Jasmine入门
Posted 造轮子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jasmine入门相关的知识,希望对你有一定的参考价值。
本文是jasmine学习整理文章。适合入门,是作者参考了网上三篇文章之后,自己整理的。
初学者可以百度进入jasmine官网,点击release菜单进入github的版本释放页面:https://github.com/jasmine/jasmine/releases;下载最近的版本。下载之后

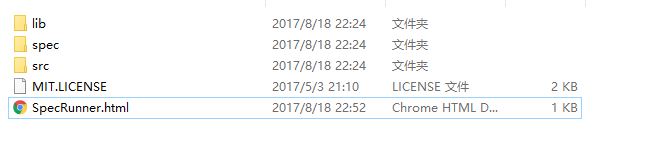
目录结构解释一下:
- lib:存放了运行测试案例所必须的文件,其内包含jasmine-2.2.0文件夹。可以将不同版本的Jasmine放在lib下,以便使用时切换。
- jasmine.js:整个框架的核心代码。
- jasmine-html.js:用来展示测试结果的js文件。
- boot.js:jasmine框架的的启动脚本。需要注意的是,这个脚本应该放在jasmine.js之后,自己的js测试代码之前加载。
- jasmine.css:用来美化测试结果。
- spec:存放测试脚本。
- PlayerSpec.js:就是针对src文件夹下的Player.js所写的测试用例。
- SpecHelper.js:用来添加自定义的检验规则,如果框架本身提供的规则(诸如toBe,toNotBe等)不适用,就可以额外添加自己的规则(在本文件中添加了自定义的规则toBePlaying)。
- src:存放需要测试的js文件。Jasmine提供了一个Example(Player.js,Song.js)。
- SpecRunner.html:运行测试用例的环境。它将上面3个文件夹中一些必要的文件都包
总结一下:
Suite表示一个测试集,以函数describe(string, function)封装,它包含2个参数:
string:测试组名称,
function:测试组函数。
Specs 通过调用 it 的全局函数来定义。
一个Suite(describe)包含多个Specs(it),一个Specs(it)包含多个断言(expect)。
下载文档是官方提供的测试文档,可以直接打开html文件查看测试结果。而所谓的测试就是通过一个测试集,测试集下面有测试方案,测试方案下有多个断言。
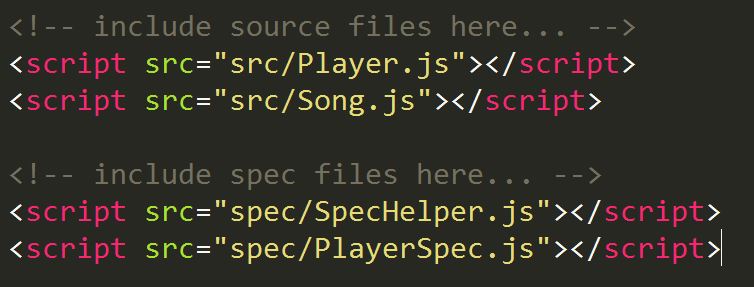
给一个简单的测试用例吧,直接将SpecRunner文件中的官方链接测试脚本下图中

替换为下面脚本,然后运行html文件,就可以看自己案例的效果了。
describe("Test suite is a function.", function() {
var gVar;
it("Spec is a function.", function() {
gVar = true;
expect(gVar).toBe(true);
});
it("Another spec is a function.", function() {
gVar = false;
expect(gVar).toBe(false);
});
});
测试本质就是输入一些内容,然后判断其与输出的关系。当然实际当中会有很多关系,这个关系就构成了jasmine的各种方法了也就是各种Matchers,具体的有哪些方法参考下面文章吧。
参考文章:
以上是关于Jasmine入门的主要内容,如果未能解决你的问题,请参考以下文章
node.js + coffeescript + jasmine 的好 IDE [关闭]