Cordova 开发环境搭建及创建第一个app
Posted 沉着前进
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cordova 开发环境搭建及创建第一个app相关的知识,希望对你有一定的参考价值。
整理记录使用cordova创建app应用程序并将其部署至Android系统移动设备上操作过程,具体如下:
一、前期安装环境
二、Cordova的安装及使用
一、前期安装环境
1. 安装JDK(java开发工具包)
安装Java开发工具包(JDK)8 或更高版本(http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html)
安装时记住首先要查看自己的windows电脑是32位的还是64位的,这里下载相应的位数的JDK,否则后面会出错的。
在Windows双击安装完成后,还需要根据您的JDK安装路径设置环境变量;在mac上无需设置环境变量;
具体设置方法:计算机——属性——高级系统设置——环境变量 或者 直接在 开始——程序——搜索 “ 环境变量 ”

以下操作都在“系统变量”下进行:
(1)新建->变量名" JAVA_HOME ",变量值" C:\\Program Files\\Java\\jdk1.8.0_13 1"(即JDK的安装路径)
(2)编辑->变量名" Path ",在原变量值的最后面加上“ ;%JAVA_HOME%\\bin;%JAVA_HOME%\\jre\\bin ” (切记不要掉了 前面的 ; )
(3)新建->变量名“ CLASSPATH ”,变量值“ .;%JAVA_HOME%\\lib;%JAVA_HOME%\\lib\\dt.jar;%JAVA_HOME%\\lib\\tools.jar ”(注意最前面有一点)
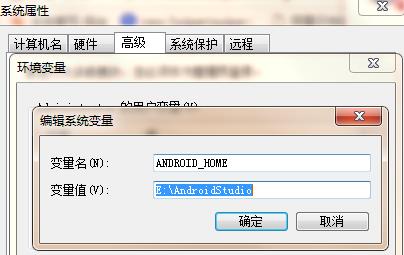
如:JAVA_HOME环境变量的操作如下:
检测是否安装成功及配置正确:
环境变量配置完成后,在控制台分别输入java,javac,java -version 命令,可正常显示JDK的编译器信息,包括修改命令的语法和参数选项等信息,说明环境配置正确。
2. 安装gradle
gradle官网:https://gradle.org/
下载gradle:https://gradle.org/releases/
可选择较新版本下载,下载下来是个zip包,解压放至 D:\\Program Files\\ 下,
1. 新建系统变量 GRADLE_HOME, 变量值为gradle的路径:D:\\Program Files\\gradle-4.1-bin\\gradle-4.1
2. 修改环境变量 Path,即追加 %GRADLE_HOME%\\BIN;

配置完成后,在dos命令窗口 在弹出的窗口输入命令行: gradle -v;

3. 安装Android SDK
安装Android Studio(如无法打开请自备FQ梯),下载直接安装
4. 添加SDK包
安装Android SDK后,您还必须安装您希望定位的API级别(如无法打开请自备FQ梯)的软件包。建议您安装您的cordova-android版本支持的最高SDK版本。具体安装方法如下:
安装完成后双击“SDK Manager.exe”,打开SDK管理程序,确保以下内容已经安装:
1. (必备!)符合你目标Android版本的Android Platform SDK。此项为Android SDK 平台工具包含Android平台所需的工具
2. (必备!)Android SDK build-tools version 19.1.0 或者高于此版本。此项为Android SDK 构建工具主要用来构建Android应用
3. (推荐可选)Android支持存储库,在 “ Extras ” 下找到。包含支持库的本地 Maven 存储库,该存储库提供了一组丰富的 API,这些 API 兼容大多数版本的 Android。该工具是 Android Wear、Android TV 和 Google Cast 等产品的必备工具。

大家可以在这一步可以可以先只装框选的几个,其余的全部取消勾选,因为下载安装速度实在太慢了,如果下多了,估计一天都下不完,后续如果有需要再来安装也可以

5. 设置环境变量
Cordova的CLI工具需要设置一些环境变量才能正常工作。应更新以下变量:
(1)将ANDROID_HOME环境变量设置为Android SDK安装的位置(因为我们电脑上已安装Android Studio,这里直接填写Android Studio的安装路径,我的安装路径为 E:\\AndroidStudio)

(2)此外,还建议你添加Android SDK的tools,tools/bin和platform-tools目录到您的PATH变量上
二、Cordova的安装及使用
1. 安装Cordova
Cordova命令行工具以npm软件包的形式发布。要安装cordova命令行工具,请按照下列步骤操作:
1.下载并安装Node.js
2.(可选)如果您还没有git客户端,请下载并安装。安装后,您应该可以git 在命令行中调用。
3. 通过国内镜像安装 Cordova
因为国内防火墙缘故可能无法从http://www.npmjs.org/下载Cordova,于是推荐我们在实际操作中使用国内镜像来进行cordova的安装,不然在后续会出现无法继续的现象。具体方法如下:
(方法1) 通过config命令:(临时指定镜像源)
$ npm config set registry https://registry.npm.taobao.org
$ npm install -g cordova
(方法2)命令行指定:(临时指定镜像源)
$ npm --registry https://registry.npm.taobao.org info underscore
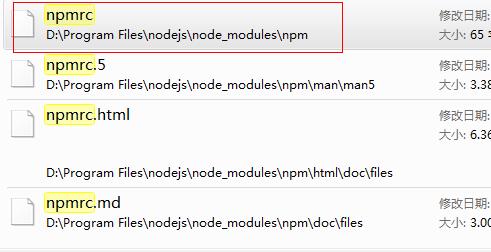
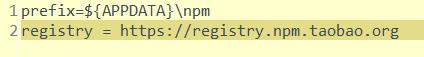
(方法3)编辑 npmrc 文件,并加入如下内容:(推荐此种方法,永久指定数据源)
registry = https://registry.npm.taobao.org


