echarts3+ajax+json+SpringMVC+mybatis
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts3+ajax+json+SpringMVC+mybatis相关的知识,希望对你有一定的参考价值。
最近使用的东西有点多,就不分开描述了,写在一起,也比较连贯
最近在写统计查询,所以用到了echarts3,用了几个小时看了下,还是不错的,主要准备好字符串,直接嵌入就可以
下面我描述下需求,这样在看代码还能有一些针对性
需求:实现对访问记录的统计,每天一个访问记录表,需要根据时间段进行查询(这里面就设计到联调查询),同时,在页面点击某一天的数据时,需要显示这一天每个时段的访问人数(这里面就有点意思了,用到了ajax+json)
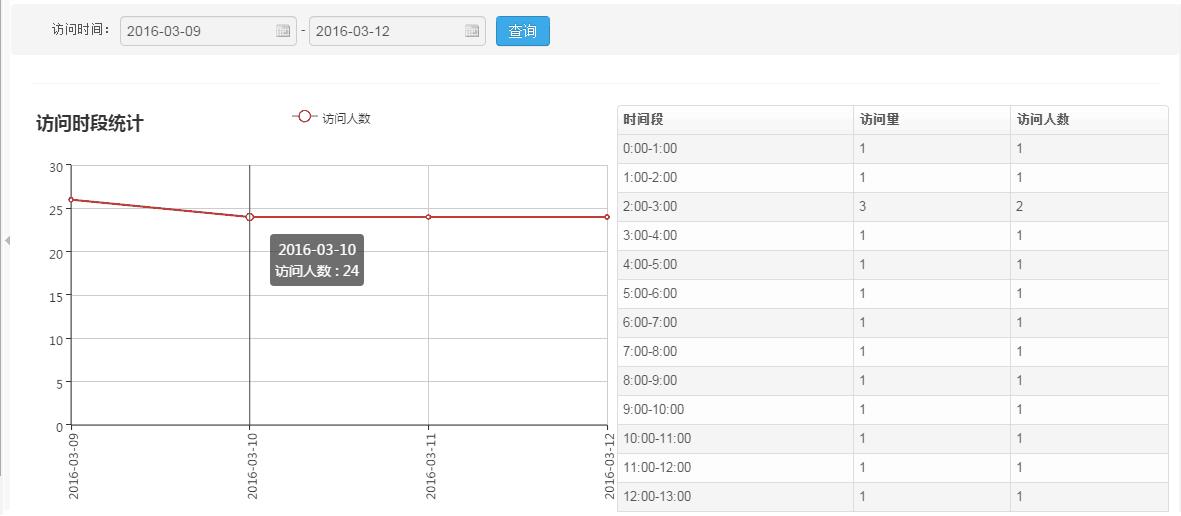
好,先附一张截图

这就是最后显示的样子,下面来点实惠的,上代码~
我将按照前台到后台的顺序进行描述
1.首先是页面
<script src="${ctxStatic}/echarts/echarts.js" type="text/javascript"></script>
使用echarts,这是必须的
1 <form:form id="searchForm" action="${ctx}/manage/main/visitTime" method="post" class="breadcrumb form-search">
2 <ul class="ul-form" >
3 <li><label>访问时间:</label>
4 <fmt:parseDate value="${beginTime}" pattern="yyyy-MM-dd" var="beginTimeShow"/>
5 <fmt:parseDate value="${endTime}" pattern="yyyy-MM-dd" var="endTimeShow"/>
6 <input name="beginTime" type="text" readonly="readonly" maxlength="20" class="input-medium Wdate"
7 value="<fmt:formatDate value="${beginTimeShow}" pattern="yyyy-MM-dd"/>"
8 onclick="WdatePicker({dateFmt:‘yyyy-MM-dd‘,isShowClear:false,maxDate:‘%y-%M-%d‘});"/> -
9 <input name="endTime" type="text" readonly="readonly" maxlength="20" class="input-medium Wdate"
10 value="<fmt:formatDate value="${endTimeShow}" pattern="yyyy-MM-dd"/>"
11 onclick="WdatePicker({dateFmt:‘yyyy-MM-dd‘,isShowClear:false,maxDate:‘%y-%M-%d‘});"/>
12 </li>
13 <li class="btns"><input id="btnSubmit" class="btn btn-primary" type="submit" value="查询"/></li>
14 <li class="clearfix"></li>
15 </ul>
16 </form:form>
根据时间段查询,这里面用到了fmt的标签,
fmt:parseDate 和 fmt:formatDate 的配合使用,在页面现实的时候还是不错的,这里时间控件用的是WdatePicker,引入也非常简单,这里就不赘述了
1 <div class="container-fluid"> 2 <hr> 3 <div class="row-fluid"> 4 <div class="span6" align="center"> 5 <div id="show" style="width: 600px;height:400px;"></div> 6 </div> 7 <div class="span6" align="center"> 8 <table id="contentTable" class="table table-striped table-bordered table-condensed" style="margin-left: 10px"> 9 <thead> 10 <tr> 11 <th width="20%">时间段</th> 12 <th width="20%">访问量</th> 13 <th width="20%">访问人数</th> 14 </tr> 15 </thead> 16 <tbody id="target"> 17 <tr></tr> 18 </tbody> 19 </table> 20 </div> 21 </div> 22 </div>
这部分是显示信息的主体部分,id是show的div,是用于显示折线图的目标div,下方的table,是根据选中的信息ajax动态显示每个时段信息的主体
1 <script type="text/javascript">
2 var show = echarts.init(document.getElementById(‘show‘));
//点击事件是这样调用的,当时因为写这个点击事件,我可折腾了好久,写出来才发现,好简单有木有
3 show.on("click",handleClick);
//option就是折线图的主体
4 option = {
5 title: {
6 text: ‘访问时段统计‘
7 },
8 tooltip: {
9 trigger: ‘axis‘
10 },
11 legend: {
12 data:[‘访问人数‘]
13 },
14 grid: {
15 left: ‘3%‘,
16 right: ‘4%‘,
17 bottom: ‘15%‘,
18 containLabel: true
