手机商城笔记3--实现后台第一个页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手机商城笔记3--实现后台第一个页面相关的知识,希望对你有一定的参考价值。
接下来我们来制作后台,因为后台也有login登陆之类的页面,为了和前台区分开,我们都添加一个前缀back好了。
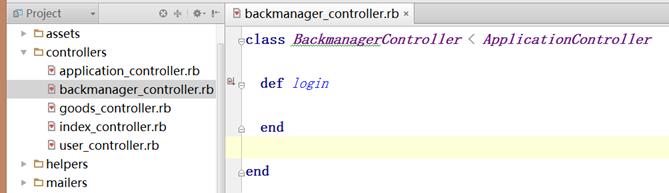
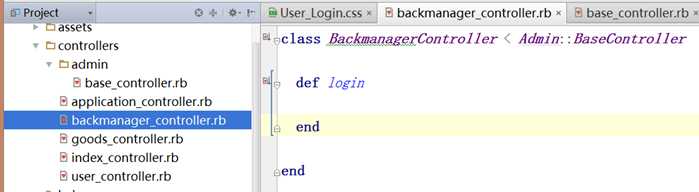
- 我们创建后台管理员的控制器,添加login动作

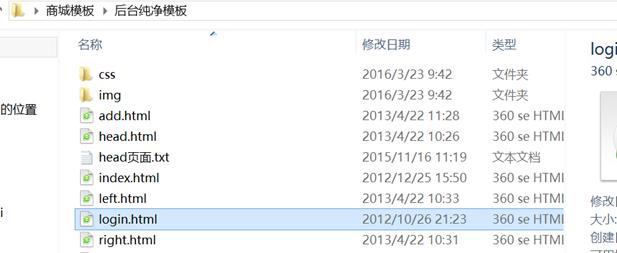
- 创建对应的视图文件夹并把后台纯净模板的login页面代码放入


添加路由:

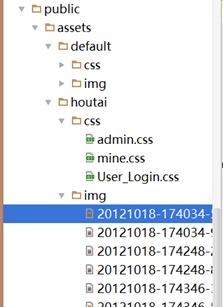
- 创建后台css和img目录并把后台使用的样式和图片放入,如下图


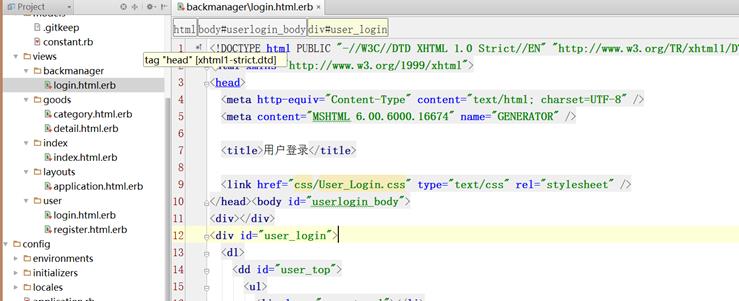
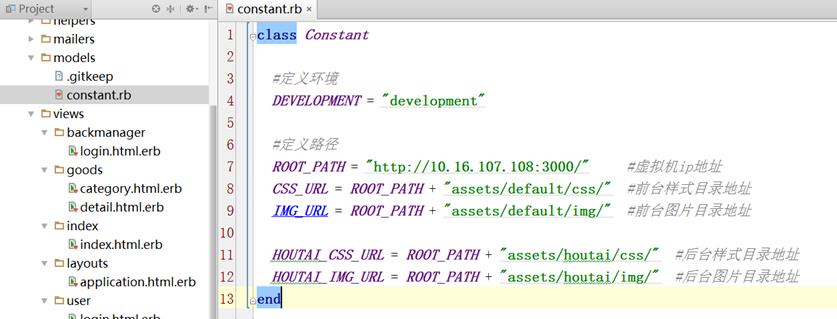
- 设置后台引用样式文件和图片的路径常量11行和12行

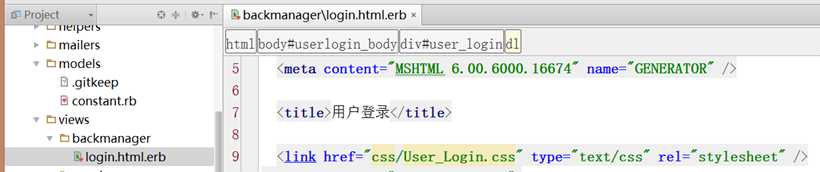
- 用路径常量替换掉后台的login页面对样式和图片的引用地址
第9行的href原来为

