http调试工具Charles Proxy用法详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了http调试工具Charles Proxy用法详解相关的知识,希望对你有一定的参考价值。
Charles Proxy 通常称为Charles,Charles是目前最强大的http调试工具,在界面和功能上远强于Fiddler,同时是全平台支持,堪称圣杯级工具,不过在这里为您提供了Charles和谐版,欢迎下载使用!
| 软件名称: | Charles |
| 软件版本: | 3.11 b4 |
| 软件大小: | 60 MB |
| 软件授权: | 和谐版本 |
| 适用平台: | WinXP/2003/Vista/Windows7/8 |
| 下载地址: | http://www.veryhuo.com/down/html/98079.html |
安装说明:
1、先安装里面的原版,然后copy charles.jar覆盖到安装目录下的lib目录即可!
2、需要注意的是,破解补丁不通用,不要用于新版本,否则会导致无法启动。

启动后,软件界面如上图。
Charles有个会话(session,不是指http中的session)的概念,可以理解为浏览器中的tab,这个功能在需要调试多个站点页面时很实用,当你刷新页面的时候,只会在当前session中捕获请求。
(PS:ctrl+N创建个新的session,ctrl+W关闭当前session)
Charles的代理服务器启动就可以使用(会提示给firefox安装插件),如果没有捕获到请求,请清理下浏览器缓存。
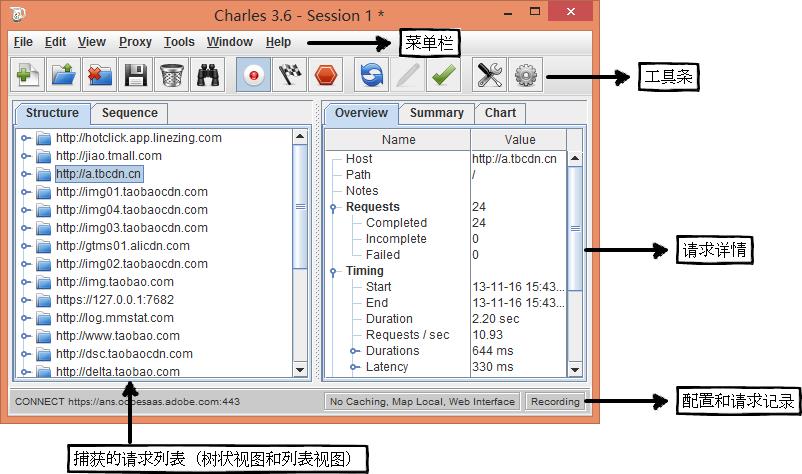
界面功能初探

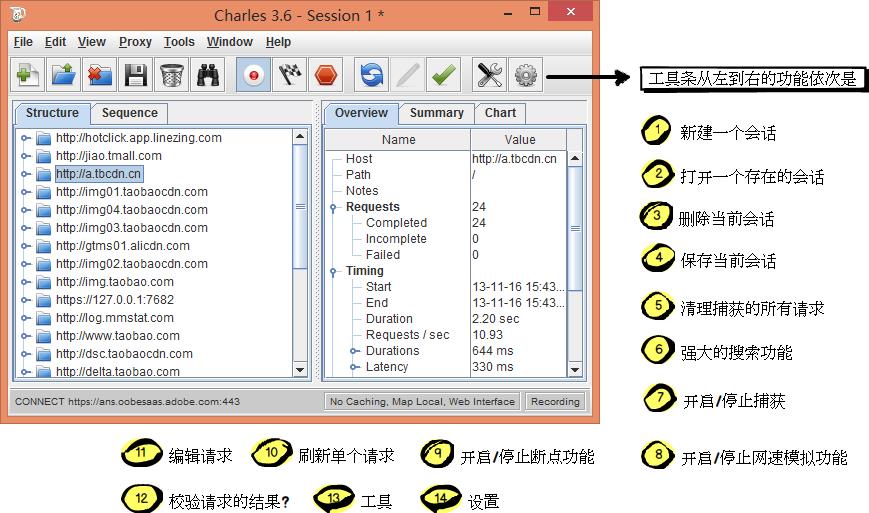
工具条包含了Charles的大部分功能:

有几个功能比较抽象,后面会详细说明。
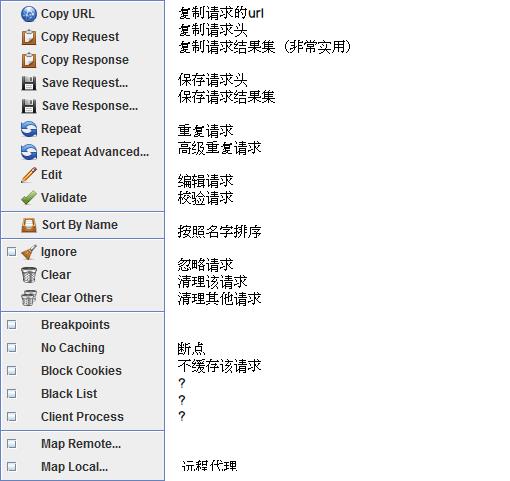
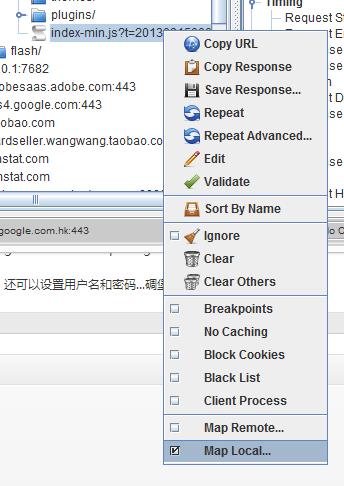
右键请求出现菜单,Charles的右键菜单功能比fiddler强大太多了。

双击请求进入列表视图,类似fiddler,方便查看和过滤请求。
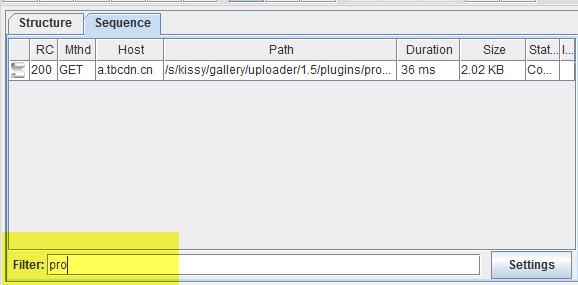
Charles的过滤查找功能非常赞,很快速:

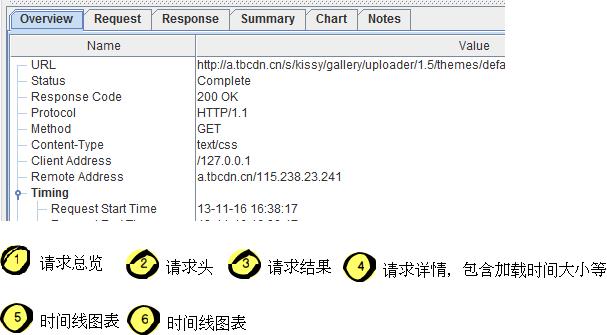
请求详情跟fiddler相似,但直观不少:

工具视图基本讲解完毕,接下来我们用Charles做点事情。
本地代理和远程代理
Charles的代理服务器端口跟fiddler一样都是8888,即你的本机ip:8888。

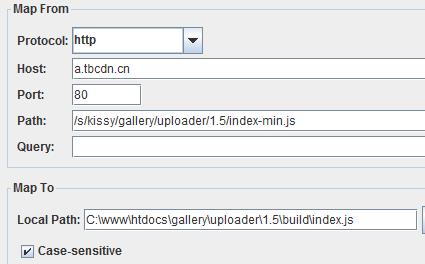
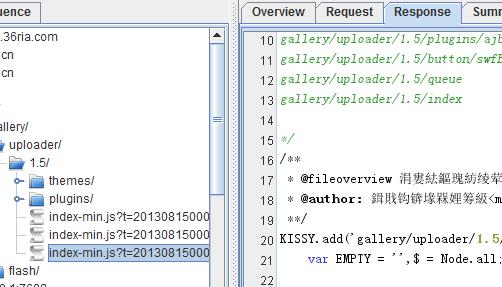
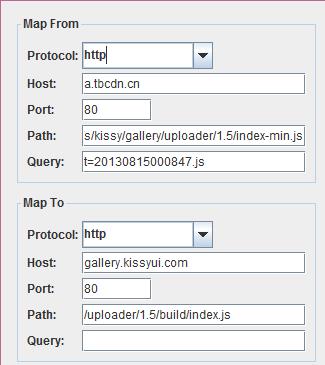
我们的目标将一个压缩文件代理成本地的源码文件。
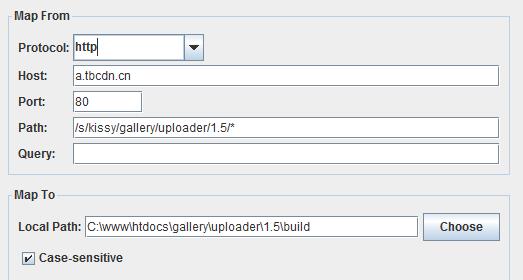
点击“Map Local”后:

index-min.js代理成index.js,刷新页面试试。

代理成功,so easy!
Charles的树状视图比fiddler的列表视图好的地方在于,多次刷新后的请求会被归纳到树里面,更加一目了然,用fiddler的时候,有点强迫症的同学,都要点击clear,有木有…
Charles是支持子目录代理哦,非常实用的功能:(使用通配符*)

