双色球随机数字
Posted 生命不止追求不断
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了双色球随机数字相关的知识,希望对你有一定的参考价值。
 <!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/qq.css">
<script type="text/javascript">
function getBall(){
var reds=[parseInt(Math.random()*33+1)];
while(reds.length<6){
var r=parseInt(Math.random()*33+1);
for(var i=0;i<reds.length;i++){
if(reds[i]==r){
break;
}
else if(i==reds.length-1){
reds.push(r);
}
}
}
//排序
function compare(a,b){return a-b};
reds.sort(compare);
for(var j=0;j<reds.length;j++){
var ball=document.getElementById("ball"+j+"").innerHTML=reds[j];
}
document.getElementById("ball6").innerHTML=parseInt(Math.random()*16+1);
}
</script>
</head>
<body>
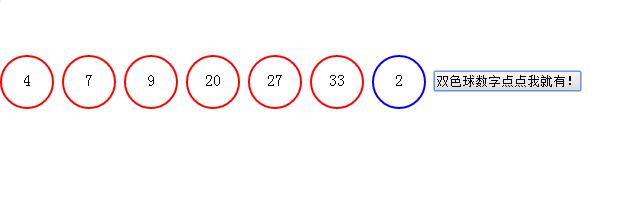
<div id="ball0"></div>
<div id="ball1"></div>
<div id="ball2"></div>
<div id="ball3"></div>
<div id="ball4"></div>
<div id="ball5"></div>
<div id="ball6"></div>
<button type="button" onclick="getBall()">双色球数字点点我就有!</button>
</body>
</html>
css 部分
*{
margin: 0 auto;
padding: 0px;
}
#ball0,#ball1,#ball2,#ball3,#ball4,#ball5 {
width: 50px;
height: 50px;
border-radius: 50%;
border:2px solid red;
display: inline-block;
text-align: center;
margin-top: 53px;
line-height: 47px;
}
#ball6{
width: 50px;
height:50px;
border-radius: 50%;
border:2px solid blue;
display: inline-block;
text-align: center;
margin-top: 53px;
line-height: 47px;
}
以上是关于双色球随机数字的主要内容,如果未能解决你的问题,请参考以下文章