imageVIew sd_setImageWithURL:[NSURL URLWithString:urlString] completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) { }]; 获取动画(图片组) 3)self.imageVIew sd_setAnimationImagesWithURLs:<#(NSArray *)#> 从之前缓存里获取 4)self.imageVIew sd_setImageWithPreviousCachedImageWithURL:<#(NSURL *)#> placeholderImage:<#(UIImage *)#> options:<#(SDWebImageOptions)#> progress:<#^(NSInteger receivedSize, NSInteger expectedSize)progressBlock#> completed:<#^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL)completedBlock#> */ //较完整的操作 /* URl:这里是网络地址 placeholderImage:占为图片,在下载完成前显示 options:操作选项 completed:完成后-> */ [self.imageVIew sd_setImageWithPreviousCachedImageWithURL:[NSURL URLWithString:urlString] placeholderImage:nil options:SDWebImageRetryFailed progress:^(NSInteger receivedSize, NSInteger expectedSize) { //这里是下载进度 //receivedSize 已经下载的大小 //expectedSize 总大小 } completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) { //下载完成后 //可以是成功,也可以是失败。 }]; } @end
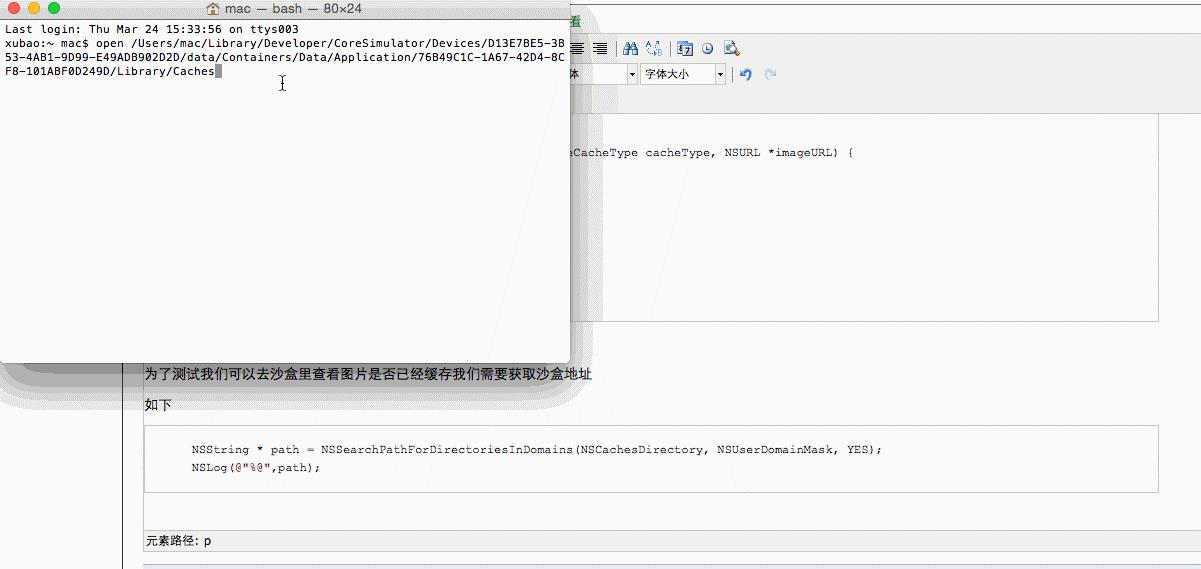
有时候我们需要测试图片是否真正存入到沙盒内,因此我们需要获取到沙盒的地址。
方法如下
NSString * path = NSSearchPathForDirectoriesInDomains(NSCachesDirectory, NSUserDomainMask, YES); NSLog(@"%@",path);
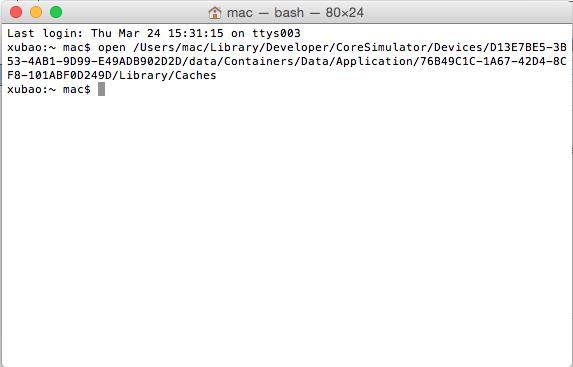
获取地址后我们可以在终端打开

??GIF??

以上是关于IOS 网络-深入浅出(一 )-> 三方SDWebImage的主要内容,如果未能解决你的问题,请参考以下文章