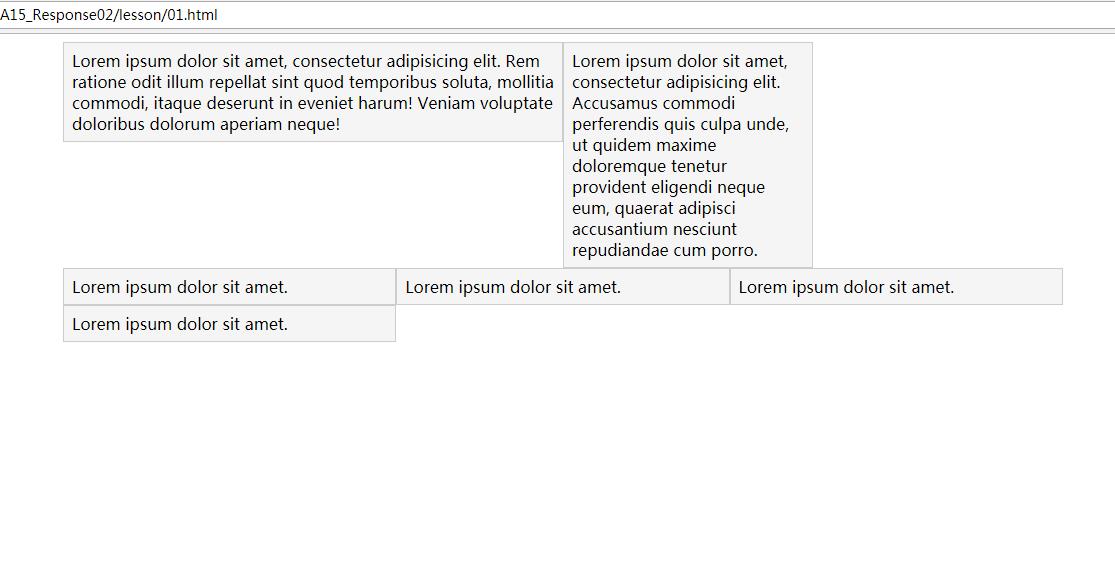
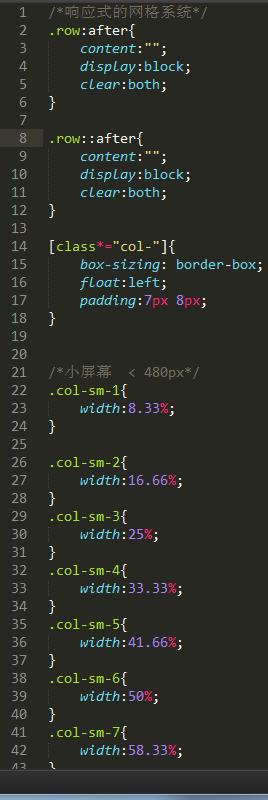
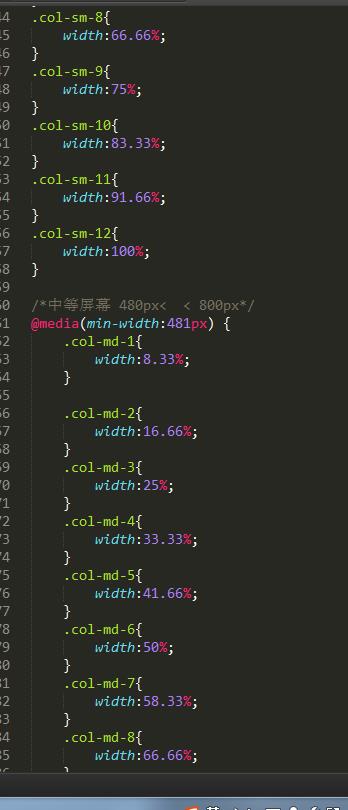
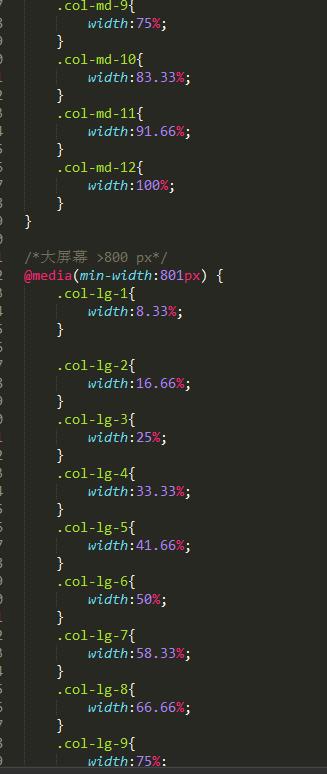
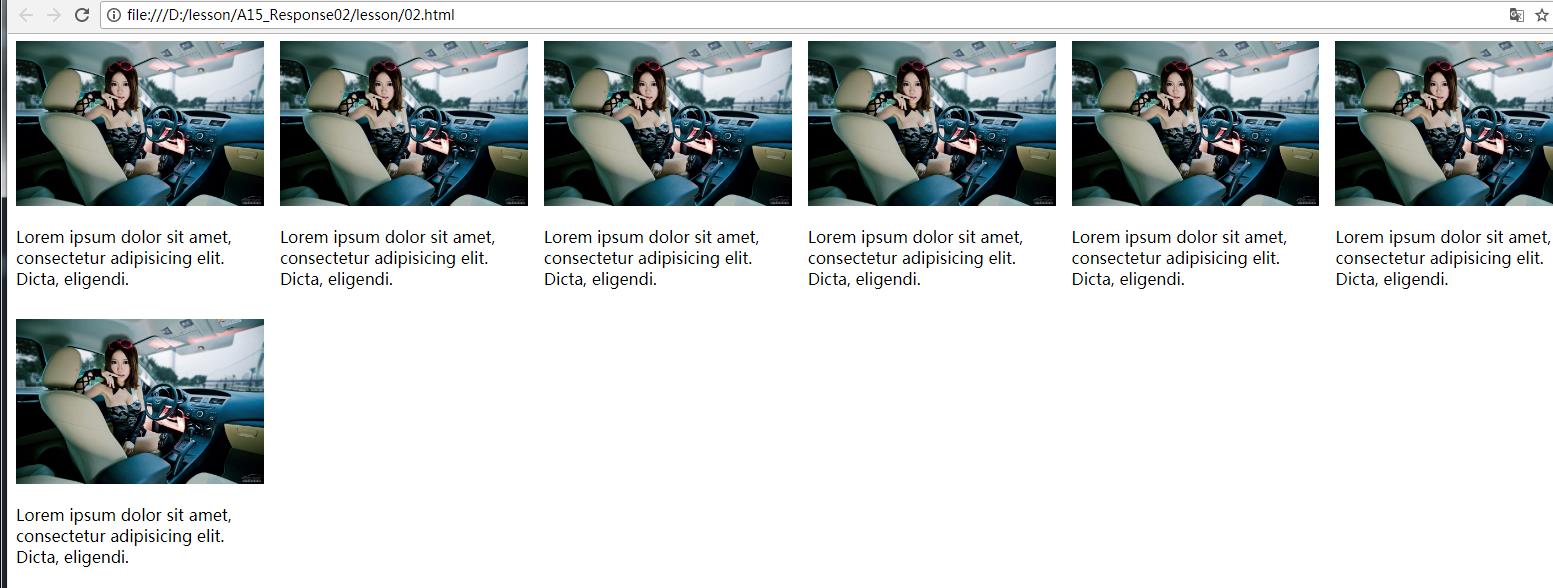
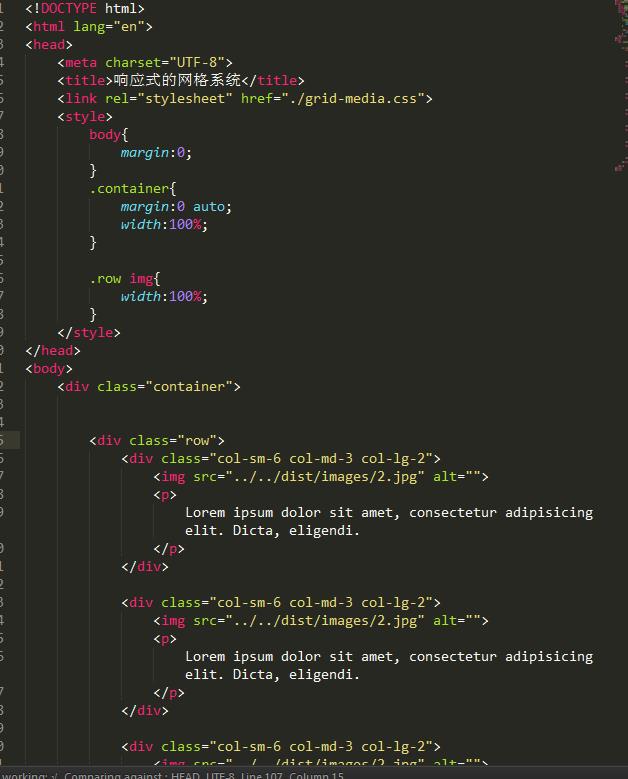
