一分钟学会 ConstraintLayout 之从属性角度理解布局
Posted 挣脱生命的束缚...
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一分钟学会 ConstraintLayout 之从属性角度理解布局相关的知识,希望对你有一定的参考价值。
ConstraintLayout
在 android 开发中,我们通常是手写布局,很少会用拖动来写布局,虽然 ConstraintLayout 在 I/O 上以拖动来展现了各种功能,我估计在以后开发中,程序员还是习惯手撸代码。
我自己试着拖着用了一下,用得不是很明白 ,而且用起来效果不是很好。
那么
直接上手撸了一下~~~
其实很简单


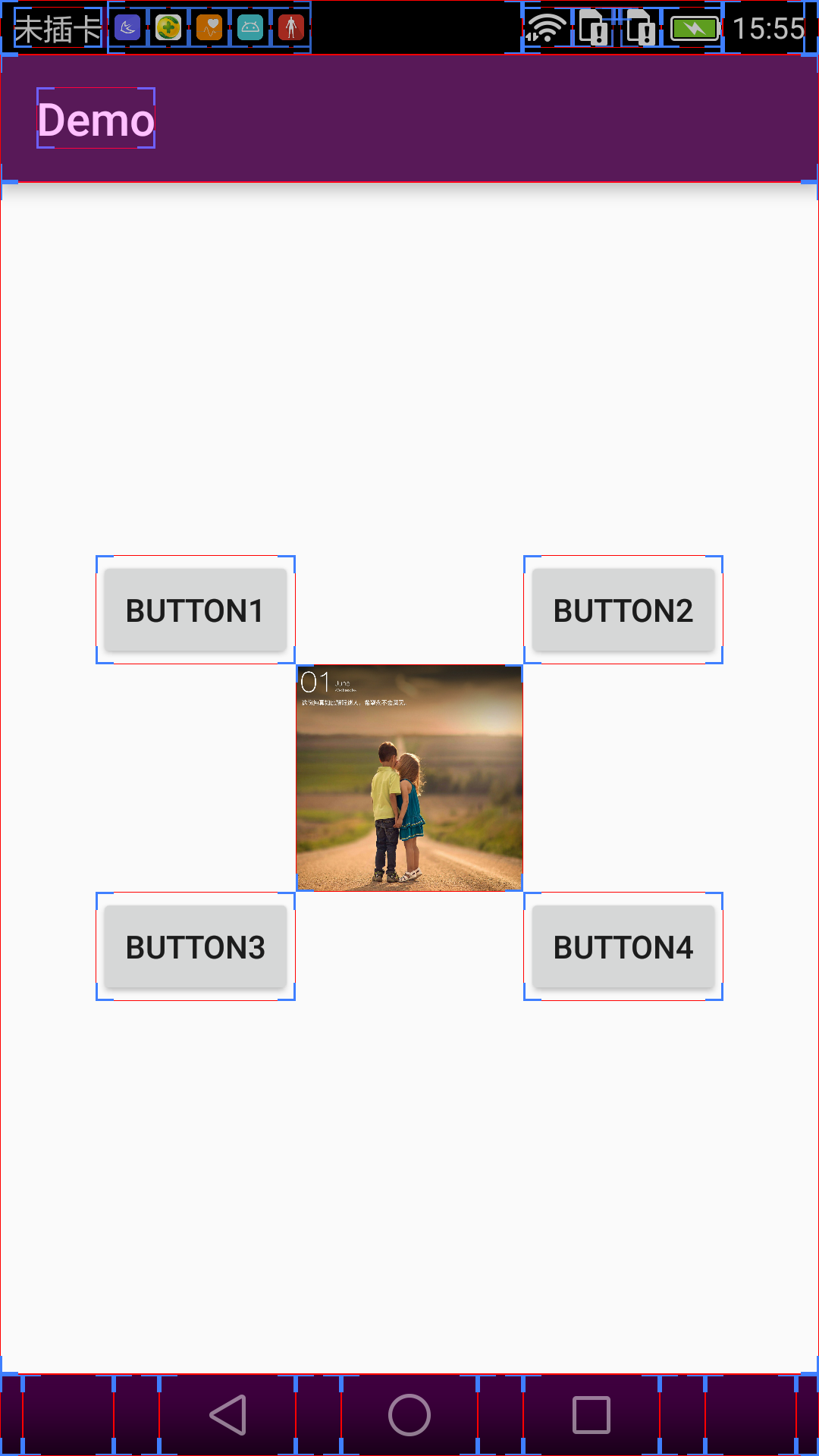
Button1:app:layout_constraintBottom_toTopOf="@id/iv_head"
我们把这个属性拆开来看, constraintBottom 指的本身的底部,即 Button1 的顶部, toTopOf 是指 ImageView 的顶部,那么这句话的意思就是
Aligns the bottom of the desired view to the top of another.(官方原文)
翻译一下就是 Button1 的底部要和 ImageView 的顶部对齐
Button1 app:layout_constraintRight_toLeftOf="@id/iv_head"
根据上面的规则我们就知道 Button1 的右边要和 ImageView 的左边对齐。
其实很简单就是说两个 View 的某个方位要对齐
没了,就这么简单,其它属性可以举一反三,它比 RelativeLayout 控制起来更加得以就手。
- layout_constraintTop_toTopOf ?—? Align the top of the desired view to the top of another.
- layout_constraintTop_toBottomOf ?—? Align the top of the desired view to the bottom of another.
- layout_constraintBottom_toTopOf ?—? Align the bottom of the desired view to the top of another.
- layout_constraintBottom_toBottomOf ?—? Align the bottom of the desired view to the bottom of another.
- layout_constraintLeft_toTopOf ?—? Align the left of the desired view to the top of another.
- layout_constraintLeft_toBottomOf ?—? Align the left of the desired view to the bottom of another.
- layout_constraintLeft_toLeftOf ?—? Align the left of the desired view to the left of another.
- layout_constraintLeft_toRightOf ?—? Align the left of the desired view to the right of another.
- layout_constraintRight_toTopOf ?—? Align the right of the desired view to the top of another.
- layout_constraintRight_toBottomOf ?—? Align the right of the desired view to the bottom of another.
- layout_constraintRight_toLeftOf ?—? Align the right of the desired view to the left of another.
- layout_constraintRight_toRightOf ?—? Align the right of the desired view to the right of another.
- If desired, attributes supporting start and end are also available in place of left and right alignment.
到此,你已经掌握了一大半的 ConstraintLayout 知识点
还有其它的一些属性
app:layout_constraintStart_toEndOf
意思就是 Button 的开始部分(从左往右看,开始部分就是 Button 的左边)与 ImageView 的右边是对齐的。
app:layout_constraintStart_toStartOf
这个就是说 Button 的左边与 ImageView 的左边是对齐的
不知道为什么上面已经出的属性能够满足布局需要了,为什么还要再出 start 和 end 的。
原文:
一分钟学会 ConstraintLayout
|
1
start 和 end 都是针对某些国家习惯从右到左布局的..保持这种兼容性
|
以上是关于一分钟学会 ConstraintLayout 之从属性角度理解布局的主要内容,如果未能解决你的问题,请参考以下文章