jquery----抽奖系统
Posted SunLike阿理旺旺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery----抽奖系统相关的知识,希望对你有一定的参考价值。
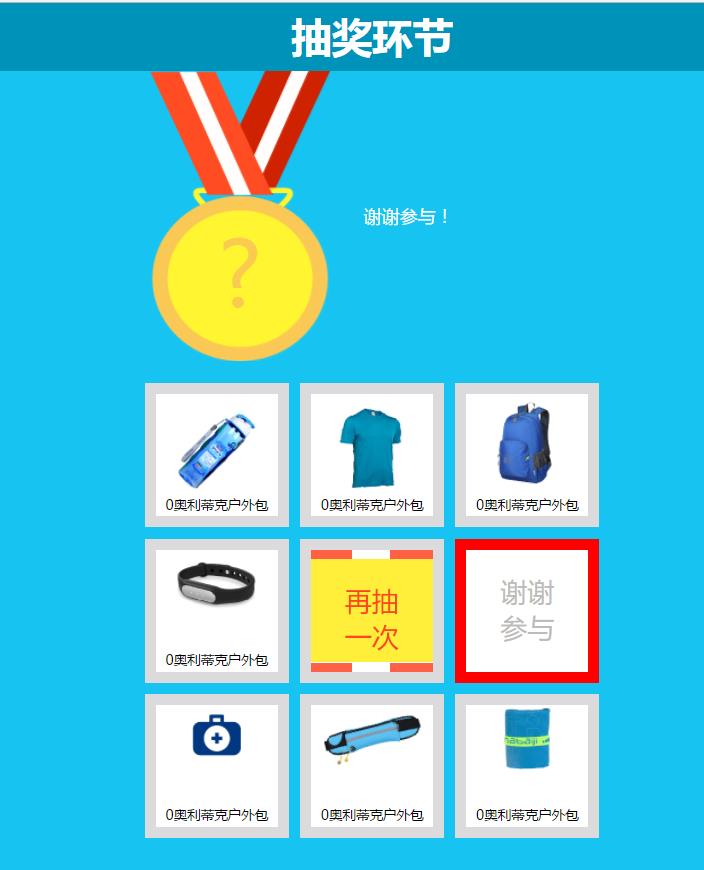
1、效果

2、html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>九宫格</title>
<link rel="stylesheet" type="text/css" href="css/nineBoxGame.less">
</head>
<body>
<div class="head">
<h2>抽奖环节</h2>
</div>
<div class="nine-box-game">
<div class="title">
<div class="left">
<span>?</span>
</div>
<div class="right">??????</div>
</div>
<div class="content">
<div class="line1 line">
<div class="list list1 choose" data-type=\'1\'>
<div class="img">
<img src="imgs/20.png">
</div>
<div class="txt">
0奥利蒂克户外包
</div>
</div>
<div class="list list2" data-type=\'2\'>
<div class="img">
<img src="imgs/21.png">
</div>
<div class="txt">
0奥利蒂克户外包
</div>
</div>
<div class="list list3" data-type=\'3\'>
<div class="img">
<img src="imgs/22.png">
</div>
<div class="txt">
0奥利蒂克户外包
</div>
</div>
</div>
<div class="line2 line">
<div class="list list8" data-type=\'8\'>
<div class="img">
<img src="imgs/23.png">
</div>
<div class="txt">
0奥利蒂克户外包
</div>
</div>
<div class="list one-more">
<p><span></span></p>
<p>
再抽一次
</p>
<p><span></span></p>
</div>
<div class="list list4 thanks" data-type=\'4\'>
谢谢参与
</div>
</div>
<div class="line3 line">
<div class="list list7" data-type=\'7\'>
<div class="img">
<img src="imgs/24.png">
</div>
<div class="txt">
0奥利蒂克户外包
</div>
</div>
<div class="list list6" data-type=\'6\'>
<div class="img">
<img src="imgs/25.png">
</div>
<div class="txt">
0奥利蒂克户外包
</div>
</div>
<div class="list list5" data-type=\'5\'>
<div class="img">
<img src="imgs/26.png">
</div>
<div class="txt">
0奥利蒂克户外包
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src=\'js/jquery.min.js\'></script>
<script type="text/javascript" src=\'js/nineBoxGame.js\'></script>
</body>
</html>
3、js代码
(function(widow, $) {
$(function() {
nineBoxGame();
})
var is_start = true;
var speed = 1;
var is_run = false;
function nineBoxGame() {
var parent = $(".nine-box-game");
var oneMore = parent.find(".one-more");
oneMore.on("click", function() {
$.ajax({
method: "get",
url: "http://student.bluej.cn/index/index/lucky_draw2?max_num=100&callback=lucky_num",
async: true,
dataType: "jsonp",
data: "",
callback: "lucky_num",
success: function(res) {
var num = res[0].num;
console.log(num);
if (mainEvent(num)) {
is_start = false;
}
},
error: function(res) {
console.log(res);
}
})
})
}
function mainEvent(getWhat) {
var choose = 1;
var interval = 100;
var clock;
var time = 0;
var getWhat = getWhat % 8;
var parent = $(".nine-box-game");
var goldImg = parent.find(".title .left span");
var goldTxt = parent.find(".title .right");
var prizeList = parent.find(".content .line .list");
var oneMore = parent.find(".one-more");
if (is_start) {
var sp = 1;
clock = setInterval(function() {
if(time>46){
console.log(time+":"+is_run);
if(speed!=sp){
sp++;
is_run = false;
}
else{
sp = 1;
