用ListView实现新闻展示
Posted starry
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用ListView实现新闻展示相关的知识,希望对你有一定的参考价值。
ListView是一个可以在垂直滚动的列表中显示的一个控件,条目的内容来自一个ListAdapter。
由于ListAdapter是一个有很多参数的接口,所以直接去实现它就很麻烦,一般是直接去继承BaseAdapter类。
下面说正题。
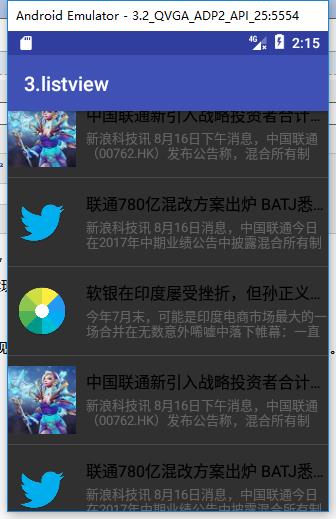
在安卓应用中,一般的新闻展示可以用ListView控件来实现,先看效果。新闻内容只弄三个,其它就直接 for 100次了,所以很多重复的,图片是我在网上随便选的,别在意。。。
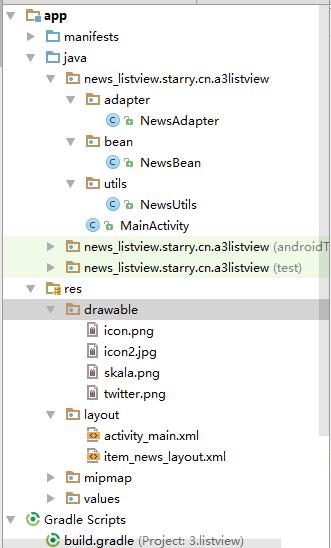
右图是我的目录结构。


首先是在activity_main.xml中加入ListView控件。

1 <?xml version="1.0" encoding="utf-8"?> 2 <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context="news_listview.starry.cn.a3listview.MainActivity"> 8 9 <ListView 10 android:id="@+id/lv_news" 11 android:layout_width="fill_parent" 12 android:layout_height="fill_parent" 13 /> 14 15 </android.support.constraint.ConstraintLayout>
接下来创建一个NewsBean来封装新闻信息。

1 package news_listview.starry.cn.a3listview.bean; 2 3 import android.graphics.drawable.Drawable; 4 5 /** 6 * Created by Starry on 2017/8/16. 7 */ 8 9 public class NewsBean { 10 public String title; 11 public String des; 12 public String news_url; 13 public Drawable icon; 14 }
由于没有用数据库,所以先模拟一些假数据,用NewsUtils.java来实现。

1 package news_listview.starry.cn.a3listview.utils; 2 3 import android.content.Context; 4 5 import java.util.ArrayList; 6 7 import news_listview.starry.cn.a3listview.R; 8 import news_listview.starry.cn.a3listview.bean.NewsBean; 9 10 /** 11 * Created by Starry on 2017/8/16. 12 */ 13 14 public class NewsUtils { 15 public static ArrayList<NewsBean> getAllNews(Context context) { 16 ArrayList<NewsBean> arrayList = new ArrayList<NewsBean>(); 17 for(int i = 0; i < 100; i ++) { 18 NewsBean newsBean = new NewsBean(); 19 newsBean.title = "中国联通新引入战略投资者合计持A股公司35.19%股份"; 20 newsBean.des = "新浪科技讯 8月16日下午消息,中国联通(00762.HK)发布公告称,混合所有制改革方案实施前,联通A股公司总股本为211.97亿股。"; 21 newsBean.news_url = "http://tech.sina.com.cn/t/2017-08-16/doc-ifyixtym6018540.shtml"; 22 newsBean.icon = context.getResources().getDrawable( 23 R.drawable.icon); 24 arrayList.add(newsBean); 25 26 NewsBean newsBean1 = new NewsBean(); 27 newsBean1.title = "联通780亿混改方案出炉 BATJ悉数入局"; 28 newsBean1.des = "新浪科技讯 8月16日消息,中国联通今日在2017年中期业绩公告中披露混合所有制改革方案。方案总对价约为人民币780亿元,百度、阿里巴巴、腾讯、京东将投资中国联通。"; 29 newsBean1.news_url = "http://tech.sina.com.cn/t/2017-08-16/doc-ifyixhyw8769236.shtml"; 30 newsBean1.icon = context.getResources() 31 .getDrawable(R.drawable.twitter); 32 arrayList.add(newsBean1); 33 34 NewsBean newsBean2 = new NewsBean(); 35 newsBean2.title = "软银在印度屡受挫折,但孙正义仍认为它“商机无限”"; 36 newsBean2.des = "今年7月末,可能是印度电商市场最大的一场合并在无数意外唏嘘中落下帷幕:一直过度亏损的印度电商Snapdeal在"; 37 newsBean2.news_url = "http://tech.sina.com.cn/csj/2017-08-16/doc-ifyixtym5625124.shtml"; 38 newsBean2.icon = context.getResources().getDrawable( 39 R.drawable.skala); 40 arrayList.add(newsBean2); 41 } 42 return arrayList; 43 } 44 }
关键在NewsAdapter.java这个类。
让它继承BaseAdapter.java,所以只要去实现getCount、getItem、getItemId和getView这四个方法就行了。
getCount()方法返回在ListView中显示条目的数量。
getItem(int position)方法返回当前的条目
getItemId(int position)返回当前的id
getView(int position, View convertView, ViewGroup parent)这个是最关键的,返回一个显示在ListView上的View,每显示一个条目就会调用一次getView
上面position都表示当前的条目,convertView表示旧的条目
View有一个inflate方法,可以将一个布局文件转换成一个view对象。
现在创建一个item_news_layout.xml布局,让它转换为View对象在ListView中显示。