本地地址选择个子目录,不需要通配符。
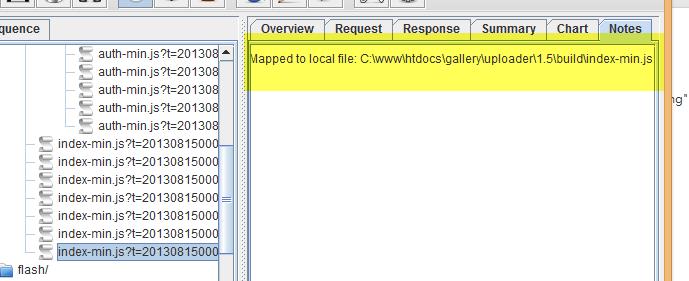
如何判断是否代理成功呢?
这点Charles比fiddler人性化多了。

校验是否代理成功,最省力的方式是点击工具条上的刷新按钮,刷新单个请求,如果代理成功,Charles会往“Notes”界面打个log,比如 Mapped to local file: C:\www\htdocs\gallery\uploader\1.5\build\index-min.js。
去除代理配置
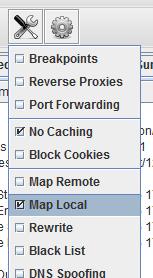
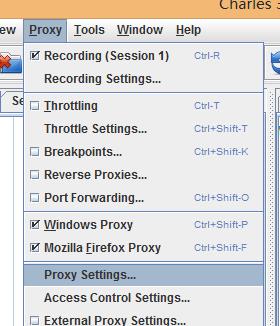
小技巧:所有的配置开关都可以通过工具条上的“工具”设置(倒数第二个按钮)。
去掉代理配置:

小技巧:建议开启No Caching,不缓存请求。
mobile代理功能
手机或平板页面的调试,我们需要把请求代理到pc端的Charles上。
必须确保mobile端和pc端连的是相同的无线网络。
ios的配置非常简单

(上图借用我同事自寒的截图)
服务器ip设置成pc的ip,端口好设置成8888即可。
然后mobile终端可以刷新试试。
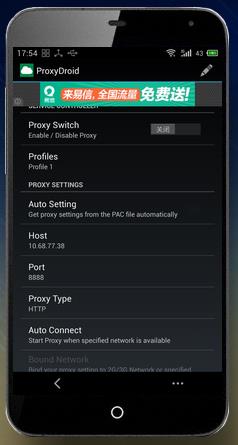
安卓机器的代理
首先,安卓机器必须有root权限,其次需要借助app才行,在安卓的任意市场搜索 ProxyDroid,灰常好用的代理app。

有些浏览器是自带了代理配置功能,比如opera mobile,输入opera:config ,不过我试了下没代理成功,不知道是不是手机问题。
wp8的代理设置也很简单,手机连接wifi 并进行设置下 设置–WiFi–长按连接好的WIFI–弹出编辑选项。
试试远程代理

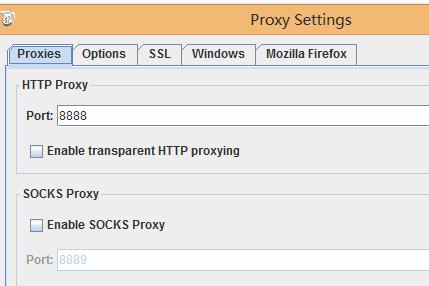
代理配置


Charles支持https和sockets的代理,还支持SSL,非常全面。
网速模拟功能
throttle功能对于前端来说非常实用,可以看页面在低网速下的表现,从而找出优化的点。
在线上环境通常有些因为网速慢导致的bug,在本机无法重现,那时候就很抓瞎,如果嫌远程麻烦,推荐使用throttle。
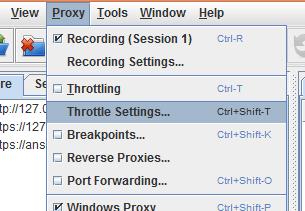
首先先配置下throttle。

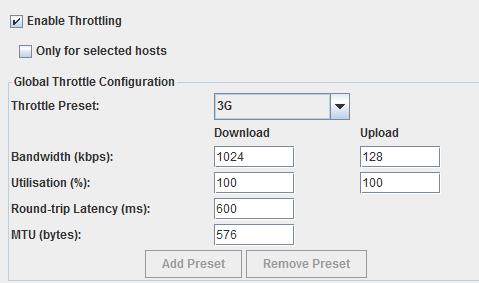
我们要看页面在3G环境下的表现:

(Charles的预配置对于中国的网络环境并不准确,电信、移动、网通的速度还有有明显差异。)
解析下图上几个配置的含义:
Bandwidth(带宽)、Utilistation(利用百分比)、Round-trip(往返延迟)、MTU(字节)(MTU的说明请看百度百科)。
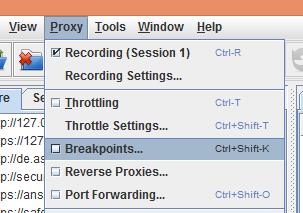
断点功能
Charles另一个非常实用的功能,对于开发者和测试人员来说,堪称神器。Charles能够断到发送请求前(篡改Request)和请求后(篡改Response)。
场景:ajax发送请求,我们需要测试接口的各种边界情况,比如出错、超时等表现,Charles的断点+随意篡改,非常方便测试。

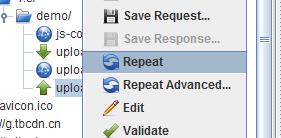
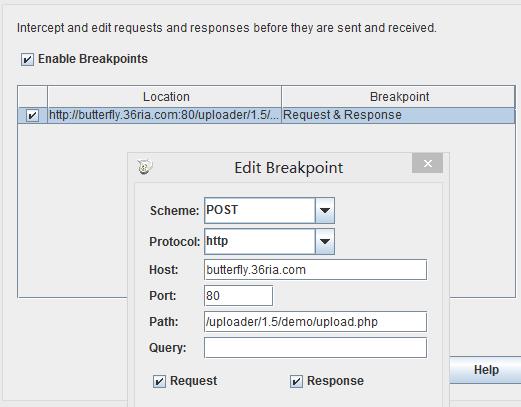
upload.php是我们要测试的上传接口,右键选择“BreakPoints”,开启断点。
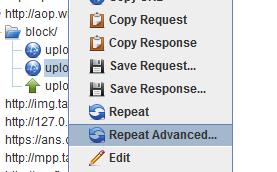
小技巧:不用在web界面中操作,使用repeat功能,就可再次发送一样的请求:

![]() 断点列表查看
断点列表查看


可以指定断点“get”请求还是“post”请求。
重复发送请求
repeat功能对于测试同学特别有用,可以检验接口的健壮性。
repeat功对于前端的价值是不需要刷新页面,只需要repeat请求,比如检验代理是否成功,修改请求后执行等。

“repeat”重复发送一次请求。
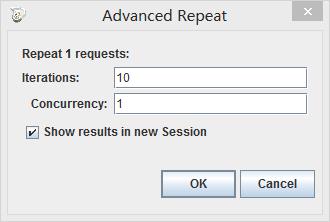
“repeat Advances”可以自定义重复次数和重复间隔。

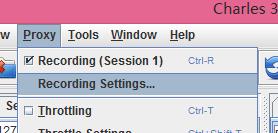
捕获记录控制
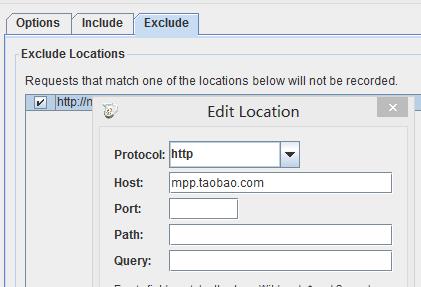
捕获的请求太多,容易产生干扰,Charles可以对捕获记录进行过滤。

然后配置“exclude”:

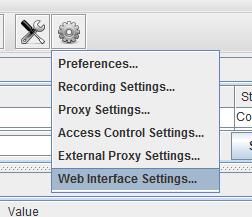
web界面
Charles有个有趣的web界面:


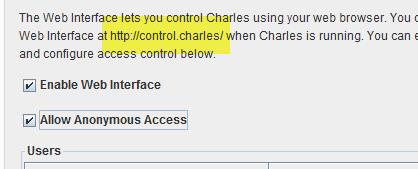
强大的是可以控制是否远程可以访问这个界面,还可以设置用户名和密码…碉堡了…
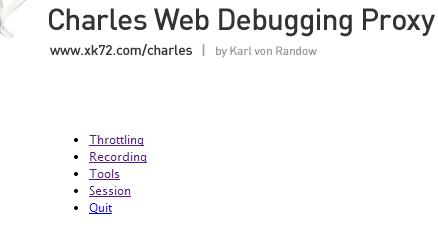
浏览器输入http://control.charles/ :

Charles还有其他有趣功能等待大家挖掘,由于用的比较少,这里就不再累述。
以上是关于http调试工具Charles Proxy用法详解的主要内容,如果未能解决你的问题,请参考以下文章
使用 Charles Proxy Socks 功能调试 iPhone 流量?
移动开发抓包工具Charles Proxy v4.1.1破解版下载