Android学习笔记一之第一个Android程序
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android学习笔记一之第一个Android程序相关的知识,希望对你有一定的参考价值。
/** *Title:总结昨天下午至今天上午的学习成果 *Author:zsg *Date:2017-8-13 /
一、了解android
1、Android架构
Android大致可分为四层架构:Linux内核层、系统运行库层、应用框架层、应用层。
Linux内核层:各种底层驱动:如蓝牙驱动、WiFi驱动等。
系统运行库层:为Android系统提供主要的特性支持。如SQLite提供数据库支持。
应用框架层:各种API。
应用层:手机上所有应用程序。
2、Android开发特色
a、四大组件:
活动Activity: 看的见的都放在活动
服务Service: 退出应用依然可以运行
广播接收器Broadcast Receiver: 接受发送广播消息,比如电话短信
内容提供器Content Provider: 程序间数据共享
b、丰富系统组件
c、SQLite数据库
d、强大的多媒体
e、地理位置定位
。。。。。。
二、开发环境配置
1、jdk安装(这个我就不说了,网址在右侧 ,下一步下一步即可,环境变量请敲度娘)
2、开发工具(我用的Android Studio,链接上篇博文底有,自取)
Android Studio安装:
Next By Next!
三、新建一个Android项目
启动AS,第一次会下载SDK(开发包)等一些东西

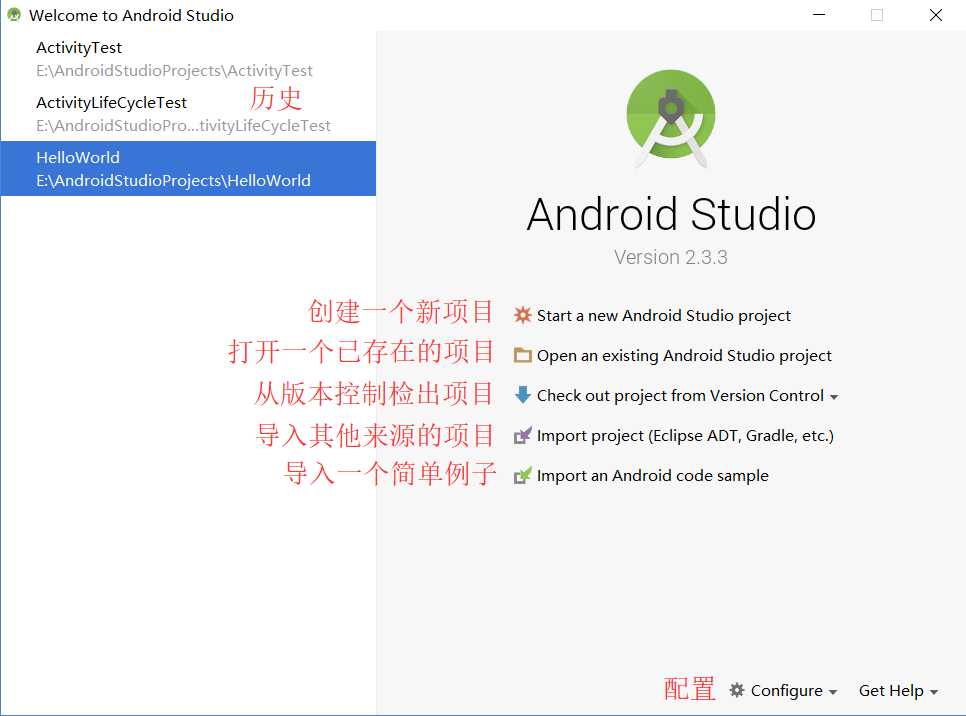
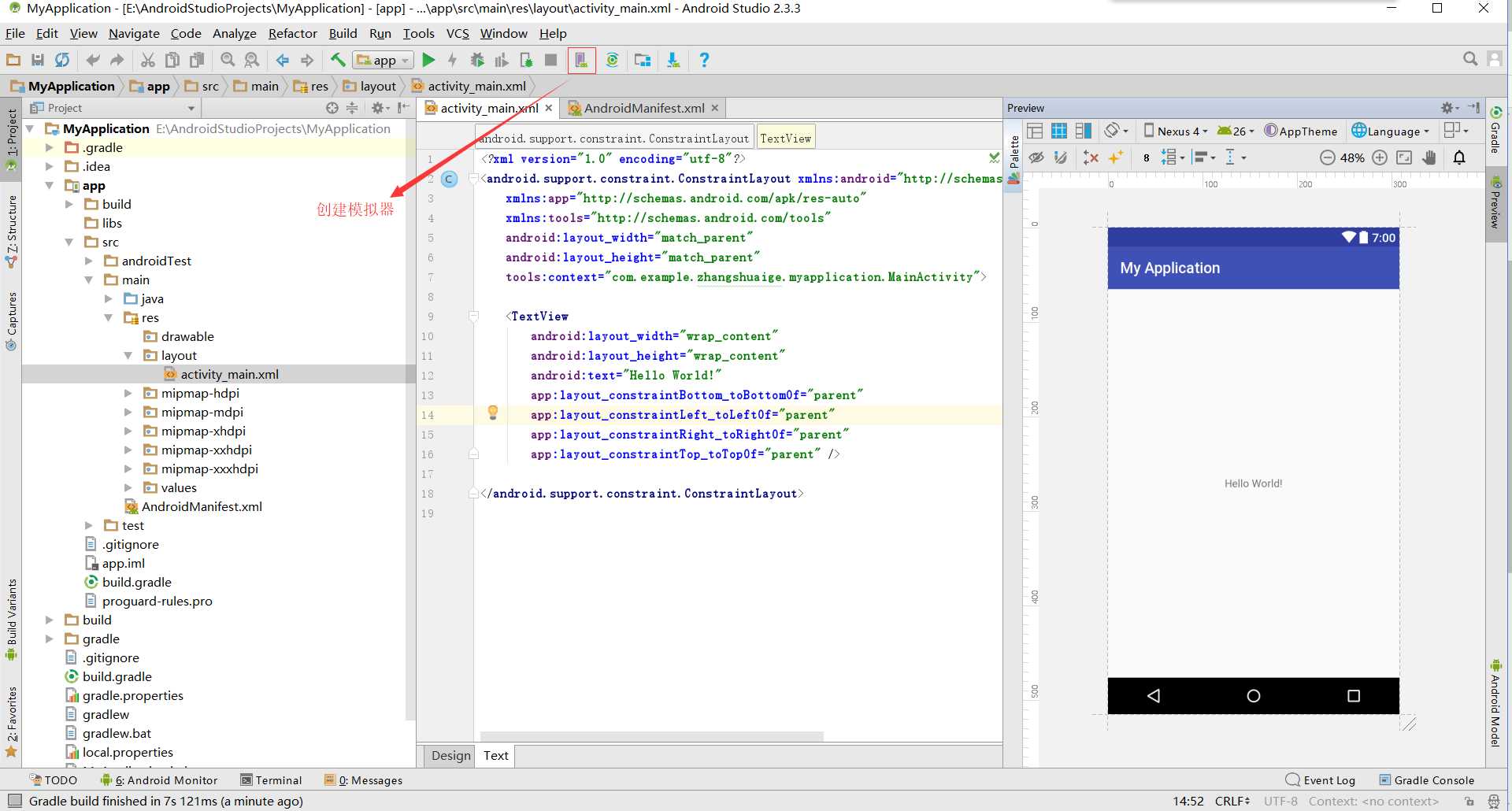
启动后,界面大致如上图,左侧是博主已经建好的项目,各条目解释如上
选择Start ......,创建一个新的Android项目

