ecshop 前台个人中心修改侧边栏 和 侧边栏显示不全 或 导航现实不全
Posted 戈丫汝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ecshop 前台个人中心修改侧边栏 和 侧边栏显示不全 或 导航现实不全相关的知识,希望对你有一定的参考价值。
怎么给个人中心侧边栏加项或者减项
在模板文件default/user_menu.lbi 文件里添加或者修改,一般看到页面都会知道怎么加,怎么删,这里就不啰嗦了
添加一个栏目以后,这个地址跳的页面怎么写
这是最基本的一个包括左侧个人信息,头部导航栏
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="Keywords" content="{$keywords}" /> <meta name="Description" content="{$description}" /> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> <!-- TemplateBeginEditable name="doctitle" --> <title>我的导购</title> <!-- TemplateEndEditable --> <!-- TemplateBeginEditable name="head" --> <!-- TemplateEndEditable --> <link rel="shortcut icon" href="favicon.ico" /> <link rel="icon" href="animated_favicon.gif" type="image/gif" /> <link rel="stylesheet" type="text/css" href="themes/default/css/user.css" /> <script type="text/javascript" src="themes/default/js/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="themes/default/js/jquery.validate.js"></script> <script type="text/javascript" src="themes/default/js/messages_zh.js"></script> <!-- #BeginLibraryItem "/library/page_header.lbi" --><!-- #EndLibraryItem --> <div class="margin-w1210 clearfix"> <!-- #BeginLibraryItem "/library/ur_here.lbi" --><!-- #EndLibraryItem --> <div class="user-left"> <!-- #BeginLibraryItem "/library/user_info.lbi" --><!-- #EndLibraryItem --> <!-- #BeginLibraryItem "/library/user_menu.lbi" --><!-- #EndLibraryItem --> </div> <div class="user-right"> <div class="box"> .111111111111111111 </div> </div> </div>
点进去页面以后出现左侧显示不全,导航栏显示不全

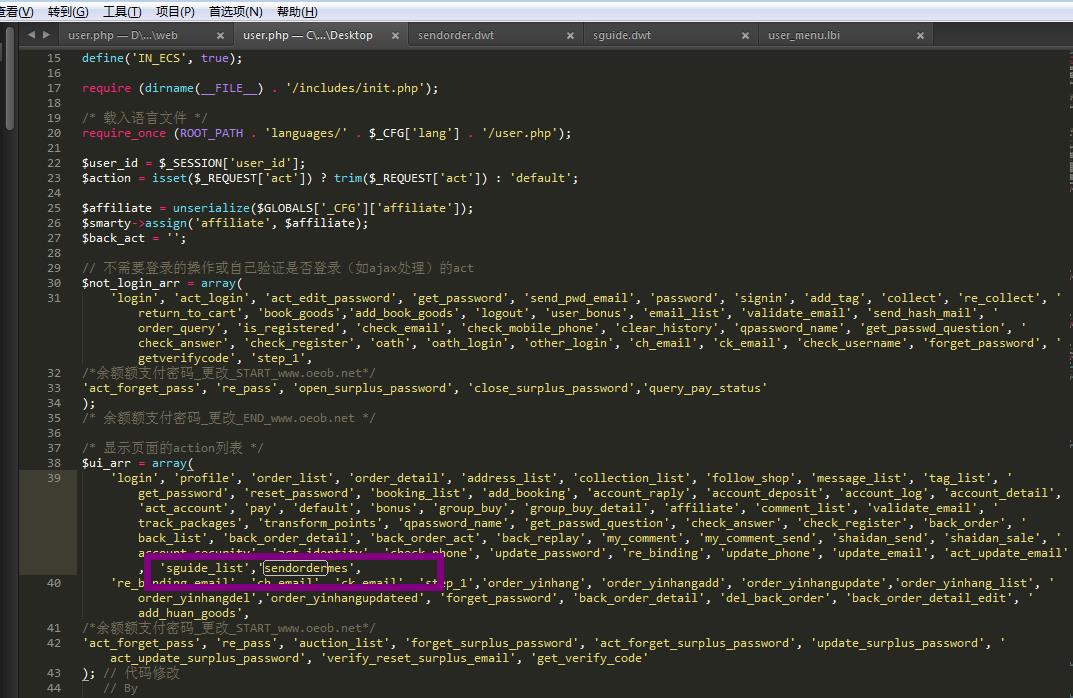
在图上紫色框框的地方把你下的那个方法的名字写上,就ok 了...注意方法名都必须是 action_** ,,然后这块写的时候就不用写action了...必须,我的方法是 function action_guide_list(){}
那么我在这块写的时候就直接写guide_list 即可,完毕
以上是关于ecshop 前台个人中心修改侧边栏 和 侧边栏显示不全 或 导航现实不全的主要内容,如果未能解决你的问题,请参考以下文章