@font-face 使用过程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了@font-face 使用过程相关的知识,希望对你有一定的参考价值。
格式:

-
TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,ios Mobile Safari4.2+】
-
OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】
-
Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】
-
Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】
-
SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】格式:
使用:

网站及工具推荐:
- http://www.dafont.com/ 免费下载字体

- Adobe IIIustrator + asiafont studio 制作ttf字体
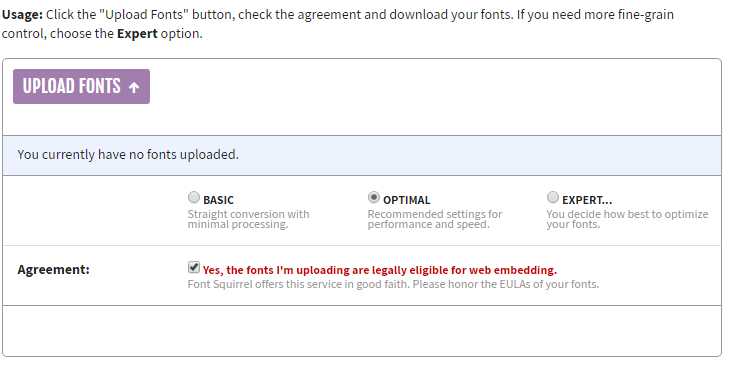
- https://www.fontsquirrel.com/tools/webfont-generator 转换字体格式生成兼容代码及兼容字体文件(如图勾选即可,实现上传与下载)
1.包含woff,eot,svg,ttf多种样式的字体,满足浏览器兼容需要
2.stylesheet.css中有自动生成的@font-face代码


以上是关于@font-face 使用过程的主要内容,如果未能解决你的问题,请参考以下文章
使用 CSS @font-face 时,浏览器使用不同类型的顺序是啥?