替换后为:

?
然后图片引用用Ctrl+R来实现全部替换:

?
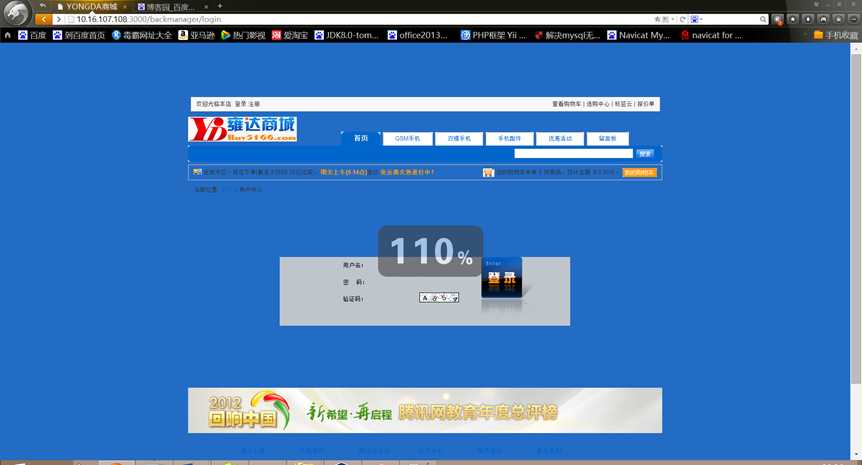
(6)结果如图所示,那么我们就要让该页面不去使用布局文件:

- 考虑到后台应该有自己的布局,而不是和前台使用同一个布局,那么设置后台的页面完整步骤如下,如下:
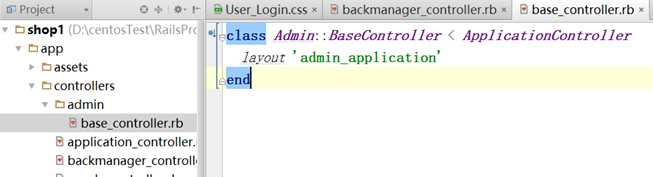
第一步,创建一个使用admin_application布局的基类,如下第二行代码设置了要渲染的布局,这样就不会去使用application.html.erb这个前台使用的布局文件了。我们为了区分开,新建了一个admin目录,把这个基类放入该目录

- 修改后台backmanager_controller.rb文件,让它去继承我们创建的基类,注意继承时Admin::这个不能少不然报错,这样就能实现渲染的布局只是admin_application。而且不继承这个类的话就不会去渲染admin_application布局,这样能让前台不会因为添加了一个新的布局而发生改变,因为前台不会去使用这个布局。

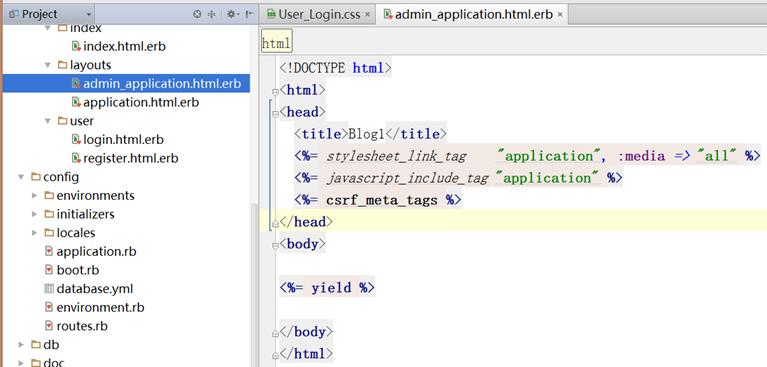
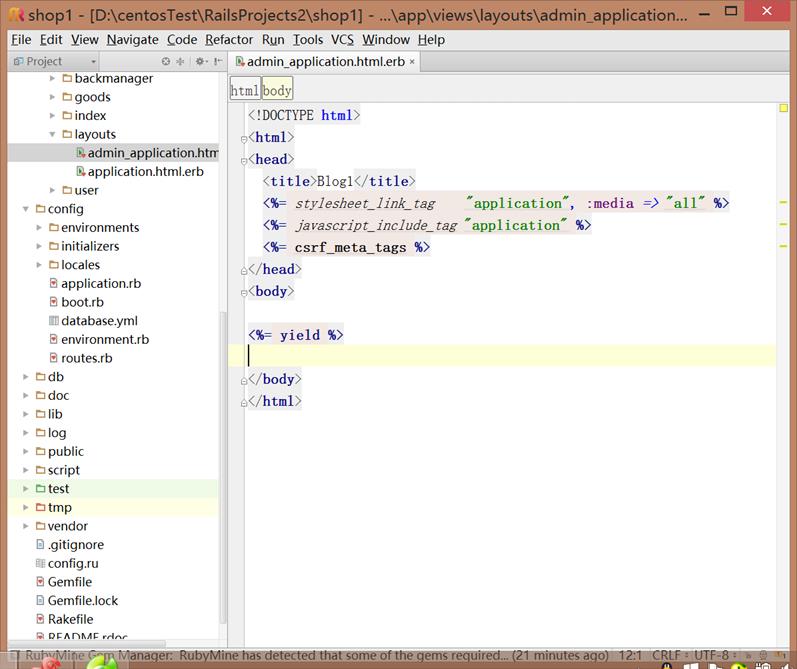
(8)我们还没有admin_application这个布局文件,所以我们去新建这个布局文件如下,就是把最原始的application布局文件代码复制过来就行,如下图。甚至我们只要留下<%= yield %>这行代码就可以了,因为我们使用的纯净页面都包含了那些<html>、<head>必要的标签,如下

