文本内容超出宽度智能换行
Posted Minily
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文本内容超出宽度智能换行相关的知识,希望对你有一定的参考价值。
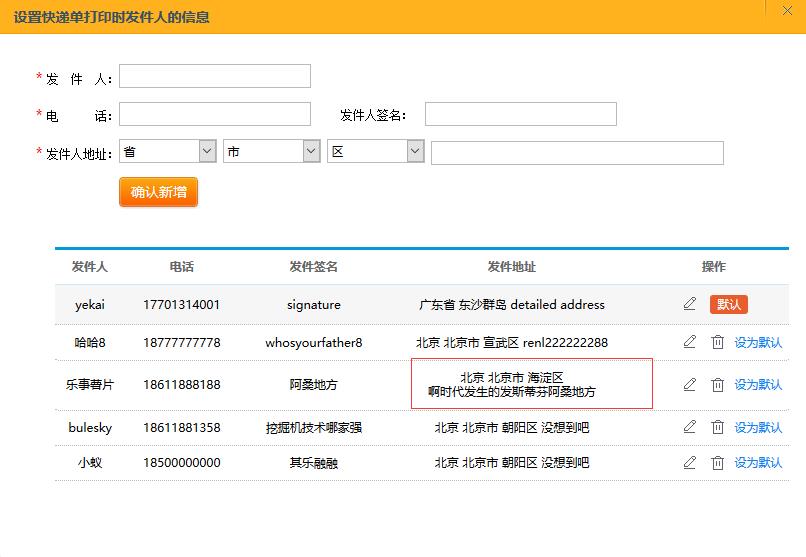
style=\'word-break: keep-all;\'
添加上面样式后的效果:红框内

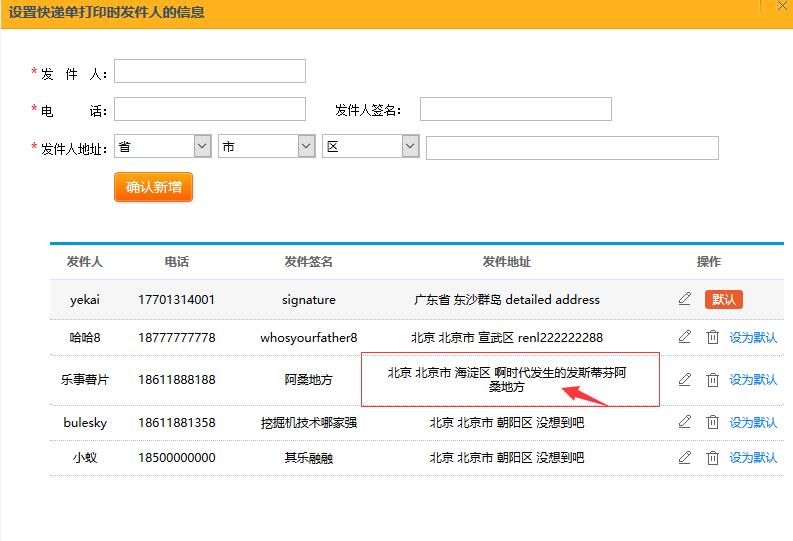
去掉上面style样式后的效果如下图:

各取所需,如果宽度不够显示所有文字,则智能选择上一个空格的地方"换行"显示
还适用于日期展示,年月日与时间的展示
以上是关于文本内容超出宽度智能换行的主要内容,如果未能解决你的问题,请参考以下文章