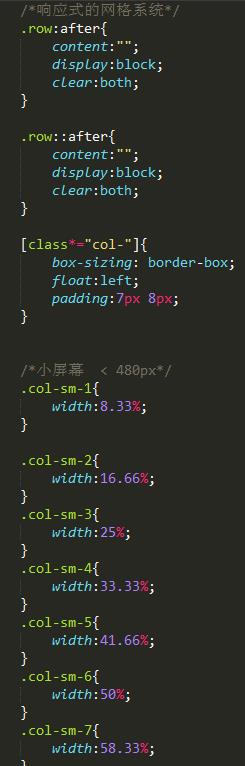
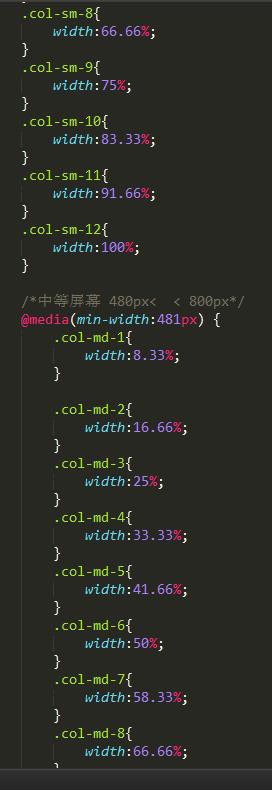
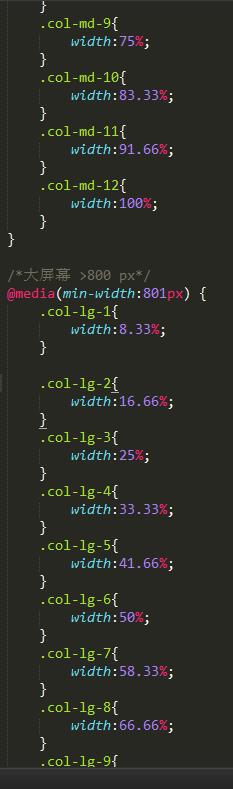
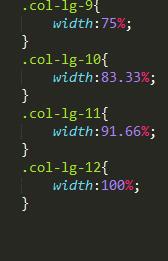
8.10 响应式布局2 弹性网络 (栅格系统) 响应式图片
Posted 说一是二