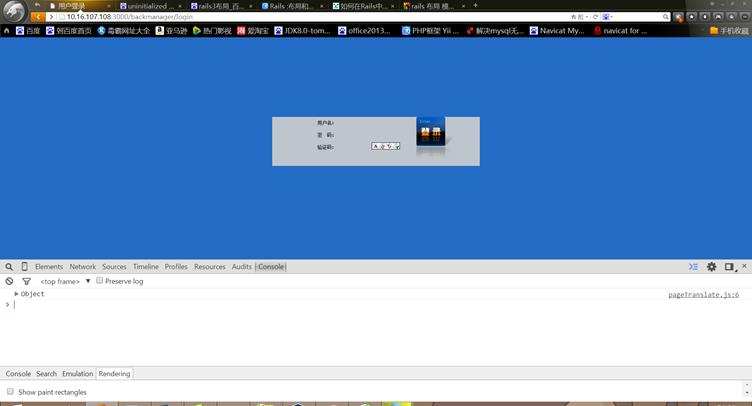
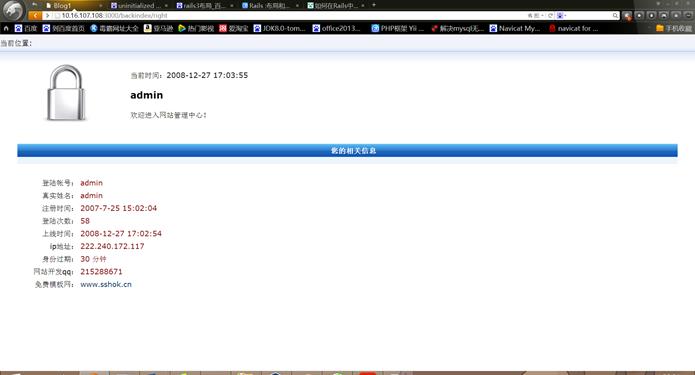
(9)没有使用前台的布局,而是使用后台自己的布局文件admin_application.html.erb之后,效果如下

?
如上页面显示应该是缺少一些图片而且Console又没报错,但是我们根据我们在制作前台的经验中也知道可能是样式文件中有引入一些图片但是路径我们还没修改,我们根据前台页面的经验(就是审查元素查看浏览器解析路径然后就知道怎么改了)把../img全部替换成../../img如下就是替换后的,因为登陆页面只使用了User_Login.css这个样式文件,所以修改这个就正确了,但是我们还是把全部样式文件中的图片引用路径全部按照这个改了,防止后面忘记修改了(不过不用改了,因为另外两个样式文件中没有引用图片)

?
修改后效果如下:

