EF6 学习笔记:操练 CRUD 增删改查
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EF6 学习笔记:操练 CRUD 增删改查相关的知识,希望对你有一定的参考价值。
接上篇:
http://www.cnblogs.com/jacky-zhang/p/7373607.html
原文链接:
说明:学习笔记参考原文中的流程,为了增加实际操作性,并能够深入理解,部分地方根据实际情况做了一些调整;并且根据自己的理解做了一些扩展。
本人的学习环境: VS2015 + EF 6.1.3 + .NET 4.5.1
上一篇已完成数据库创建、基本的List页面显示;本篇操练如何进行增删改查;
第一步: Read (Details)
这个相对比较简单,只是显示详细信息,具体显示的一些技巧还是要学习 MVC的View的语法和用法;这里只看一个基本功能;
为Student控制器新建Details Action: (通过请求送进来的ID参数来检索到Student实例,再送到View里去显示;)
public ActionResult Details(int? id) { if (id == null) { return new HttpStatusCodeResult(System.Net.HttpStatusCode.BadRequest); } Student student = db.Students.Find(id); if (student == null) { return HttpNotFound(); } return View(student); }
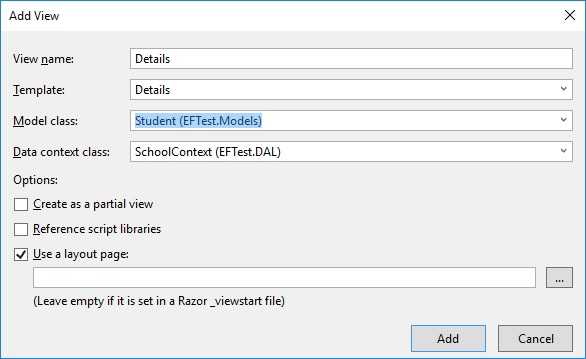
为Details Action新增View : (Template名字就是Details , 强类型选择Student , 上下文选 SchoolContext)

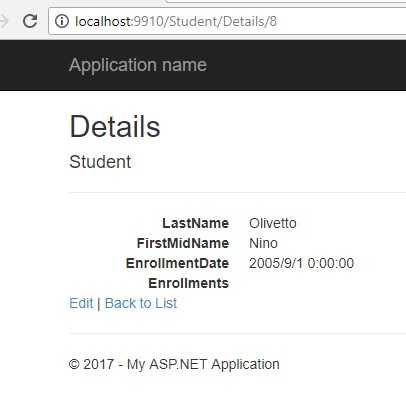
默认情况下,学生的课程记录不会显示出来;如下:

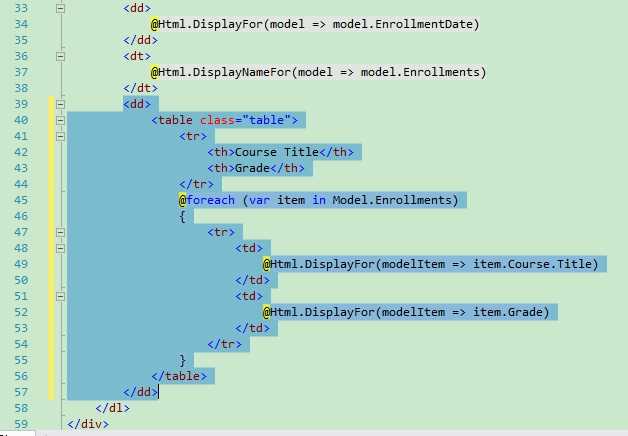
把View加入以下代码:

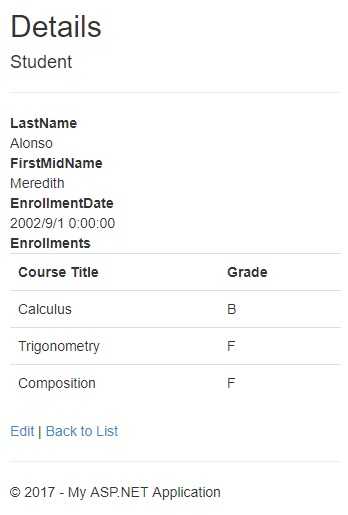
则可以显示该学生的课程记录:

第二步: Create
Create操作是有两个Action完成的,一个Get Action用来显示新建页面,一个Post Action 用来处理新增;
Get Action比较简单:
public ActionResult Create() { return View(); }
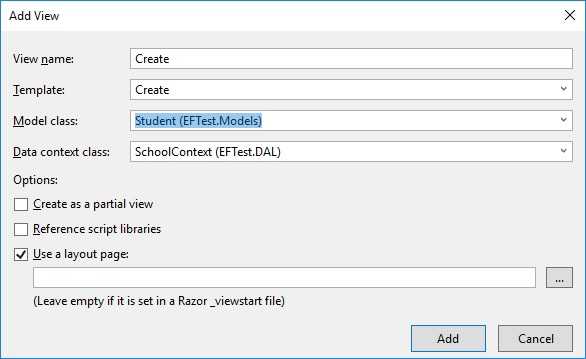
然后为Create Action新增Create View ( Template 选择 Create , 强类型选择Student, 上下文选择 SchoolContext)
在这个实验里可以不用删除输入项,在具体项目中可根据实际需要进行输入的项目进行保留,其他不需要用户输入的,则可以从View中删除;
这里就带来了一个设定,为了防止有人恶意地在提交的请求数据中加入我们不希望用户输入的字段值,那么如果不做控制,则这个值就会被写入数据库中;
这就带来的风险,所以在 Post Creat Action中,增加了 [Bind(Include = "LastName, FirstMidName, EnrollmentDate")] 这个限制;
当然既然可以采用Include 限制,那么也可以用exclude来表示除了某某字段;
[HttpPost] [ValidateAntiForgeryToken] public ActionResult Create([Bind(Include = "LastName, FirstMidName, EnrollmentDate")]Student student) { try { if (ModelState.IsValid) { db.Students.Add(student); db.SaveChanges(); return RedirectToAction("Index"); } } catch (DataException /* dex */) { //Log the error (uncomment dex variable name and add a line here to write a log. ModelState.AddModelError("", "Unable to save changes. Try again, and if the problem persists see your system administrator."); } return View(student); }
至于如何进行Model数据验证,则可以参考MVC的一些资料;(如果限制非空、限制长度、正则表达式、以及自定义Remote验证)
第三步:Edit (Update)
第四步:Delete
以上是关于EF6 学习笔记:操练 CRUD 增删改查的主要内容,如果未能解决你的问题,请参考以下文章