sonar + ieda实现提交代码前代码校验
Posted 唐凯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sonar + ieda实现提交代码前代码校验相关的知识,希望对你有一定的参考价值。
代码风格不同一直是一件停头疼的事情,因为不同的工作经验,工作经历,每个人的代码风格不尽相同,造成一些代码在后期的维护当中难以维护,
查阅一些资料之后发现 idea + sonar 的方式比较适合我,实现代码风格实时校验,提交前代码检查
下面是使用方法:
在IntelliJ Idea中搜索SonarLint安装插件
Mac: Preferences -> Plugins -> Browse Repositories
Windows: Settings -> Plugins -> Browse repositories

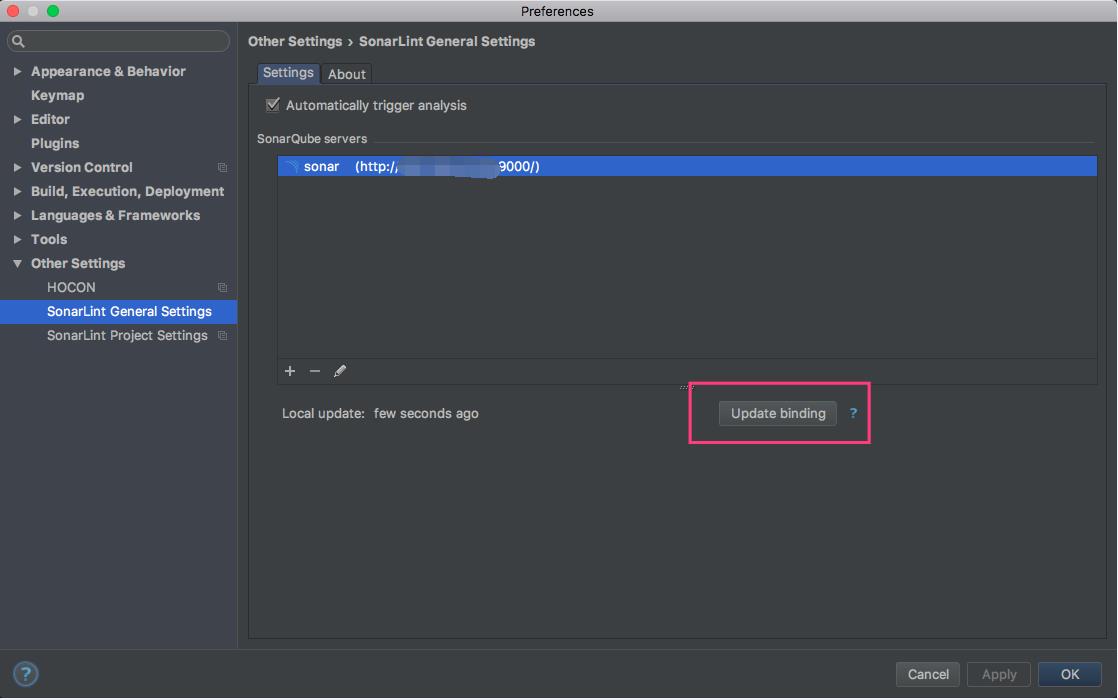
SonarLint General Settings 设置Sonarqube服务器地址,http://127.0.0.1:9000/
Mac: Preferences -> Other Settings -> SonarLint General Settings
Windows: Settings -> Other Settings -> SonarLint General Settings


点击"Update binding",从服务器获取项目列表等信息

配置项目

配置完成后,在当前项目下,左下角就可以看到sonarLint了
分析变更的代码/分析所有代码

分析当前文件代码

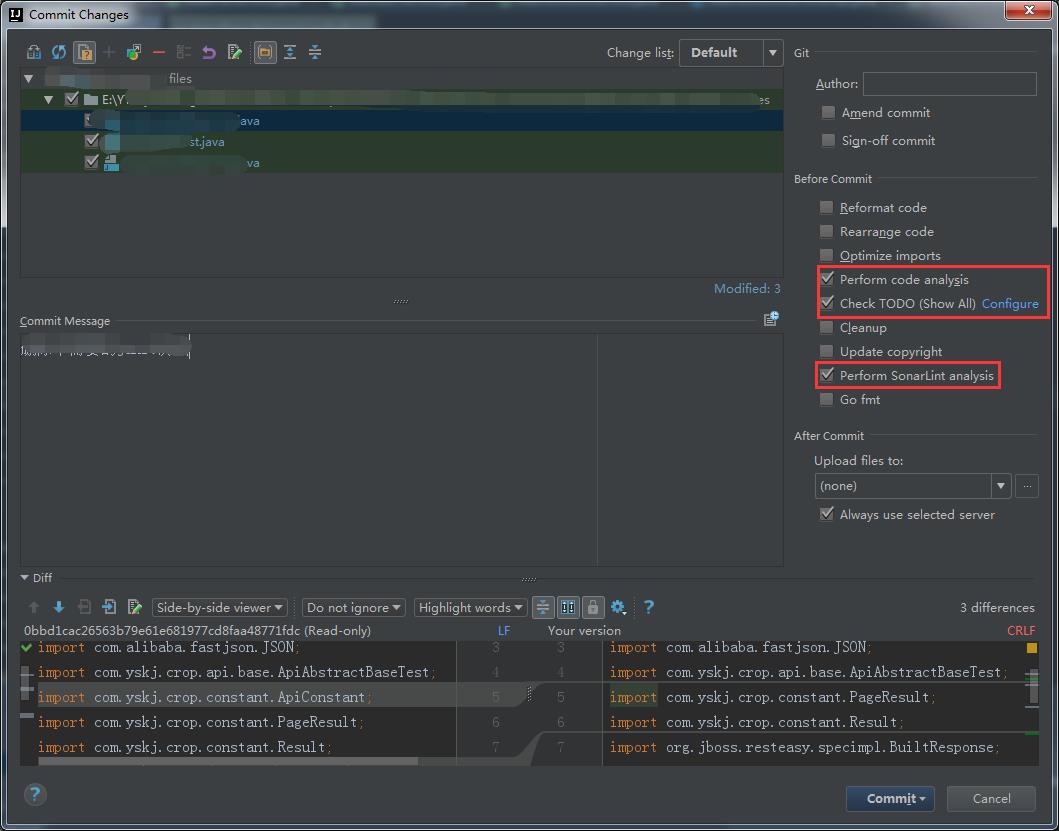
提交前代码校验:

以上是关于sonar + ieda实现提交代码前代码校验的主要内容,如果未能解决你的问题,请参考以下文章
js实现输入手机验证码后点击提交按钮验证手机输入的验证码和发送的验证码是不是一致