利用构造函数 创建钟表
Posted 我要成为酷酷的人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用构造函数 创建钟表相关的知识,希望对你有一定的参考价值。
翻出来之前的一些效果,觉得这个时钟还挺好玩的就写出来共大家分享:
html代码如下:
<div id="box"> </div>
当前盒子用于插入钟表内容;
js代码如下:
<script>
function clock(size,panBorderWidth){
this.size = size || 400;
this.pan;
this.panBorderWidth = panBorderWidth || 5;
this.sp;
this.mp;
this.hp;
}
clock.prototype = {
init: function(){
this.makepan();
this.makeKeDu();
this.makeSp();
this.makeMp();
this.makeHp();
this.moveP();
this.makeTxt();
},
makepan:function(){
this.pan = $("<div>").css({ //创建表盘面
width: this.size,
height: this.size,
borderRadius: "50%",
border: this.panBorderWidth+"px solid #333",
background:"#9be5a7",
position:"relative",
margin: "50px auto 0"
}).appendTo($("#box"));
$("<div>").css({ //创建中心点
width:"20px",
height:"20px",
background:"#333",
borderRadius:"50%",
position:"absolute",
left:0,
top:0,
right:0,
bottom:0,
zIndex:1000,
margin:"auto"
}).appendTo(this.pan)
},
makeKeDu: function(){
var w,h; //整点刻度 以及 普通刻度
for(var i = 0;i<60;i++){
if(i%5 == 0){
w = 3;
h = 15;
}
else{
w = 1;
h = 10;
}
var sp = $("<span>").css({ //刻度的创建
display: "inline-block",
width: w + "px",
height: h + "px",
background: "#333",
position: "absolute",
left: 0,
right: 0,
margin: "0 auto",
transform: "rotate("+(6*i)+"deg)",
transformOrigin: "center 200px" //设置旋转中心点
}).appendTo(this.pan)
}
},
makeSp: function(){
this.sp = $("<div>").css({
width: "1px",
height: "170px",
background:"#f00",
position: "absolute",
left: 0,
right: 0,
top: "30px",
zIndex: 1,
margin: "0 auto",
transformOrigin: "center bottom"
}).appendTo(this.pan);
},
makeMp: function(){
this.mp = $("<div>").css({
width: "3px",
height: "120px",
background:"#f0f",
position: "absolute",
left: 0,
right: 0,
top: "80px",
zIndex: 1,
margin: "0 auto",
transformOrigin: "center bottom"
}).appendTo(this.pan);
},
makeHp: function(){
