用bootstrap写一个简单的静态网页
Posted MesopotamiazZ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用bootstrap写一个简单的静态网页相关的知识,希望对你有一定的参考价值。
先说点题外话,如果想直接进入bootstrap正题请从第二段开始。周五面试一个小公司,给了我一个psd图让我用最快的时间还愿出这个静态页面,要求是能保证兼容性以及web响应式各种屏幕正常显示。周五晚上开始着手做到了凌晨,然后周六睡了一天的觉补回来,发现现在精力真不比大学毕业。周天放松了一天,炉石新版本巫妖王的骑士刚开,必须玩一下。TI7newbee输了。中国新歌声这届真的不行。中国有嘻哈到目前为止最喜欢小青龙的才气(可惜声音一般),希望带来更多好听的歌,PGone应该是夺冠热门,现场气氛被带动到爆!说真的这比赛真TM的假,但是不知道为什么还是想看下去。
进入正题:
1、用bootstrap首先到中文官网下载包:http://v3.bootcss.com/,版本选择3.3.7。
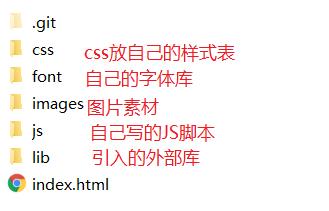
2、新建文件对文件进行划分,将下载的bootstrap包放到lib文件下,lib文件存放从外部引入的类库(如jquery、bootstrap)

3、创建index.html文件并引入bootstrap到html。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"> <title>shenma</title> <link href="lib/bootstrap/css/bootstrap.css" rel="stylesheet"><!-- 引入bootstrap样式表 --> <!-- 条件注释,当版本小于IE9引入 --> <!--[if lt IE 9]> <script src="lib/html5shiv/html5shiv.min.js"></script> <script src="lib/respond/respond.min.js"></script> <![endif]--> <link rel="stylesheet" href="css/main.css"> </head> <body> <!--在这下面进行书写--> <!--在dom加载完后再执行后面的script--> <!-- 引入jquery,因为bootstrap依赖jquery2.0以上版本所以需要在bootstrap之前引用 --> <script src="lib/jquery/jquery.js"></script> <!-- 引入bootstrap --> <script src="lib/bootstrap/js/bootstrap.js"></script> <!-- 引入自己的JS --> <script src="js/main.js"></script> </body> </html>
4、现在可以使用bootstrap书写代码了,首先介绍下container(俗称版心)类用于固定宽度且居中的响应式布局容器。我们可以在container下包裹row,row里面嵌套col-lg-*/col-md-*/col-sm-*/col-xs-*来完成响应式格栅布局。通过媒体查询检测屏幕宽度调整一行(row)中展现的列(col)数。
下一篇应该会针对网页中作为banner的长条图来进行处理。
以上是关于用bootstrap写一个简单的静态网页的主要内容,如果未能解决你的问题,请参考以下文章