?
实现后台的首页
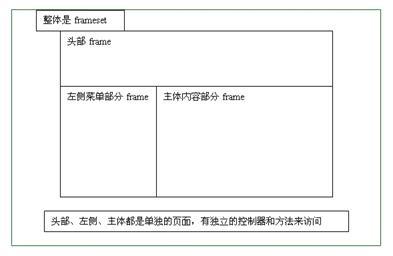
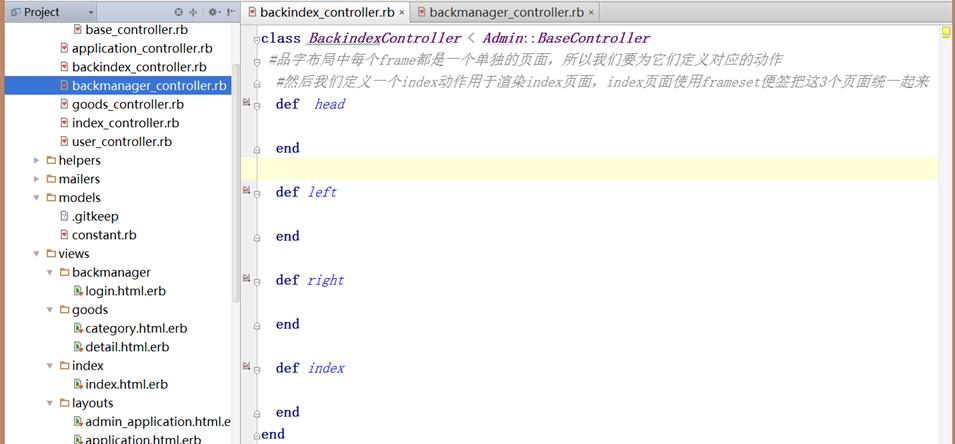
后台框架使用frameset标签实现品字形布局

- 定义控制器

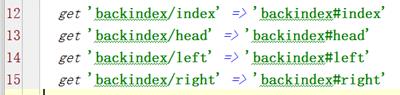
- 添加路由

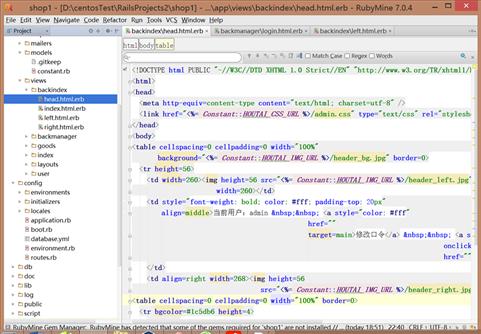
- 创建与控制器对应的视图文件夹,并创建4个页面模板,把纯净页面代码复制到这4个页面中去,然后替换样式目录为后台样式的目录常量,然后在全部替换图片目录为后台样式的目录常量,这些步骤跟前面全部一样。

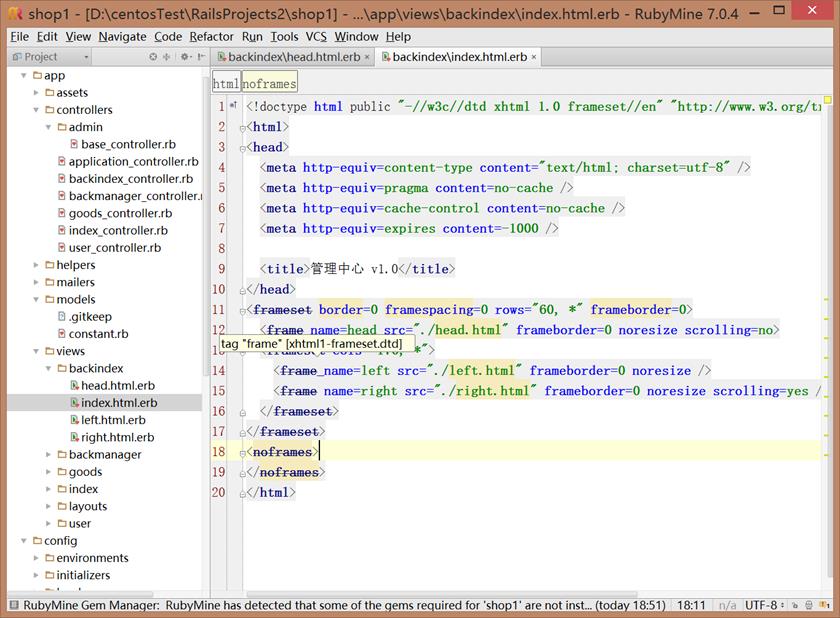
目录结构如下,以head.html.erb为例代码如下:

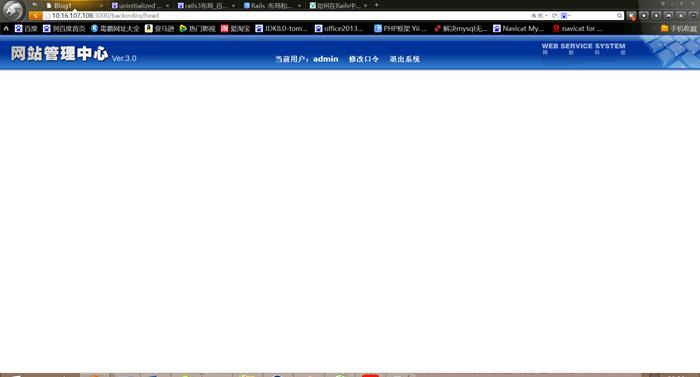
访问头部页面效果为下图(在引用了样式还没引入图片时就只有几张无法显示的图片,看起来几乎都没有,不过没错,因为头部其实就是几张图片组成的而已)