下载Cordova后,通过以下命令可查看当前的Cordova版本:
$ cordova -v
2. 使用Cordova创建应用、运行及编译
(1)创建应用
转到你想创建app的目录,创建一个cordova项目:
$ cordova create hello com.example.hello HelloWorld
(备注:如果想查看安装APP的进度,可以添加命令行选项 -d 。)
cordova create命令的参数如下:
- 第一个参数是Cordova APP项目的文件目录,不可选;
- 第二个参数是APP项目的域名标识,可选;
- 第三个参数是APP应用的标题,可选。这个标题也可以后期在config.xml中进行修改。默认值是HelloCordova。
(2)为APP添加运行平台
所有后续命令需要在项目的目录或项目任何子目录中运行:
比如我创建的项目在 E:\\cordova\\hello,那么先使用 cd 命令,切换到hello 目录下
$ e:
$ cd cordova
$ cd hello
添加您要定位到应用程序的平台,此次项目暂时只添加“ android ”平台,我们在添加文应用程序平后需确保他们得到保存config.xml和package.json。
$ cordova platform add browser //添加浏览器平台
$ cordova platform add android //添加android平台
在MAC中,可添加的平台有:
$ cordova platform add ios
$ cordova platform add amazon-fireos
$ cordova platform add android
$ cordova platform add blackberry10
$ cordova platform add firefoxos
在Windows中,可添加的平台有:
$ cordova platform add wp8
$ cordova platform add windows
$ cordova platform add amazon-fireos
$ cordova platform add android
$ cordova platform add blackberry10
$ cordova platform add firefoxos
列出当前的cordova运行平台:
$ cordova platforms ls
删除当前的运行平台:
$ cordova platform remove blackberry10
$ cordova platform rm android
(3) 在特定平台上运行APP
一定要执行过cordova platform add命令,添加了特定平台,才能指定cordova run操作,在该运行平台上浏览效果。
例如,在浏览器中运行MyApp程序:
$ cordova run browser
此时,浏览器自动访问http://localhost:8000/,即可查看到如下界面,说明新建的默认APP项目已经可以跑起来了:
(4)编译Cordova APP
在编辑APP前可以尝试检查您是否满足构建平台的要求:
信息全部显示 installed为正常,如果飘红或提示某些报错,则按照提示自行百度继续安装
$ cordova requirements
Requirements check results for android:
Java JDK: installed .
Android SDK: installed
Android target: installed android-19,android-21,android-22,android-23,Google Inc.:Google APIs:19,Google Inc.:Google APIs (x86 System Image):19,Google Inc.:Google APIs:23
Gradle: installed
Requirements check results for ios:
Apple OS X: not installed
Cordova tooling for iOS requires Apple OS X
Error: Some of requirements check failed
检查满足平台要求后,执行以下命令
$ cordova build
还可以选择编译特定的运行平台代码:
$ cordova build ios
cordova build ios命令相当于一下两条命令的简写:
$ cordova prepare ios
$ cordova compile ios
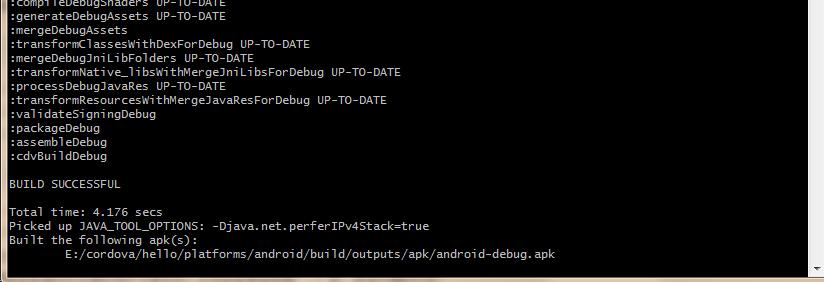
build命令成功执行后,在对应文件会生成应用安装文件
E:/cordova/hello/platforms/android/build/outputs/apk/android-debug.apk

3. 在模拟器和设备中运行
我是用的安卓模拟器 Bluestacks蓝叠、海马玩模拟器,直接打开本地编辑好的 apk 文件,安装即可在模拟器中运行
记录到这里,希望能给正在配置开发环境的你,提供一些帮助,文中有写的不明白或者安装中遇到问题,可留言,大家一起成长进步。
以上是关于Cordova 开发环境搭建及创建第一个app的主要内容,如果未能解决你的问题,请参考以下文章
 整理记录第一次使用cordova创建app应用程序并将其部署至
整理记录第一次使用cordova创建app应用程序并将其部署至![23f073bb-cc49-43c1-8da1-099f9c18dda3[3] 23f073bb-cc49-43c1-8da1-099f9c18dda3[3]](https://image.cha138.com/20210608/34c02997c2cf44929c9b3d39184b153b.jpg)
![01747df9-c309-438d-a6f7-ea68f43c416c[1] 01747df9-c309-438d-a6f7-ea68f43c416c[1]](https://image.cha138.com/20210608/2e37b23346f348688ff64cda14825bef.jpg)