speed += 3;
is_run = true;
}
}
else{
if(sp == speed){
is_run = true;
}
}
if (is_run) {
goldImg.attr("style", "");
goldImg.text("?");
goldTxt.text("???????");
time++;
console.log(time);
choose < 8 ? choose++ : choose = 1;
var target = parent.find(".list" + choose);
parent.find(".list").removeClass("choose");
target.addClass("choose");
if (getWhat == choose && time > 50) {
clearInterval(clock);
is_start = true;
time = 0;
if (getWhat == 4) {
goldImg.text("?");
goldTxt.text("谢谢参与!");
} else {
var url = parent.find(".list" + getWhat + " .img img").attr("src");
var txt = parent.find(".list" + getWhat + " .txt").text().trim();
goldImg.attr("style", "background-image:url(\'" + url + "\');");
goldImg.text("");
goldTxt.text(txt);
}
}
}
}, interval)
}
return 1;
}
})(window, jQuery)
4、css代码
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
background-color: #17C4F1;
}
.head {
width: 100%;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #0093B9;
color: white;
font-size: 24px;
}
.nine-box-game {
width: 455px;
height: 800px;
margin: 0 auto;
.title {
width: 400px;
height: 258px;
.left {
width: 220px;
height: 258px;
float: left;
background-image: url("/imgs/gold.png");
background-size: 160px 258px;
background-repeat: no-repeat;
background-position: 30px 0px;
position: relative;
top: 0;
left: 0;
span {
display: inline-block;
width: 80px;
height: 80px;
color: #F9CB4E;
font-size: 80px;
line-height: 70px;
text-align: center;
margin: 144px 0 0 70px;
background-size: 80px 80px;
}
}
.right {
float: left;
line-height: 258px;
font-size: 16px;
color: white;
}
}
.content {
width: 404px;
height: 42px;
margin: 20px auto 0 auto;
.line {
width: 404px;
float: left;
margin: 0 0 10px 0;
.list {
width: 128px;
height: 128px;
text-align: center;
box-sizing: border-box;
background-color: white;
border: 10px solid #DBDBDD;
float: left;
.img {
width: 90px;
height: 90px;
overflow: hidden;
margin: 0 auto;
img {
width: 90px;
height: 100%;
}
}
.txt {}
&:nth-child(3n+1),
&:nth-child(3n+2) {
margin: 0px 10px 0 0;
}
}
.choose {
border: 10px solid red;
}
.one-more {
position: relative;
top: 0;
left: 0;
cursor: pointer;
p:nth-child(1) {
position: absolute;
top: 0;
left: 0;
height: 8px;
width: 108px;
background-color: #FF6146;
margin: 0;
padding: 0;
span {
display: inline-block;
width: 34px;
height: 8px;
background-color: white;
float: left;
margin: 0 0 0 36px;
}
}
p:nth-child(2) {
position: absolute;
top: 8px;
left: 0;
width: 68px;
padding: 20px;
height: 52px;
font-size: 24px;
color: #FD471F;
background-color: #FFEF3B;
}
p:nth-child(3) {
position: absolute;
bottom: 0;
left: 0;
height: 8px;
width: 108px;
background-color: #FF6146;
margin: 0;
padding: 0;
span {
display: inline-block;
width: 34px;
height: 8px;
background-color: white;
float: left;
margin: 0 0 0 36px;
}
}
}
}
.thanks {
padding: 20px;
font-size: 24px;
color: #BDBCBA;
}
}
}
5、总结:
a、中奖选项事先随机生成,并且定义好每个奖项出现的概率
以上是关于jquery----抽奖系统的主要内容,如果未能解决你的问题,请参考以下文章