- 按照同样方式去修改另外left和right页面,结果如下图:


- index页面的修改跟前几个页面不一样,就是修改对前3个页面的引用的路劲而已也很简单
原来的index页面代码:

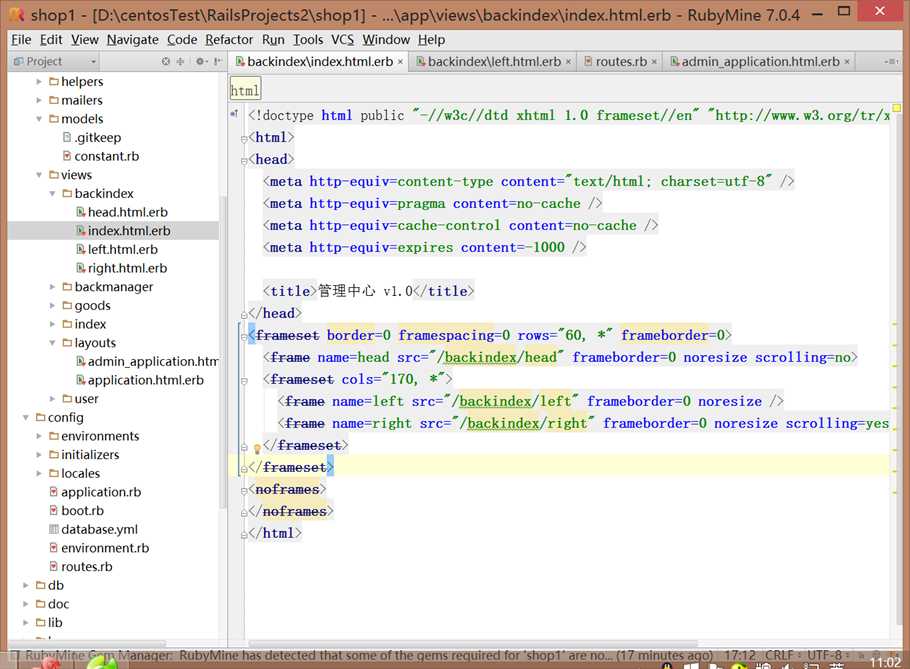
修改对3个页面的引用路径,这个很简单但是不能写错,就是/控制器/页面名,记住页面名不要使用后缀html.erb不然页面会是空白,结果代码如下:


- 如上页面引用没有使用后缀,格式也是正确,还是空白,这是因为布局的原因
因为后台页面都使用admin_application.html.erb这个布局文件,我们知道每个子页面都有html的声明,引用的布局也有html5的声明,因为子页面是替换<%= yield %>,所以合并后的页面是html5的声明<!DOCTYPE html>…然后才是子页面html的声明,因为html5的声明在开头所以默认页面是html5的形式而不是老版本的html的形式。前面做的页面都没错是因为兼容,而html5不能使用frameset了,所以导致index页面空白

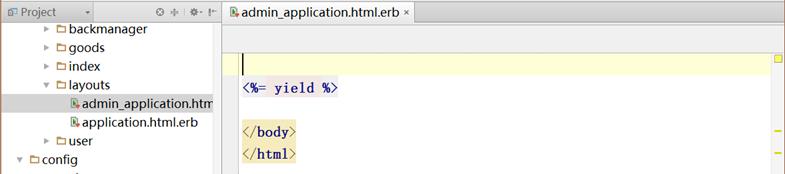
修改方法就是删除布局中和子页面html声明部分作用相同的代码即可,修改后如下:


- 注意:前面我们因为使用共同的页头页脚,所以老版本形式的html声明替换掉了布局文件中的html5声明,页面不会乱。以后要是使用老版本的html页面声明的话,那么最好都把布局文件中的html5声明删除掉,不然代码没错,但是页面看起来有可能不协调。
?
这样一来,后台的大体框架已经完成了,其他页面和功能后面慢慢完善就行。
以上是关于手机商城笔记3--实现后台第一个页面的主要内容,如果未能解决你的问题,请参考以下文章