19 },
20 xAxis: {
21 type: ‘category‘,
22 boundaryGap: false,
//这块的el就是在后台拼好的字符串,然后直接用于显示
23 data: [${period}],
//这块有点意思的,是个小细节,因为显示的是时间,所以显示内容比较长,所以,我让他竖着显示,这样,在数据多的情况下,显示也很明朗了
24 axisLabel: {
25 rotate: 90,
26 }
27 },
28 yAxis: {
29 type: ‘value‘
30 },
31 series: [
32 {
33 name:‘访问人数‘,
34 type:‘line‘,
35 stack: ‘总量‘,
36 data:[${visitNumber}]
37 }
38 ]
39 };
40
41 show.setOption(option);
//这块就是点击时间的function,注意,括号里要写param,不然你会崩溃的
42 function handleClick(param){
43 var current = param.name;//name获得是X轴的信息,data获得是Y轴的信息,这块当时也让老夫好找啊。。
//这块就是ajax的请求了,返回json,直接用each进行解析,append到目标显示主体,当然,记得append之前要html下,不然,后果你懂得
44 $.ajax({
45 type: "post",
46 url: "${ctx}/manage/main/findVisitCurrentInfo",
47 data:{current:current},
48 dataType: "json",
49 success: function (data) {
50 $("#target").html("");
51 $.each(data, function(commentIndex, comment){
52 $("#target").append("<tr>"+"<td>"+comment[‘period‘]+"</td>"+
53 "<td>"+comment[‘number‘]+"</td>"+
54 "<td>"+comment[‘userNumber‘]+"</td>"+
55 "</tr>");
56 });
57 },
58 error: function (XMLHttpRequest, textStatus, errorThrown) {
59 alert(errorThrown);
60 }
61 });
62 }
63 </script>
这部分js还是有点意思的~
下面就是java程序的入口了,Controller
1 @RequestMapping(value = {"visitTime"})
2 public String visitTime( HttpServletRequest request, HttpServletResponse response, Model model) {
3 String beginTime = request.getParameter("beginTime");
4 String endTime = request.getParameter("endTime");
5 StringBuilder visitNumber = new StringBuilder();
6 StringBuilder period = new StringBuilder();
7 if(StringUtils.isNotBlank(beginTime) && StringUtils.isNotBlank(endTime)){
8 LogVisit logVisit = new LogVisit();
9 logVisit.setBeginVisittime(DateUtils.strToDate(beginTime,"yyyy-MM-dd"));
10 logVisit.setEndVisittime(DateUtils.strToDate(endTime,"yyyy-MM-dd"));
11 List<ShowVisitStatistics> list = logVisitService.findVisitInfo(logVisit);
12 for(ShowVisitStatistics statistics : list){
13 visitNumber.append(statistics.getNumber() +",");
14 period.append("\""+statistics.getPeriod() +"\"" +",");
15 }
16 }
17 model.addAttribute("beginTime", beginTime);
18 model.addAttribute("endTime", endTime);
19 model.addAttribute("visitNumber", visitNumber);
20 model.addAttribute("period", period);
21 return "modules/manage/visitTime";
22 }
这块是整理折线图显示数据,因为访问日志是每天一个表,所以,service中进行了连表
1 private static String select = "SELECT count(id) AS ‘number‘,date_format(visittime,‘%Y-%m-%d‘) AS ‘period‘ FROM t_log_visit";
2 /**
3 * 查询时间段内的数据
4 * @param logVisit
5 * @return
6 */
7 public List<ShowVisitStatistics> findVisitInfo(LogVisit logVisit){
8 StringBuilder sql = new StringBuilder();
9 sql.append("select b.number AS number,b.period AS period from (");