1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="horizontal" android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingTop="10dp" 6 android:paddingBottom="10dp" 7 > 8 9 <ImageView 10 android:src="@drawable/icon" 11 android:layout_gravity="center" 12 android:id="@+id/item_img_icon" 13 android:layout_marginRight="10dp" 14 android:layout_width="68dp" 15 android:layout_height="68dp" /> 16 <LinearLayout 17 android:orientation="vertical" 18 android:layout_gravity="center" 19 android:layout_width="match_parent" 20 android:layout_height="wrap_content"> 21 22 <TextView 23 android:singleLine="true" 24 android:textColor="#000000" 25 android:textSize="16sp" 26 android:text="title" 27 android:id="@+id/item_tv_title" 28 android:layout_marginBottom="3dp" 29 android:layout_width="fill_parent" 30 android:layout_height="wrap_content" /> 31 <TextView 32 android:maxLines="2" 33 android:id="@+id/item_tv_des" 34 android:text="des" 35 android:textColor="#666666" 36 android:textSize="13sp" 37 android:layout_width="fill_parent" 38 android:layout_height="wrap_content" /> 39 </LinearLayout> 40 </LinearLayout>
然后在NewsAdapter.java类的getView中将它转换为View对象,并设置信息返回到ListView中展示。

1 package news_listview.starry.cn.a3listview.adapter; 2 3 import android.content.Context; 4 import android.view.View; 5 import android.view.ViewGroup; 6 import android.widget.BaseAdapter; 7 import android.widget.ImageView; 8 import android.widget.TextView; 9 10 import java.util.ArrayList; 11 12 import news_listview.starry.cn.a3listview.R; 13 import news_listview.starry.cn.a3listview.bean.NewsBean; 14 15 /** 16 * Created by Starry on 2017/8/16. 17 */ 18 19 public class NewsAdapter extends BaseAdapter { 20 private Context context; 21 private ArrayList<NewsBean> list; 22 public NewsAdapter(Context mContext, ArrayList<NewsBean> allNews) { 23 this.context = mContext; 24 this.list = allNews; 25 } 26 27 @Override 28 public int getCount() { 29 return list.size(); 30 } 31 32 @Override 33 public Object getItem(int position) { 34 return list.get(position); 35 } 36 37 @Override 38 public long getItemId(int position) { 39 return position; 40 } 41 42 @Override 43 public View getView(int position, View convertView, ViewGroup parent) { 44 View view = null; 45 if(convertView != null) { 46 view = convertView; 47 } else { 48 view = View.inflate(context, R.layout.item_news_layout,null); 49 } 50 TextView item_tv_des = (TextView) view.findViewById(R.id.item_tv_des); 51 TextView item_tv_title = (TextView) view.findViewById(R.id.item_tv_title); 52 ImageView item_img_icon = (ImageView) view.findViewById(R.id.item_img_icon); 53 NewsBean bean = list.get(position); 54 item_img_icon.setImageDrawable(bean.icon); 55 item_tv_des.setText(bean.des); 56 item_tv_title.setText(bean.title); 57 return view; 58 } 59 }
最后在MainActivity.java中设置点击事件,这样点击一条新闻后可以转到那个网页上。

1 package news_listview.starry.cn.a3listview; 2 3 import android.content.Context; 4 import android.content.Intent; 5 import android.net.Uri; 6 import android.support.v7.app.AppCompatActivity; 7 import android.os.Bundle; 8 import android.view.View; 9 import android.widget.AdapterView; 10 import android.widget.BaseAdapter; 11 import android.widget.ListView; 12 13 import java.util.ArrayList; 14 15 import news_listview.starry.cn.a3listview.adapter.NewsAdapter; 16 import news_listview.starry.cn.a3listview.bean.NewsBean; 17 import news_listview.starry.cn.a3listview.utils.NewsUtils; 18 19 public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener { 20 private Context mContext; 21 @Override 22 protected void onCreate(Bundle savedInstanceState) { 23 super.onCreate(savedInstanceState); 24 setContentView(R.layout.activity_main); 25 mContext = this; 26 //1找到控件 27 ListView lv_news = (ListView)findViewById(R.id.lv_news); 28 ArrayList<NewsBean> allNews = NewsUtils.getAllNews(mContext); 29 BaseAdapter newsAdapter = new NewsAdapter(mContext,allNews); 30 lv_news.setAdapter(newsAdapter); 31 //设置点击事件 32 lv_news.setOnItemClickListener(this); 33 } 34 35 @Override 36 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 37 NewsBean bean = (NewsBean) parent.getItemAtPosition(position); 38 String url = bean.news_url; 39 40 Intent intent = new Intent(); 41 intent.setAction(Intent.ACTION_VIEW); 42 intent.setData(Uri.parse(url)); 43 startActivity(intent); 44 } 45 }
以上是关于用ListView实现新闻展示的主要内容,如果未能解决你的问题,请参考以下文章
为啥我的 ListView 显示在一个片段中而不是另一个片段中?
片段中 ListView 的 setOnItemClickListener
