ionic项目上划刷新和下拉刷新
Posted 林灬
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic项目上划刷新和下拉刷新相关的知识,希望对你有一定的参考价值。
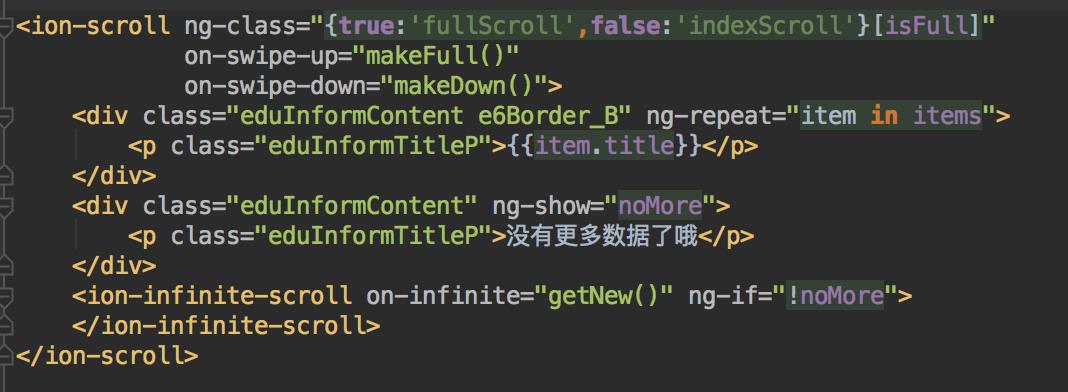
我们想要一块区域实现上划刷新时。
首先需要一块滚动视图:ionCintent 或者 ionScroll
把ion-infinite-scroll当作滚动视图的最后一个子元素,他的on-infinite属性可以赋一个达到底部时执行的函数

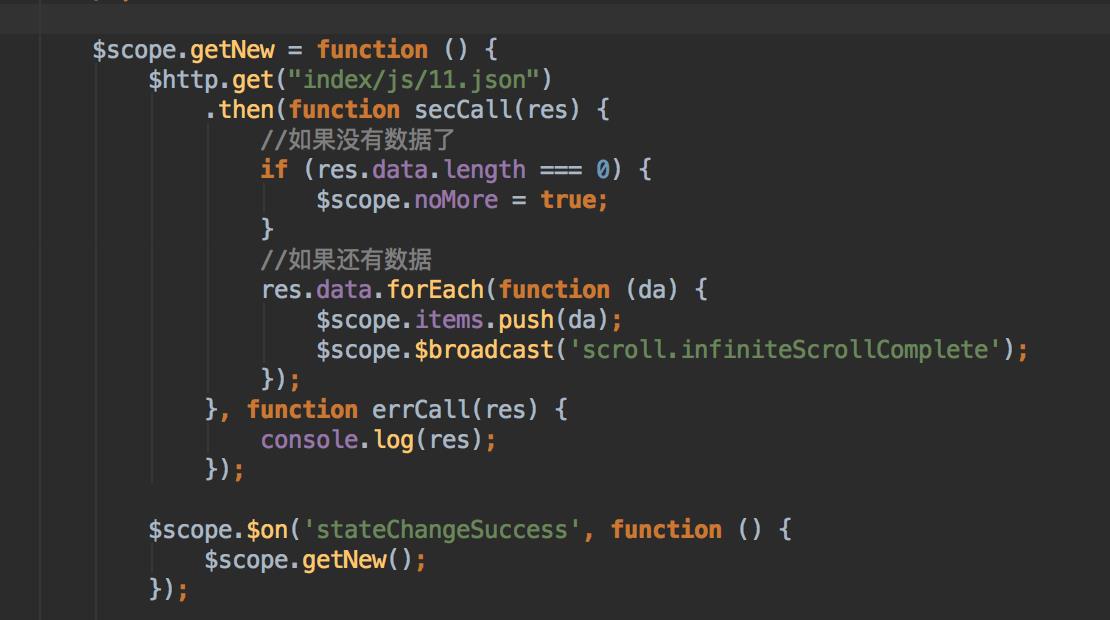
函数如下:

上划时执行getNew()函数;
这里有一个坑,当获取不到数据之后,获取数据的转圈动画就一直都存在。
所以当获取不到数据后使用ng-if阻止刷新就好了。
对于下拉刷新:把ion-refresher做为滚动区域的第一个子元素。不同的是它的几个可配置属性为:
pulling-text:下拉时显示的文字。
pulling-icon:当用户下拉时显示的图标。默认: \'ion-arrow-down-c\'。
refreshing-icon:用户刷新后显示的图标。
refreshing-text:用户刷新后显示的文字。
on-refresh:下拉时触发的函数。
以上是关于ionic项目上划刷新和下拉刷新的主要内容,如果未能解决你的问题,请参考以下文章