Cg入门23: Fragment shader – UV动画(序列帧)
Posted Potter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cg入门23: Fragment shader – UV动画(序列帧)相关的知识,希望对你有一定的参考价值。
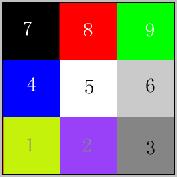
让动画从1-9循环播放此纹理
.png)




.png)
源代码:
Shader "Sbin/FragmentAnim"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;//纹理缩放偏移向量(Unity默认此变量赋值,变量名规则:纹理名_ST)
struct v2f{
float4 pos:POSITION;
float2 uv:TEXCOORD0;
};
v2f vert (appdata_full v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
return o;
}
fixed4 frag (v2f v) : COLOR
{
fixed4 col = tex2D(_MainTex, v.uv);//第一个参数:纹理,第二个参数UV向量
return col;
}
ENDCG
}
}
}using UnityEngine;
using System.Collections;
public class FragmentAnim : MonoBehaviour
{
public int rowCount; //行数
public int columCount; //列数
public int fps; //播放速度
private int currentIndex;//当前播放索引值
IEnumerator Start()
{
Material mat = GetComponent<Renderer>().material;
float itemWidth = 1.0f / rowCount; //每一帧宽度
float itemHeight = 1.0f / columCount; //每一帧高度
while (true)
{
float offset_x = currentIndex % columCount * itemWidth;
float offset_y = currentIndex / rowCount * itemHeight;
mat.SetTextureScale("_MainTex", new Vector2(itemWidth, itemHeight));
mat.SetTextureOffset("_MainTex", new Vector2(offset_x, offset_y));
yield return new WaitForSeconds(1 / fps);
currentIndex = (++currentIndex) % (rowCount * columCount);
}
}
}以上是关于Cg入门23: Fragment shader – UV动画(序列帧)的主要内容,如果未能解决你的问题,请参考以下文章

