创建一个netcore2.0和angular的项目并运行起来
Posted 怦然心动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创建一个netcore2.0和angular的项目并运行起来相关的知识,希望对你有一定的参考价值。
netcore2.0发布了,喜大普奔。
我们先下载SDK,请看张善友老师的这篇博客
http://www.cnblogs.com/shanyou/p/7363037.html
下载完之后

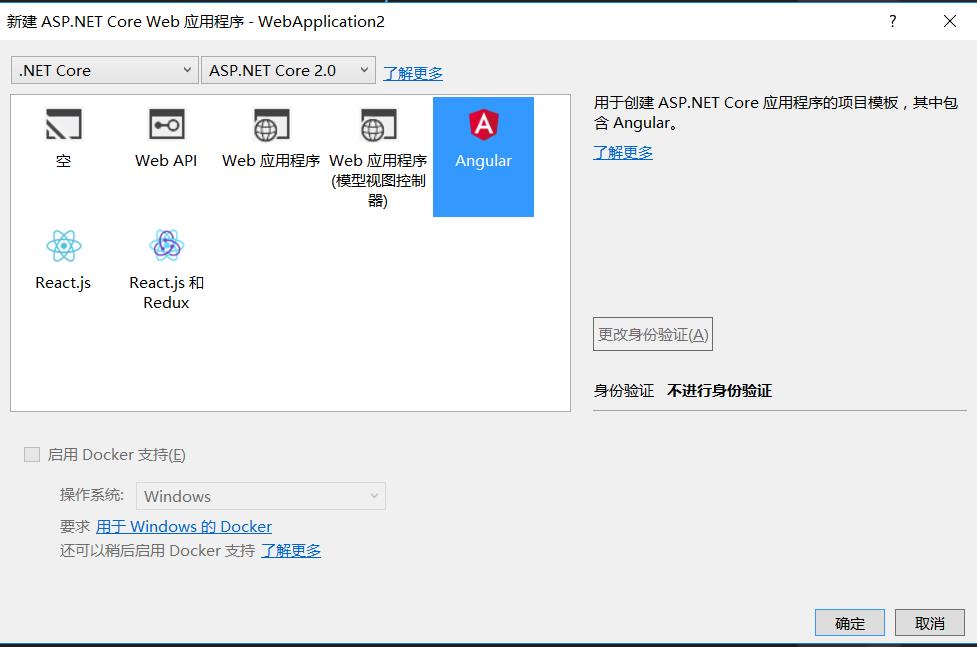
我用的vs2017社区版,打开installer 更新一下,然后打开创建项目web Asp.net core web,在版本里默认的是2.0了,因为已经装过SDK了,选择angular模板

点击确定,VS会自动还原引用的包,但是npm包无法还原!!起码我这里是。
解决方法是!!!!
打开项目目录调出命令行界面(SHIFT+鼠标右键)安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org淘宝的NPM镜像站 https://npm.taobao.org/
完成之后使用命令cnpm install
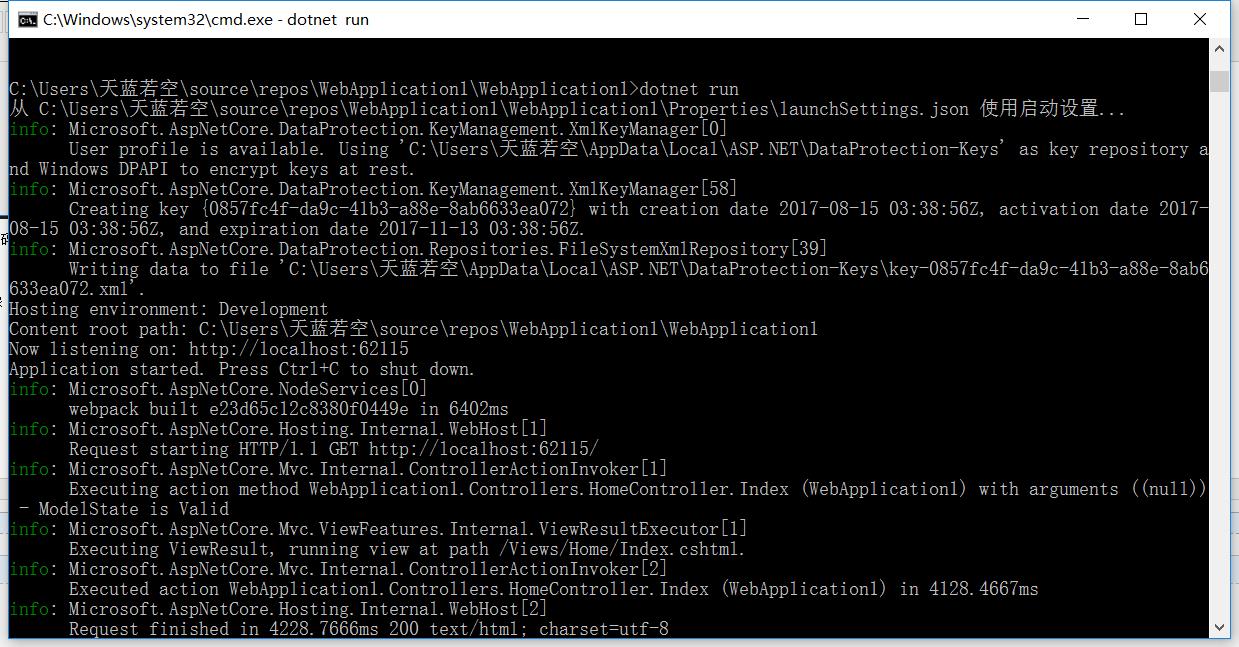
然后使用dotnet命令 dotnet run

