由一道小题谈谈JS的new操作符
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了由一道小题谈谈JS的new操作符相关的知识,希望对你有一定的参考价值。
今天碰到一个题,感觉还是有一定的迷惑性的。而这也正说明一点,有时候形成的惯性思维很要命,特别是遇到小的知识点的时候。不多说,先来看看这道题:
运行这段代码之后,“mike”的值是什么?
function Person(name, age){ this.name = name; this.age = parseInt(age,10); } var mike = Person(‘mike‘, ‘25‘);
A. null
B. 代码不能运行,语法有错误
C. { name: ‘Mike‘, age: 25 }
D. undefined
E. { name: ‘Mike‘, age: ‘25‘ }
这道题我咋一看。毫不犹豫选了C,结果错了。错误原因很明显:误把最后一句var mike = Person(...);当成了Person类的实例化。而没有发现少了new 操作符。
那有没有new 操作符到底意味着什么呢?我们知道,在javascript中,在实现面向对象的时候,原本上是没有“类”这一概念的,只是我们借助C++/Java 中的OOP来理解它。
在JS中,用function 关键字来定义“类”,所以这里的“类”本质上就是函数,函数就是对象。在这里不得不说一句,那如何区分定义的到底是一个“类”还是一个普通的函数呢?通常编程习惯上
定义“类”时,类名首字母大写,定义普通函数时就用小写。其次,看内部函数体的行为。
本题很明显,是在定义一个“Person”类。但别忘了,它仍然是一个函数。所以本题在最后调用的时候,不加new 操作符,就把它看成一个普通函数来调用。其实是非常简单的一条语句。但前后的思维反差有点让人
转不过弯(也可能就我一个菜鸟没有转过弯^_^)。而回到函数上来考虑Person(),这是一个没有返回值的函数。我们又知道,JS的函数没有return 语句的时候,默认返回的是 undefined。
所以。。。。。。。。。var mike = undefined.正确答案选D。
下面关于new 操作符的原文地址:http://blog.csdn.net/motian06/article/details/8258942
new 操作符
在有上面的基础概念的介绍之后,在加上new操作符,我们就能完成传统面向对象的class + new的方式创建对象,在JavaScript中,我们将这类方式成为Pseudoclassical。
基于上面的例子,我们执行如下代码
var obj = new Base();
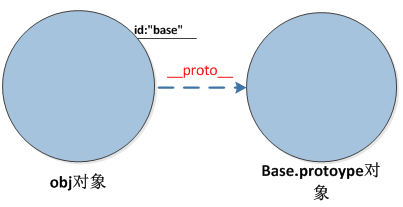
这样代码的结果是什么,我们在javascript引擎中看到的对象模型是:
new操作符具体干了什么呢?其实很简单,就干了三件事情。
var obj = {}; obj.__proto__ = Base.prototype; Base.call(obj);
第一行,我们创建了一个空对象obj
第二行,我们将这个空对象的__proto__成员指向了Base函数对象prototype成员对象
第三行,我们将Base函数对象的this指针替换成obj,然后再调用Base函数,于是我们就给obj对象赋值了一个id成员变量,这个成员变量的值是”base”,关于call函数的用法,请参看陈皓《Javascript 面向对象编程》文章
如果我们给Base.prototype的对象添加一些函数会有什么效果呢?
例如代码如下:
Base.prototype.toString = function() { return this.id; }
那么当我们使用new创建一个新对象的时候,根据__proto__的特性,toString这个方法也可以做新对象的方法被访问到。于是我们看到了:
构造子中,我们来设置‘类’的成员变量(例如:例子中的id),构造子对象prototype中我们来设置‘类’的公共方法。于是通过函数对象和Javascript特有的__proto__与prototype成员及new操作符,模拟出类和类实例化的效果。
以上是关于由一道小题谈谈JS的new操作符的主要内容,如果未能解决你的问题,请参考以下文章