jqgrid 使用自带的行编辑
Posted 儿时精神
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jqgrid 使用自带的行编辑相关的知识,希望对你有一定的参考价值。
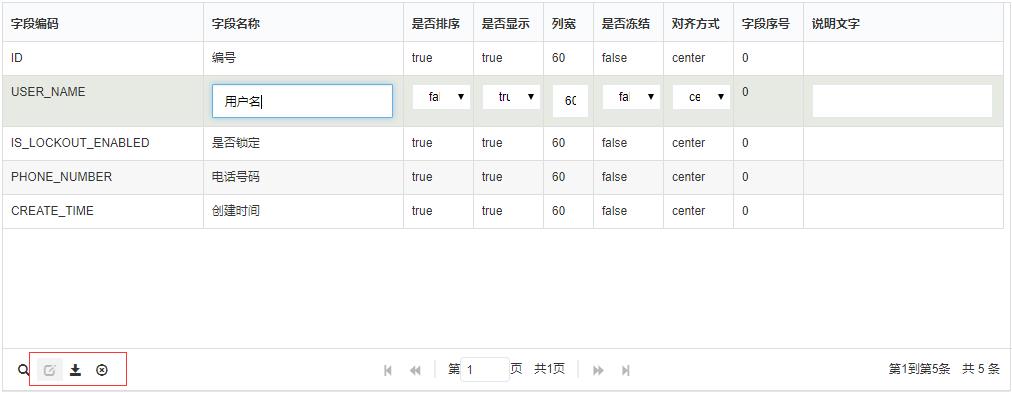
本篇,说说使用jqgrid自带的行编辑

1)设置需要编辑的列 editable: true

colModel: [ { label: \'字段编码\', name: \'FieldCode\', key: true, width: 180, editable: false }, { label: \'字段名称\', name: \'FieldName\', width: 150, editable: true, edittype: "text", editrules: { required: true } }, { label: \'字段类型\', name: \'DataType\', width: 10, hidden: true, editable: true, }, { label: \'是否排序\', name: \'IsOrder\', width: 80, editable: true, edittype: "select", editoptions: { //value: "true:是;false:否" value: "true:true;false:false" } }, { label: \'列宽\', name: \'Width\', width: 55, editable: true, editrules: { required: true, integer: true }, edittype: "text" }]
2)设置底部按钮按钮区

$(\'#fieldGrid\').navGrid("#fieldGridPager", { edit: false, add: false, del: false, refresh: false, view: false });
$(\'#fieldGrid\').inlineNav(\'#fieldGridPager\',
// the buttons to appear on the toolbar of the grid
{
edit: true,
add: false,
del: true,
cancel: true,
editParams: {
keys: true,
},
addParams: {
keys: true
}
});
注意:使用自带的编辑不需要设置行选中属性 onSelectRow
需要特别注意:不能同时支持内置行编辑和行事件触发的行编辑。会产生行结束编辑的干扰项,比较坑,请绕开。若要使用行编辑请分别采用以下某一种方式
以上是关于jqgrid 使用自带的行编辑的主要内容,如果未能解决你的问题,请参考以下文章