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了8.10 响应式布局2 弹性网络 (栅格系统) 响应式图片相关的知识,希望对你有一定的参考价值。
响应式图片
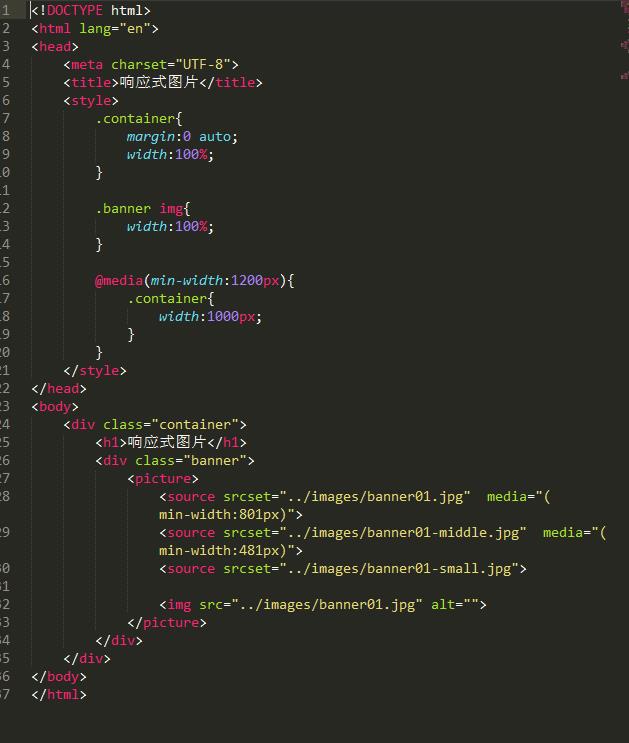
给img的宽度 设置为100%
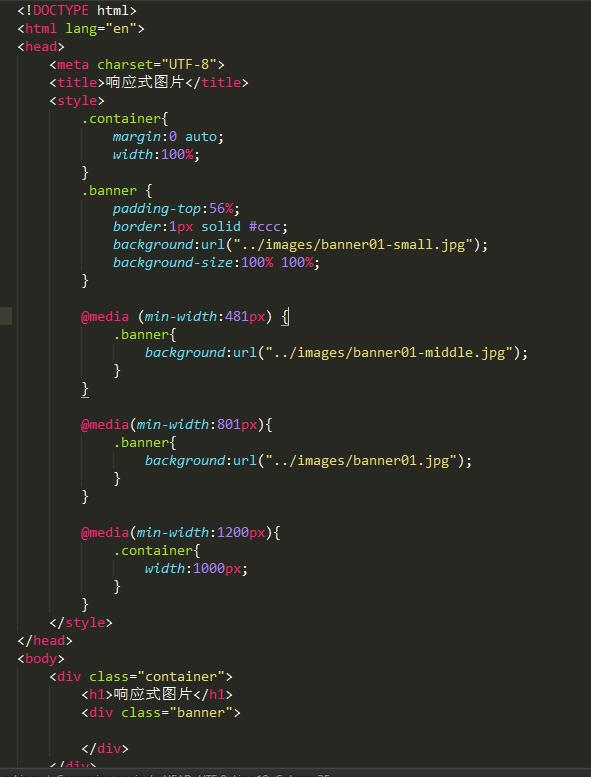
使用background-image 配合padding-top
