H5柱状图2D小插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5柱状图2D小插件相关的知识,希望对你有一定的参考价值。
H5柱状图2D小插件
1 概述
前端技术在代码的世界里是不可或缺的,而在里面有个东西是经常使用的那便是 js插件,作为一个小白本章节学习如何封装插件,分享下自己的小东西:如何纯js去自己去封装一个柱状图2D小插件?
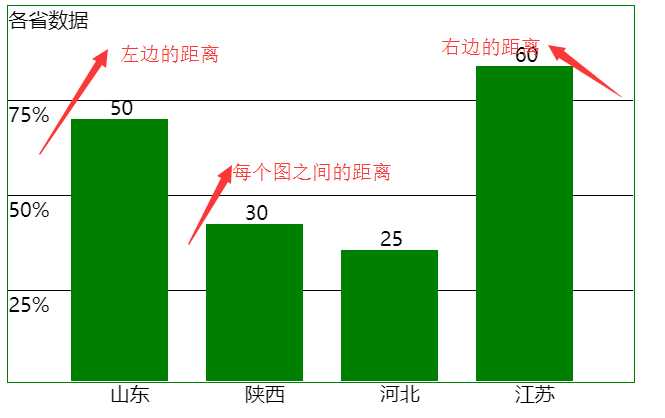
2 有点low的效果图如下:

3 主要功能
支持超简单使用
支持数据类型json对象
支持设置左右边距
支持设置柱状图宽度
支持柱状图的颜色
支持动画过渡
当然也可以自己增加背景图片功能使其看起来好看一点
。。。后续功能可以自己酌情添加
4实现方式
首先 ,我们需要一个容器,在这里只需要一个div就可以了,通过div的id就可以识别该容器,代码如下
<div id="tt"></div>当然css样式需要自己设置
#tt{
width: 500px;
height: 300px;
border: 1px solid green;
-webkit-transition: all 1s;
}
然后我们约定数据类型,这里我们的数据类接收json对象数组,如下所示模拟四组数据
var json="[
{label:‘山东‘,value:50},
{label:‘陕西‘,value:30},
{label:‘河北‘,value:25},
{label:‘江苏‘,value:60}]";
接着就是为用户提供接口,下面我们约定接口的方法名,以及需要用户传递的数据如下:
init2DCharts({
dataUrl:json,//传入json数值对象
id:"tt",//传入容器的id;
color:"green",//设置颜色
title:"各省数据",//设置标题
margin:"50px",//左右边距
padding:"30px"//柱状图相邻的间距
});
Ok了,到此为止我们的准备工作已经完成了,下面需要开始封装方法了。首先新建一个js文件,这里取名chart.js,创建方法init2DCharts(),并初始化所有数据
//1***********************初始化所有数据***********************
//1初始化全局容器
g_dom=document.getElementById(obj.id);
g_dom.style.position="relative";
//2获取标题
var title=obj.title||"";
//3获取颜色
var color=obj.color||"orange";
//4获取数据
var dataObj=eval(‘(‘+obj.dataUrl+‘)‘);
//5获取左右边距
var margin=parseFloat(obj.margin||30);
//6获取柱状图相邻的间距
var padding=parseFloat(obj.padding||30);
获取到这些信息数据后,下一步就是根据传递过来的数据拼接柱状图。这里我们的思路是在用户创建的容器里面依次添加一个div容器,让该容器作为我们生成的柱状图,(生成3D的话,我还在研究,这里不再讲述),通过设置该div来实现柱状图效果,如下图所示

下面上代码:
//2***********************循环数据生成表***********************
var cstrs="";//用于拼接innerhtml
//计算每个柱状图的宽度
var width=
(g_dom.offsetWidth-margin*2-padding*(dataObj.length-1))
/dataObj.length;
//计算每个柱子的高度
var maxValue=getMax(dataObj);//柱状图最重要的是计算height那么这里我们使用里面数据最大值的占比来就算
============链接getMax(obj)============================
function getMax(obj){
var max=obj[0].value;
for(var i=0;i<obj.length;i++){
if(obj[i].value>max){
max=obj[i].value
}
}
return max;
}
=====================================
//用数组来存放所有的高度
var heightArray=[];
for(var i=0;i<dataObj.length;i++){
var tem=dataObj[i];
//计算每个的x坐标
var left=margin+i*(width+padding);
//计算每个的高度
//1>计算当前在高度值所占据的百分比
var per=tem.value/maxValue;
//2>根据百分比计算其实际高度
var height=per*(g_dom.offsetHeight-50);
heightArray.push(height);//存放高度
接下来就需要拼接了:
//拼接字符串创建div,当然也可以使用创建节点的方法
cstrs+="<div style=‘-webkit-transition:all 1s;position:absolute;left:"+left+"px;bottom:0;background:"+color+";width: "+width+"px;height:"+0+"px‘>";
cstrs+="<span style=‘position:absolute;top: -20px;left:40%;‘>"+tem.value+"</span>";
cstrs+="<lable style=‘position:absolute;bottom: -20px;left: 40%;‘>"+tem.label+"</lable>"
cstrs+="</div>";
}
到目前为止,所有需要的标签都已经就绪了,紧接着就是渲染到html中了:
g_dom.innerHTML=//渲染的方法
//下面的代码是为了背景的刻度和线和标题,刻度使用div来创建出来只显示border-bottom,由于之前的柱状图都已经定位脱离文档流,所以这些线会在柱状图的后面,形成刻度线的样式。
g_dom.innerHTML=cstrs+"<div><div style=‘ border-bottom: 1px solid black;height:"+parseFloat(getComputedStyle(g_dom).height)/4+"px;‘></div>" +
"<div style=‘ border-bottom: 1px solid black;height:"+parseFloat(getComputedStyle(g_dom).height)/4+"px;‘>75%</div>" +
"<div style=‘ border-bottom: 1px solid black;height:"+parseFloat(getComputedStyle(g_dom).height)/4+"px;‘>50%</div>" +
"<div style=‘height:"+parseFloat(getComputedStyle(g_dom).height)/4+"px;‘>25%</div></div>" +"<span style=‘position: absolute;left: 0;top: 0;‘>"+title+"</span>";
当然为了做出点动态生成的效果我们增加了点过渡属性
cstrs+="<div style=‘-webkit-transition:all 1s;
那么我们需要先使其的height为0px之后在变高,加入一个延时定时器这样刚开始的高度为0px,1ms后变为设置的高度,而其的过渡属性为1s也就是说完成变化所需要的时间为1s加上1ms;
//遍历设置高度
setTimeout(function(){
var divs=g_dom.children;
for(var i=0;i<divs.length;i++){
divs[i].style.height=heightArray[i]+"px";
}
},1);
以上就是我们的制作柱状图2D小插件的小心得,希望大家喜欢,先分享到这,大家也可以增加自己喜欢的功能,也可以进一步制作出3D效果。后续还会有更多的分享给大家,敬请期待。
同时希望与大家的讨论与学习,共同进步!
以上是关于H5柱状图2D小插件的主要内容,如果未能解决你的问题,请参考以下文章