this.hp = $("<div>").css({
width: "5px",
height: "80px",
background:"#ff0",
position: "absolute",
left: 0,
right: 0,
top: "120px",
zIndex: 1,
margin: "0 auto",
transformOrigin: "center bottom"
}).appendTo(this.pan);
},
moveP: function(){
var that = this;
setInterval(function(){
var date = new Date;
var s = date.getSeconds();
var m = date.getMinutes();
var h = date.getHours();
that.sp.css({
transform: "rotate("+(6*s)+"deg)"
});
that.mp.css({
transform:"rotate("+((m*6)+(s*6/60))+"deg)" //m*6 分钟当前所在度数 s*0.1是一秒钟转6° 一分钟60s 所以秒针动一下 分针动6/60°
});
that.hp.css({
transform:"rotate("+((h*30)+(m*6/12)+(s*6(60/12)))+"deg)" //同理:h*30 为小时当前所在度数 分针转动一下是6° 表盘总计12小时 秒针动一下6° 相对应的时针转动即 s/60成分 /12成小时转动度数
});
}, 1000)
},
makeTxt: function(){
$("<div class=\'timer\'>").css({ //创建中心点
width:"100px",
color:"#fff",
position:"absolute",
left:"150px",
top: "50px",
textAlign: "center",
zIndex: 0,
margin:"0 auto",
background: "#666",
boxShadow: "0 0 5px #a07474"
}).appendTo(this.pan);
function time(){
var date = new Date;
var s = date.getSeconds();
var miu = date.getMinutes();
var h = date.getHours();
var d = date.getDate();
var mon = date.getMonth() + 1;
var y = date.getFullYear();
if(mon < 10){
mon = "0" + mon
};
if(d < 10){
d = "0" + d
};
if(h < 10){
h = "0" + h
};
if(miu < 10){
miu = "0" + miu
};
if(s < 10){
s = "0" + s
};
var str = y + "-" + mon + "-" + d +" " + h + ":" + miu + ":" + s;
$(".timer").html(str);
}
setInterval(time,1000);
time();
}
}
var clock = new clock();
clock.init();
</script>
上述 size 为 表盘的尺寸 panBorderWidth 为表盘边框
var clock = new clock() //这里未进行设置 即使用默认给出的 400 / 5
也可以自定义尺寸 例如 var clock = new clock ( 100 , 2 )
make pan //即表盘制作
make kedu //即表盘上的刻度制作
make sp //即秒针制作
make mp //即分针制作
make Hp //即时针制作
moveP //即 时针 分针 秒针 移动函数
make txt //即 当前时间文字 制作
css样子可以根据需求自行调整。
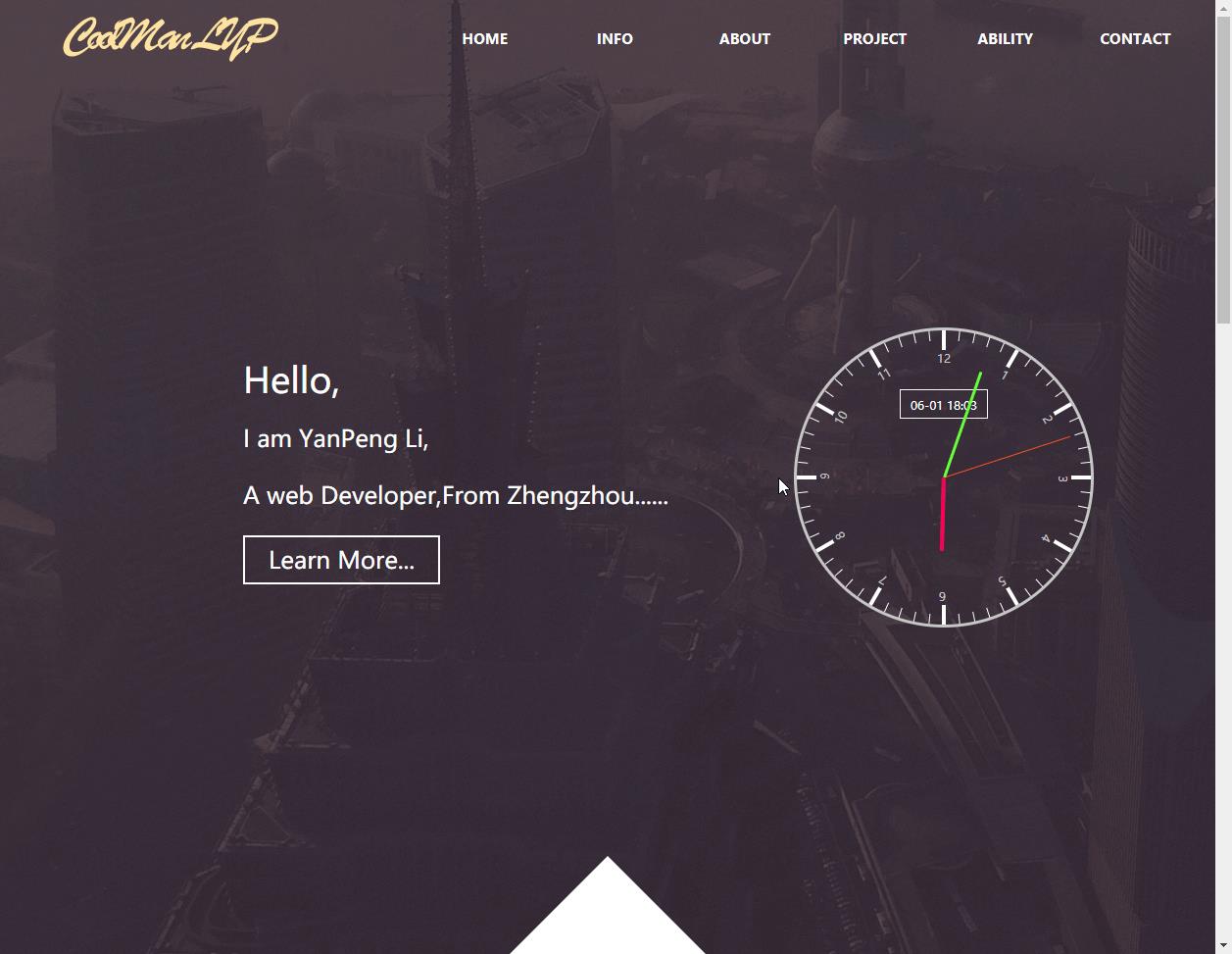
实现简单效果如下:

以上是关于利用构造函数 创建钟表的主要内容,如果未能解决你的问题,请参考以下文章