vue报错:Component template should contain exactly one root element. If you are using v-if on multiple
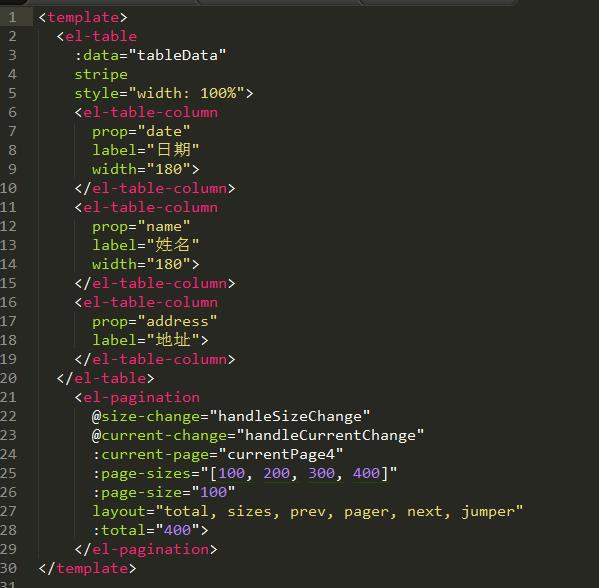
Posted tags: 篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue报错:Component template should contain exactly one root element. If you are using v-if on multiple 相关的知识,希望对你有一定的参考价值。 在.vue文件中引入了 element-ui 的 table 和 pagination 组件后,报错:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.【翻译:组件模板应该只包含一个根元素。 如果您在多个元素上使用v-if,请使用v-else-if来代替它们。】 报错文件如下: 修改为: 成功显示: 以上是关于vue报错:Component template should contain exactly one root element. If you are using v-if on multiple 的主要内容,如果未能解决你的问题,请参考以下文章