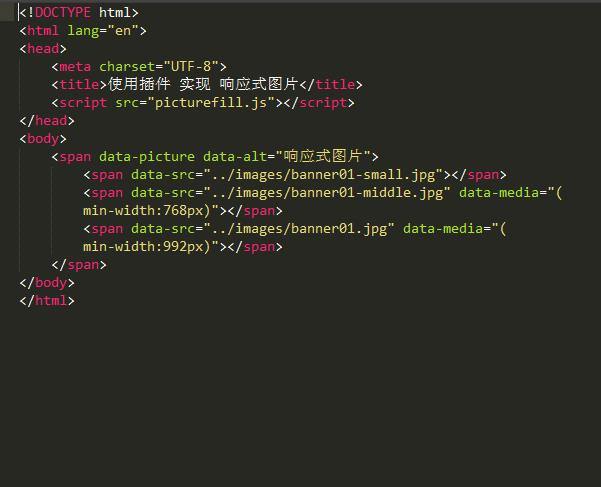
使用 `<picture>` 标签。
* 使用 pricturefill.js 插件
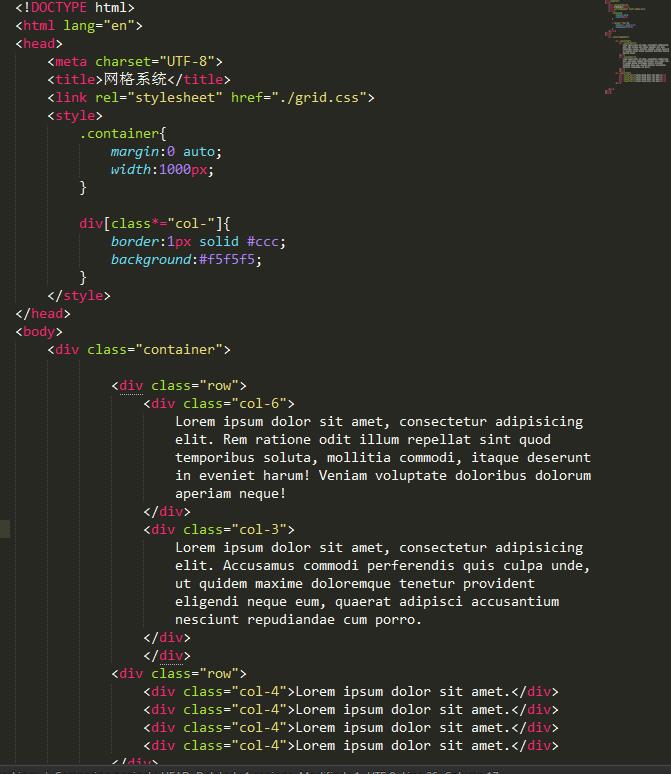
<link rel="stylesheet" href="./grid.css"> stylesheet样式表


















以上是关于8.10 响应式布局2 弹性网络 (栅格系统) 响应式图片的主要内容,如果未能解决你的问题,请参考以下文章