搜索框下面显示提示数据(数据是ajax读取)
Posted shzhQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了搜索框下面显示提示数据(数据是ajax读取)相关的知识,希望对你有一定的参考价值。
1、前台页面
1 <div style="margin: 0 auto"> 2 <input type="text" id="wenxiantxt" onkeyup="ClickEvent()" style="width: 250px; height: 25px" /> 3 <ul id="all" style="width:250px;height: auto; margin-top: 0px;"> 4 </ul> 5 </div>
2、后台代码
1 [WebMethod] 2 public static string GetJson(string urls) 3 { 4 HttpWebRequest request = (HttpWebRequest)WebRequest.Create(urls); 5 request.Method = "GET"; 6 request.ContentType = "application/json; charset=utf-8"; 7 HttpWebResponse response = (HttpWebResponse)request.GetResponse(); 8 Stream myResponseStream = response.GetResponseStream(); 9 StreamReader myStreamReader = new StreamReader(myResponseStream, Encoding.UTF8); 10 string retString = myStreamReader.ReadToEnd(); 11 myStreamReader.Close(); 12 myResponseStream.Close(); 13 14 return retString; 15 16 }
3、jquery
<style type="text/css"> ul li { list-style: none; font-size: 12px; text-decoration: none; color: gray; cursor: pointer; padding: 0px; margin-left: -35px; } </style> <script type="text/javascript"> function ClickEvent() { urls = "http://www.suggest?&q=hiv&src=cn"; $.ajax({ type: "Post", async: false, url: "2_sousuotishi.aspx/GetJson", contentType: "application/json; charset=utf-8", data: "{urls:‘" + urls + "‘}", dataType: "json", success: function (data) { var jsondata = eval("(" + data.d + ")"); $("#all").empty(); //debugger; for (var i = 0; i < jsondata[‘data‘].length; i++) { var html2 = ""; html2 += "<li>" + jsondata[‘data‘][i] + "</li>"; $("#all").append(html2); } //选择搜索提示的文本到搜索框 $("li").on("click", function () { $("#wenxiantxt").val($(this).text()); $("#all").html(""); }); $("li").mousemove(function () { $("li").css("background-color", ""); $(this).css("background-color", "gray"); $("li").css("color", "gray"); $(this).css("color", "white"); }); }, error: function (err) { alert("error!"); } }); } </script>
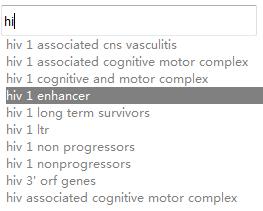
4、显示样式

选中一个到文本框

以上是关于搜索框下面显示提示数据(数据是ajax读取)的主要内容,如果未能解决你的问题,请参考以下文章