10 StringBuilder childSql = new StringBuilder();
11 String targetChildSql = "";
12 Calendar cal = Calendar.getInstance();
13 cal.setTime(logVisit.getBeginVisittime());
14 Date endData = logVisit.getEndVisittime();
//这里需要进行一个判断,因为你要知道,如果时间区间的结束时间是当天,当天的表还没有结转,所以只能连接未结转的表
15 if(!DateUtils.getDate().equals(endData)){
16 handelChildSql(endData, childSql, cal);
17 targetChildSql = childSql.substring(0, childSql.length()-9);
18 }else{
19 Calendar cal1 = Calendar.getInstance();
20 cal1.add(Calendar.DATE, -1);
21 endData = cal1.getTime();
22 handelChildSql(endData, childSql, cal);
23 targetChildSql = childSql.append("(" + select +")").toString();
24
25 }
26 sql.append(targetChildSql);
27 sql.append(") b order by b.period");
28 return visitDao.findVisitInfo(sql.toString());//动态拼接好sql,直接传给mybatis
29 }
30 private void handelChildSql(Date endData,StringBuilder childSql, Calendar cal) {
31 while(cal.getTime().compareTo(endData)<=0){
32 childSql.append("(" + select +"_"+ DateUtils.formatDate(cal.getTime(), "yyyyMMdd")+")");
33 childSql.append("UNION ALL");//每次append之后,都要加一天
34 cal.add(Calendar.DAY_OF_MONTH,1);
35 }
36 }
service中的重点代码就是这样啦
1 <select id="findVisitInfo" parameterType="String" resultType="ShowVisitStatistics">
2 ${value}
3 </select>
直接传入字符串,这样写就足够了,很爽~这样的流程走下来,折线图所需要的信息,就已经收集好了,直接返回给页面解析,就能看到效果了
接下来,看下ajax这块
1 @RequestMapping(value = {"findVisitCurrentInfo"},method = RequestMethod.POST)
2 @ResponseBody
3 public String findVisitCurrentInfo( HttpServletRequest request, HttpServletResponse response, Model model) {
4 String current = request.getParameter("current");
5 if(StringUtils.isNotBlank(current)){
6 current = current.replaceAll("-", "");//因为我的表结构是table20160323的结构,所以我就直接格式化好直接传入了
7 List<ShowVisitStatistics> list = logVisitService.findVisitCurrentInfo(current);
8 if(list != null && list.size() > 0){
9 return JsonUtil.pojoToJson(list);
10 }
11 }
12 return null;
13 }
这部分比较简单,接下来就直接看mybatis文件了
1 <select id="findVisitCurrentInfo" parameterType="String" resultType="ShowVisitStatistics">
2 SELECT
3 a.hour as period,
4 ifnull(b.number,0) AS number ,
5 ifnull(b.userNumber,0) AS userNumber
6 FROM t_hour a
7 LEFT JOIN
8 (SELECT
9 visittime ,
10 count(id) AS number,
11 count(distinct accountno) AS userNumber
12 FROM t_log_visit_${value}
13 GROUP BY hour(visittime)
14 ) b
15 ON a.id = hour(b.visittime)
16 ORDER BY a.id
17 </select>
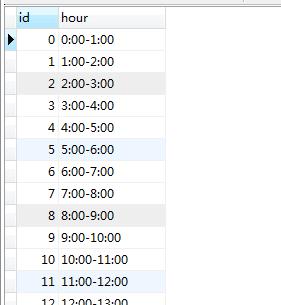
获得当天每个时段的人数,这里我只能借助辅助表了,新建一个t_hour的表,辅助查询,这里面的group by hour,有点意思,这比case when then else end 效率高一些,不然这块我就写哭了

mybatis说一下的是,$和 #的用法,前者传什么是什么,后者,就变成字符串了,一个小细节,group by 的时候,要记得用$哈
至此,统计查询模块就OK了
记录下来,为了方便之人,也给自己做个总结
以上是关于echarts3+ajax+json+SpringMVC+mybatis的主要内容,如果未能解决你的问题,请参考以下文章