网页加载进度条
Posted golddemon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页加载进度条相关的知识,希望对你有一定的参考价值。

( 网页加载时,有时内容过多,一直加载等待,而此时网页显示白色不显示任何的东西,给用户的体验相当不好,所以,一般会在网页加载成功前,会以进度条的形式,给用户进行展示。让用户可以看到动画,知道网页正在加载中)
常见的方式有以下:
1. 定时器的进度条(假的)
<script type="text/javascript">
$(function(){
var loading=\'<div class="loading"><div class="pic"></div></div>\';
$("body").append(loading);
setInterval(function(){
$(".loading").fadeOut();
},3000);
});
</script>
2. 真实的获取内容,实现加载进度条
要实现根据真实内容,来加载进度条,下面要介绍两个知识点:
document.onreadystatechange 页面加载状态改变时的事件
document.readyState 返回当前文档的状态
1. uninitialized - 还未开始载入
2. loading - 载入中
3. interactive - 已加载,文档与用户可以开始交互
4. complete - 载入完成
2.1. 可以将如上定时器的代码,修改为:
document.onreadystatechange=function(){
if(document.readyState=="complete"){
$(".loading").fadeOut();
}
}
2.2. 将进度条变成css的小动画进行显示
推荐网站: https://preloaders.net/ 此网站有各种表示加载的小动画
http://autoprefixer.github.io/ 在线给css添加前缀
https://loading.io/ 进度条小动画

2.3: 定位在头部的进度度,如下图: ![]()
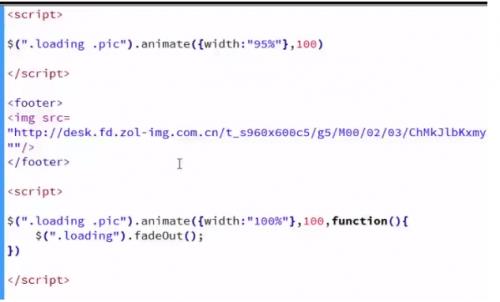
注:此实现,也并未是真实的显示出加载的进度,而是利用:代码从上到下执行的原则
在代码的不同位置,改变线条的宽度,在页面的最后,让宽度为100%来实现。
如下图: 
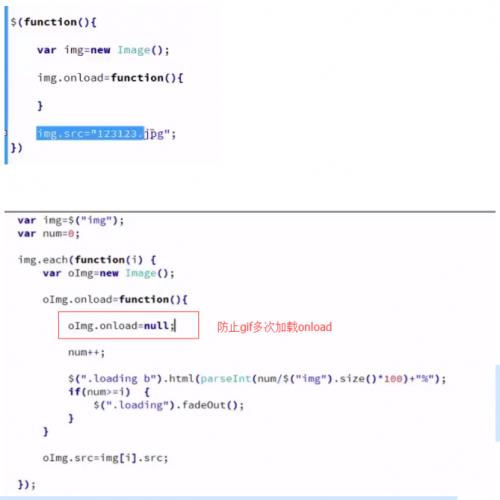
2.4 实时获取加载数据的进度条
建立图像对象:图像对象名称= new Image();
使用:onload事件
注:src属性一定要写到onload的后面,否则程序在IE中会出错 
参考课程:http://www.imooc.com/learn/858
以上是关于网页加载进度条的主要内容,如果未能解决你的问题,请参考以下文章