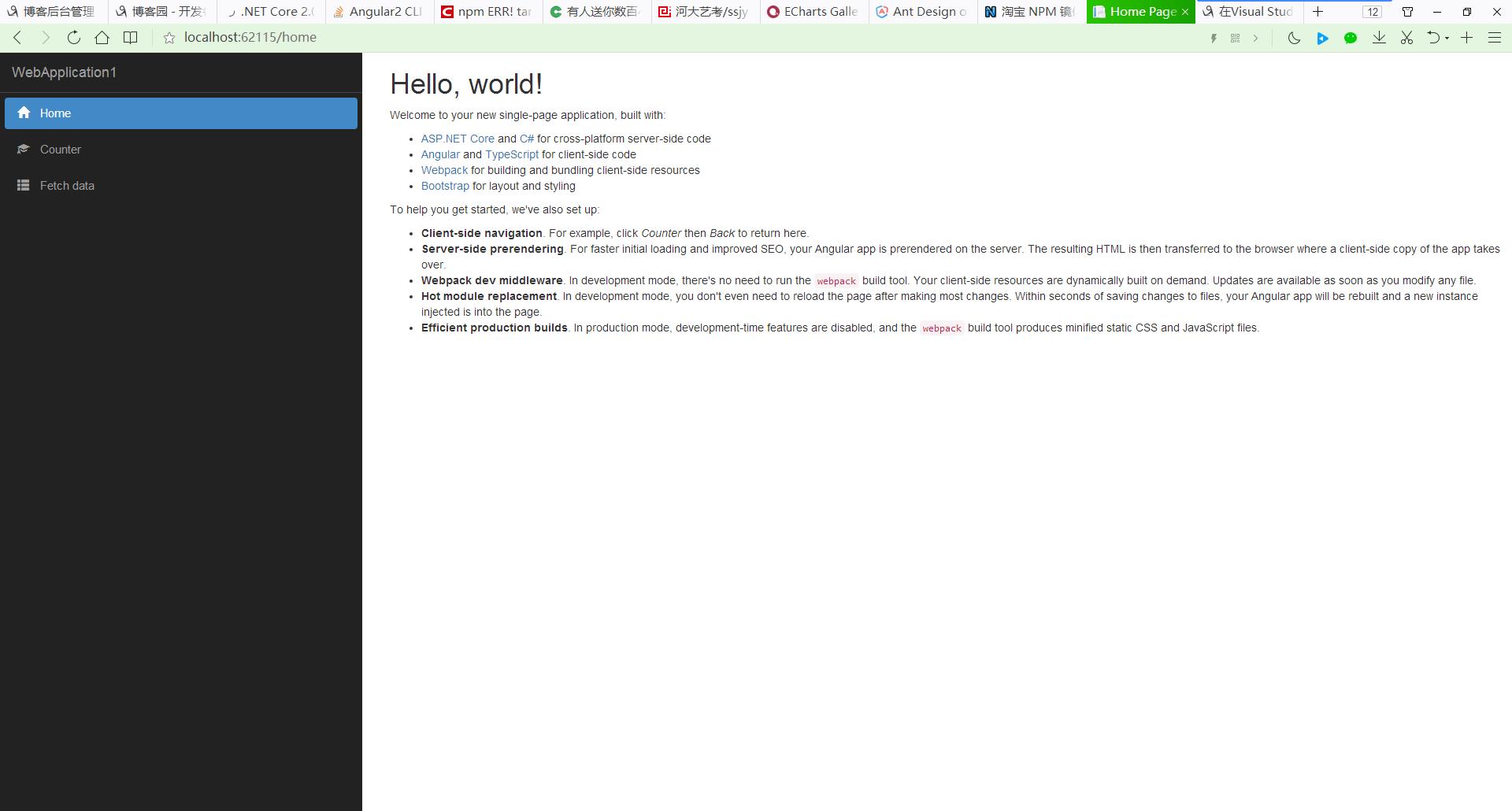
打开浏览器访问 http://localhost:62115 ,可以跑起来了,越来越简单,真的中间没有出什么看不懂的错误

以上是关于创建一个netcore2.0和angular的项目并运行起来的主要内容,如果未能解决你的问题,请参考以下文章
将 .Net Core 2.0 和 Angular4 部署到 AWS 后无法发布到 Sqlite 数据库
在 asp.net core 2.0 中使用 angular 5 上传文件。文件为空
ASP.NET Core 中的 Angular 应用 6:多个模块匹配