js实现网页的两个input标签内的数值加减
Posted 背壳前进的牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js实现网页的两个input标签内的数值加减相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
window.onload=function(){
var oIput1=document.getElementById(\'put1\');
var oIput2=document.getElementById(\'put2\');
var nAdd=document.getElementById(\'add\');
var nSub=document.getElementById(\'subtraction\');
//上面的都是在window执行时立即执行
nAdd.onclick=function(){
var a=Number(oIput1.value);
var b=Number(oIput2.value);
//在点击时间发生时才会执行
c = a+b;
alert(c);
}
nSub.onclick=function(){
var a=Number(oIput1.value);
var b=Number(oIput2.value);
c = a-b;
alert(c);
}
}
</script>
</head>
<body>
数值1:<input id="put1" type="text" value=""/>
数值2:<input id="put2" type="text" value=""/>
<input type="button" id="add" value="求和" />
<input type="button" id="subtraction" value="相减" />
</body>
</html>
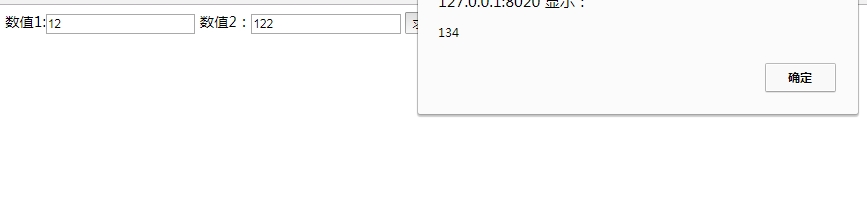
下面是效果图 ↓

以上是关于js实现网页的两个input标签内的数值加减的主要内容,如果未能解决你的问题,请参考以下文章
转:js,jQuery 排序的实现,网页标签排序的实现,标签排序