reduce实现数组求和
Posted 未知小未来
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了reduce实现数组求和相关的知识,希望对你有一定的参考价值。
对于实现数组求和,我们常用的思路是通过for、while,对数组进行迭代,依次将他们的值加起来,下面列举常用的两种方法
第一种:
var arr = [1,2,3,4,5,6]; Array.prototype.sum = function (){ var sumResult = 0; for (var i = 0; i < this.length; i++) { sumResult += parseInt(this[i]); } return sumResult; } arr.sum();
第二种:
var arr = [1,2,3,4,5,6]; Array.prototype.sum = function () { var sumResult = 0; var i = this.length; while (i--) { sumResult += parseInt(this[i]); } return sumResult; } arr.sum();
经时间对比验证,此两种方法耗时较多。
安利一种新方法,reduce方法。
对数组中的所有元素调用指定的回调函数。该回调函数的返回值为累积结果,并且此返回值在下一次调用该回调函数时作为参数提供。
语法: array1.reduce(callbackfn[, initialValue])
reduce()方法接收callbackfn函数,而这个函数包含四个参数:
function callbackfn(preValue,curValue,index,array){}
preValue: 上一次调用回调返回的值,或者是提供的初始值(initialValue)curValue: 数组中当前被处理的数组项index: 当前数组项在数组中的索引值array: 调用reduce()方法的数组
回调函数第一次执行时,preValue 和 curValue 可以是一个值,如果 initialValue 在调用 reduce() 时被提供,那么第一个 preValue 等于 initialValue ,并且curValue 等于数组中的第一个值;如果initialValue 未被提供,那么preValue 等于数组中的第一个值,`curValue等于数组中的第二个值。eg:
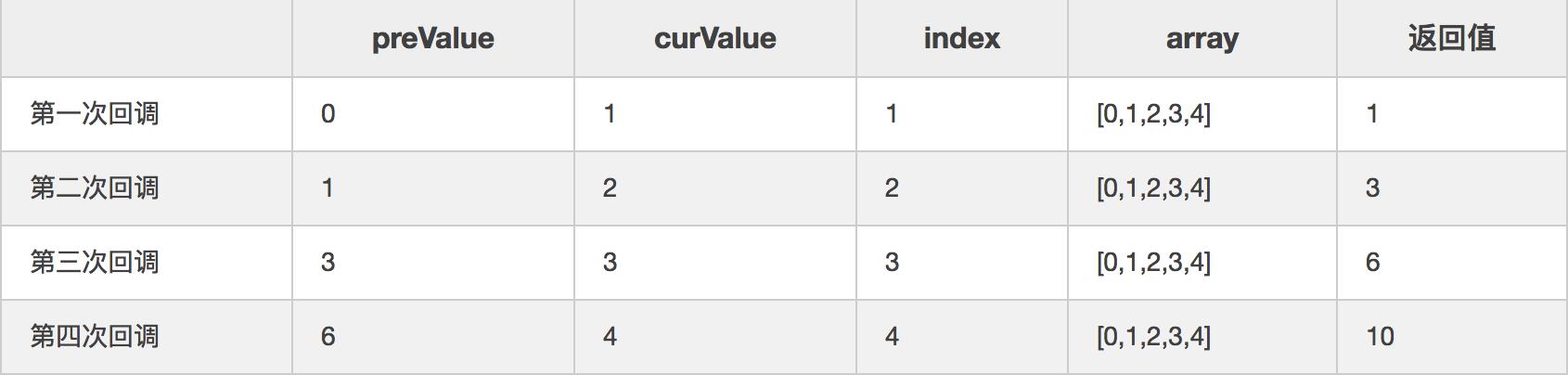
var arr = [0,1,2,3,4]; arr.reduce(function (preValue,curValue,index,array) { return preValue + curValue; });
上个例子中的回调函数会被执行4次,
 下面就用reduce实现我们的数组求和:
下面就用reduce实现我们的数组求和:
var arr = [1,2,3,4,5,6]; Array.prototype.sum = function (){ var sumResult = 0; return this.reduce(function (preValue, curValue) { return sumResult = preValue + curValue; }); return sumResult; } console.log(arr.sum());
结论:三种方法,经对比,reduce用时最短,性能最佳。
参考文章:http://www.w3cplus.com/javascript/array-part-8.html
以上是关于reduce实现数组求和的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript 基于reduce方法实现数组内对象的同属性运算