弹性布局
Posted 姐姐jy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹性布局相关的知识,希望对你有一定的参考价值。
1.了解两个基本概念:
容器:需要添加弹性布局的父容器;
项目:弹性布局容器中的每一个子元素,称为项目;
2.弹性布局的使用:
1)给父容器添加display:flex/inline-flex属性,即可使容器内容采用弹性布局显示,而不遵循常规文档流中的定位方式依然遵守常规文档流;
2)容器添加弹性布局后,仅仅是容器内容添加弹性布局,而容器自身在文档流中的定位方式依然遵守常规文档流;
3)display:flex; 容器添加弹性布局后,显示为块级元素;
display:inline-flex; 容器添加弹性布局后,显示为行级元素
4)设为flex布局后,子元素的float、clear和vertical-align属性将失效。但是position属性,依然生效。
3.作用于容器的相关属性
1)flex-direction属性决定主轴的方向(即项目的排列方向)
row(默认值):主轴为水平方向,起点在左端
row-reverse:主轴为水平方向,起点在右端
column:主轴为垂直方向,起点在上沿
column-reverse:主轴为垂直方向,起点在下沿
2)flex-wrap属性定义,如果一条轴线排不下,如何换行
nowrap(默认):不换行。当容器宽度不够时,每个项目会被会被挤压宽度
wrap:换行,第一行在容器最上方
wrap-reverse:换行,第一行在容器最下方
3)flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
4)justify-content属性定义了项目在主轴上的对齐方式。
>>>此属性与主轴方向息息相关。主轴方向为row-起点在左边,row-reverse-起点在右边,column-起点在上边,column-reverse-起点在下边。
flex-start(默认值):项目位于主轴起点


flex-end:项目位于主轴结束点


center: 居中


space-between:两端对齐,项目之间的间隔都相等。(开头和最后的项目,与父容器边缘没有间距)


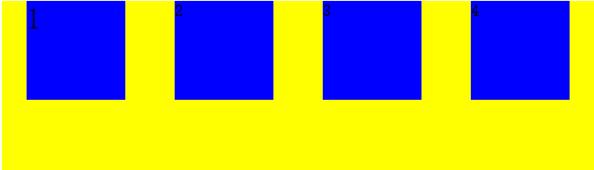
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(开头和最后的项目,与父容器边缘有间距)


5)align-items属性定义项目在交叉轴上如何对齐。
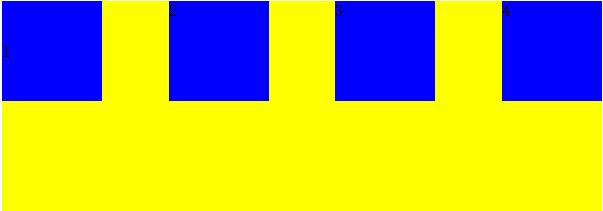
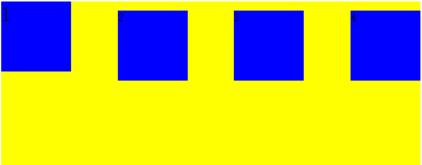
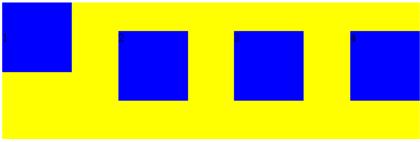
flex-start:交叉轴的起点对齐。


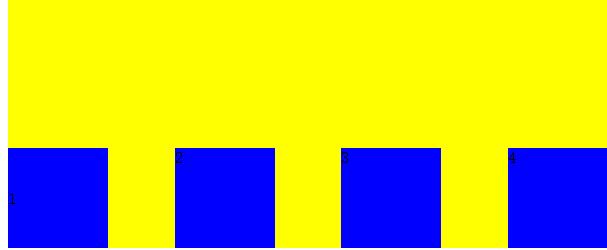
flex-end:交叉轴的终点对齐。


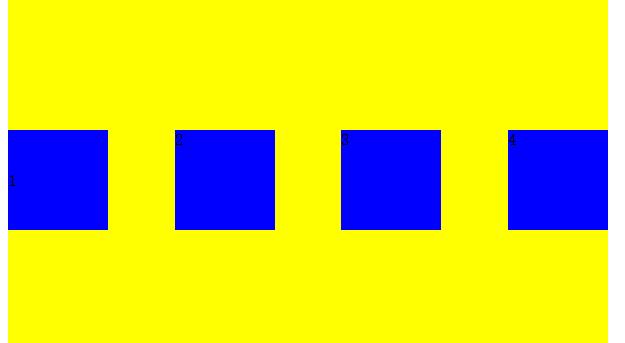
center:交叉轴的中点对齐。


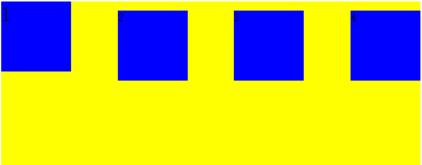
baseline: 项目的第一行文字的基线对齐。(文字的行高,字体大小会影响每行的基线)

如文字大小影响基线对齐方式:


stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6)align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。(当项目换为多行时,可使用align-content取代align-items)
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
4.作用于项目上的属性
1)order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
2)flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
3flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
4)flex-basis属性定义项目占据的主轴空间(main size)。(设置后,如果主轴为水平,则设置这个属性,相当于设置项目的宽度,原width将会失效。)
5)flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
这个属性有连个快捷设置;auto=(1 2 auto)![]() ne=(0 0 auto)——不缩放
ne=(0 0 auto)——不缩放
6)align-self属性定义单个项目自身在交叉轴上的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。

文字大小影响基线对齐方式:

stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6)align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。(当项目换为多行时,可使用align-content取代align-items)
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
4.作用于项目上的属性
1)order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
2)flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
3flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
4)flex-basis属性定义项目占据的主轴空间(main size)。(设置后,如果主轴为水平,则设置这个属性,相当于设置项目的宽度,原width将会失效。)
5)flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
这个属性有连个快捷设置;auto=(1 2 auto)
6)align-self属性定义单个项目自身在交叉轴上的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
以上是关于弹性布局的主要内容,如果未能解决你的问题,请参考以下文章