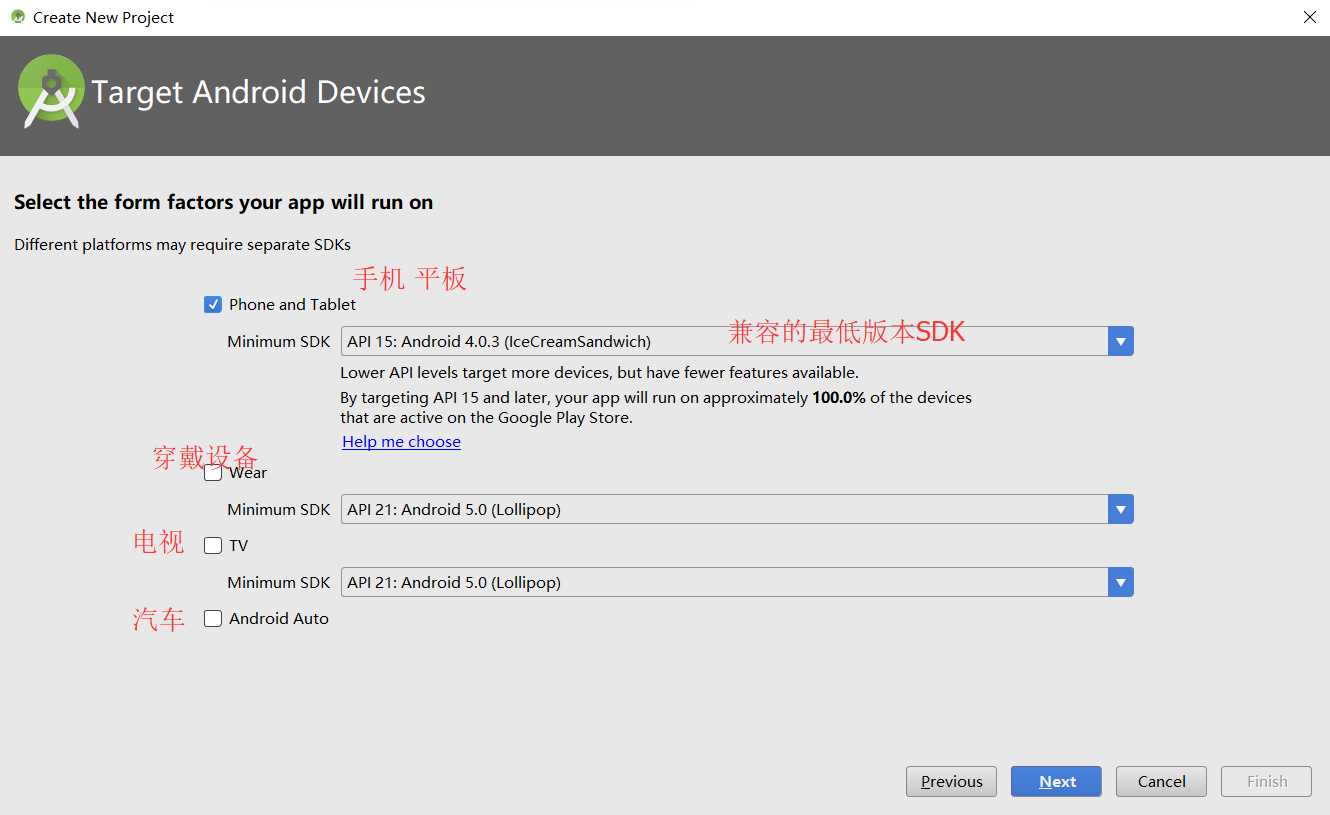
选择应用运行平台

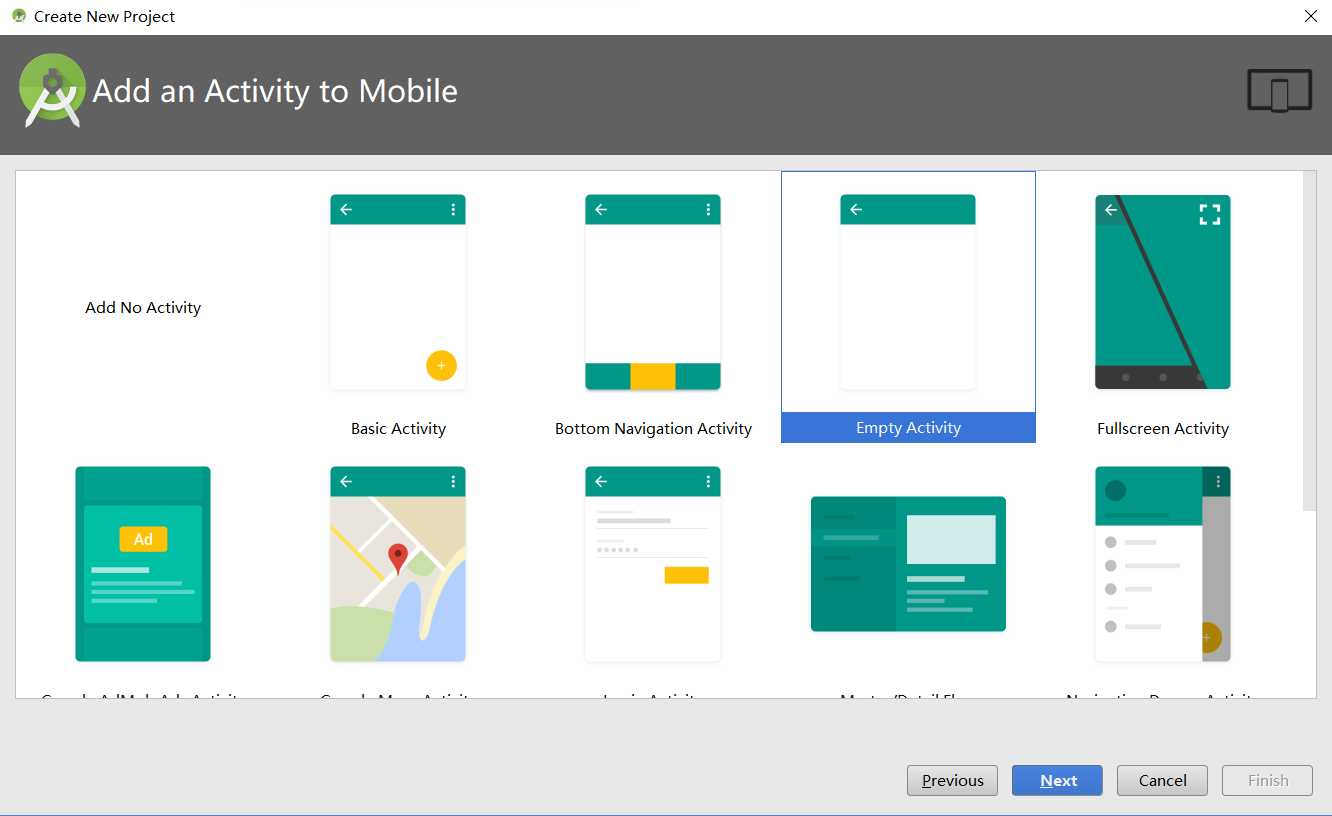
选择Activity活动风格

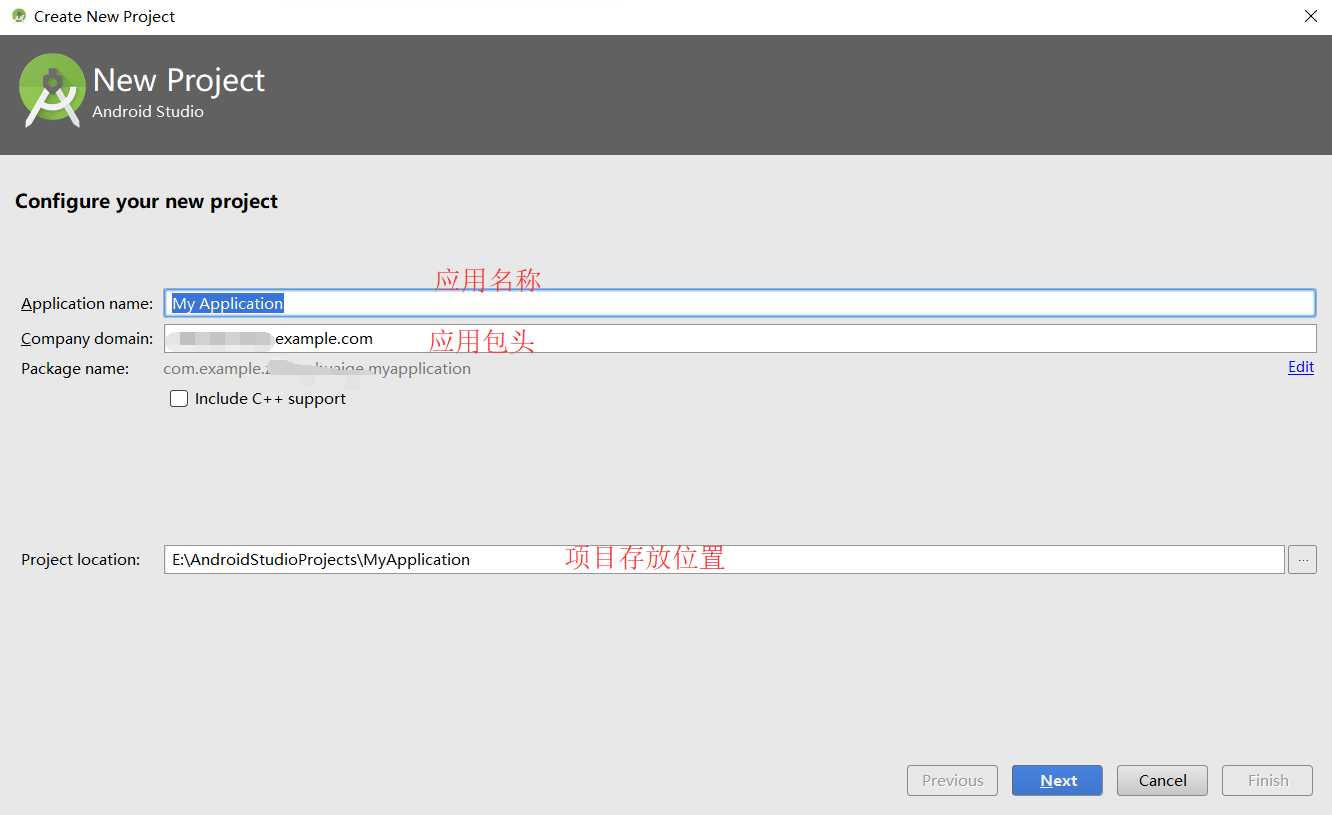
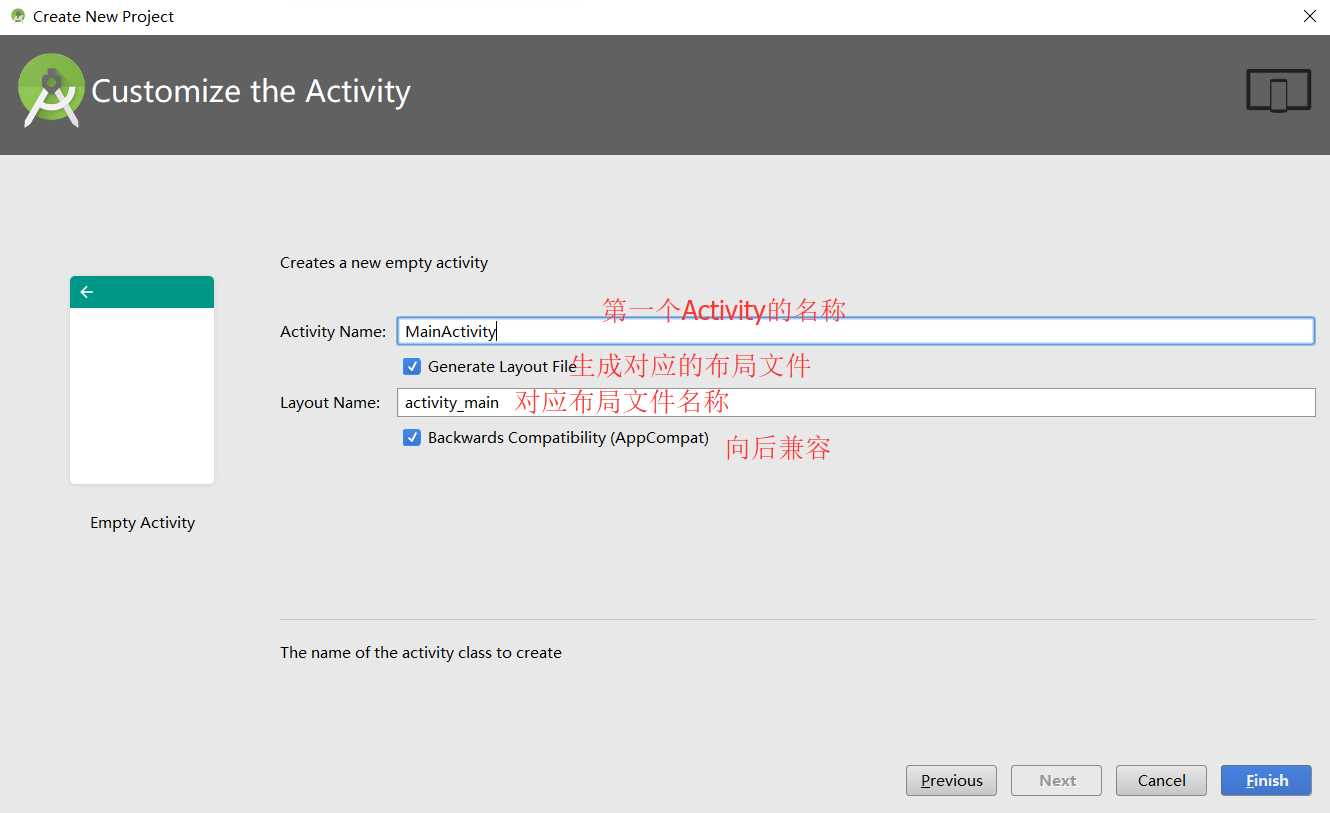
设置活动相关信息

Finish!!!!!
四、运行第一个Android项目

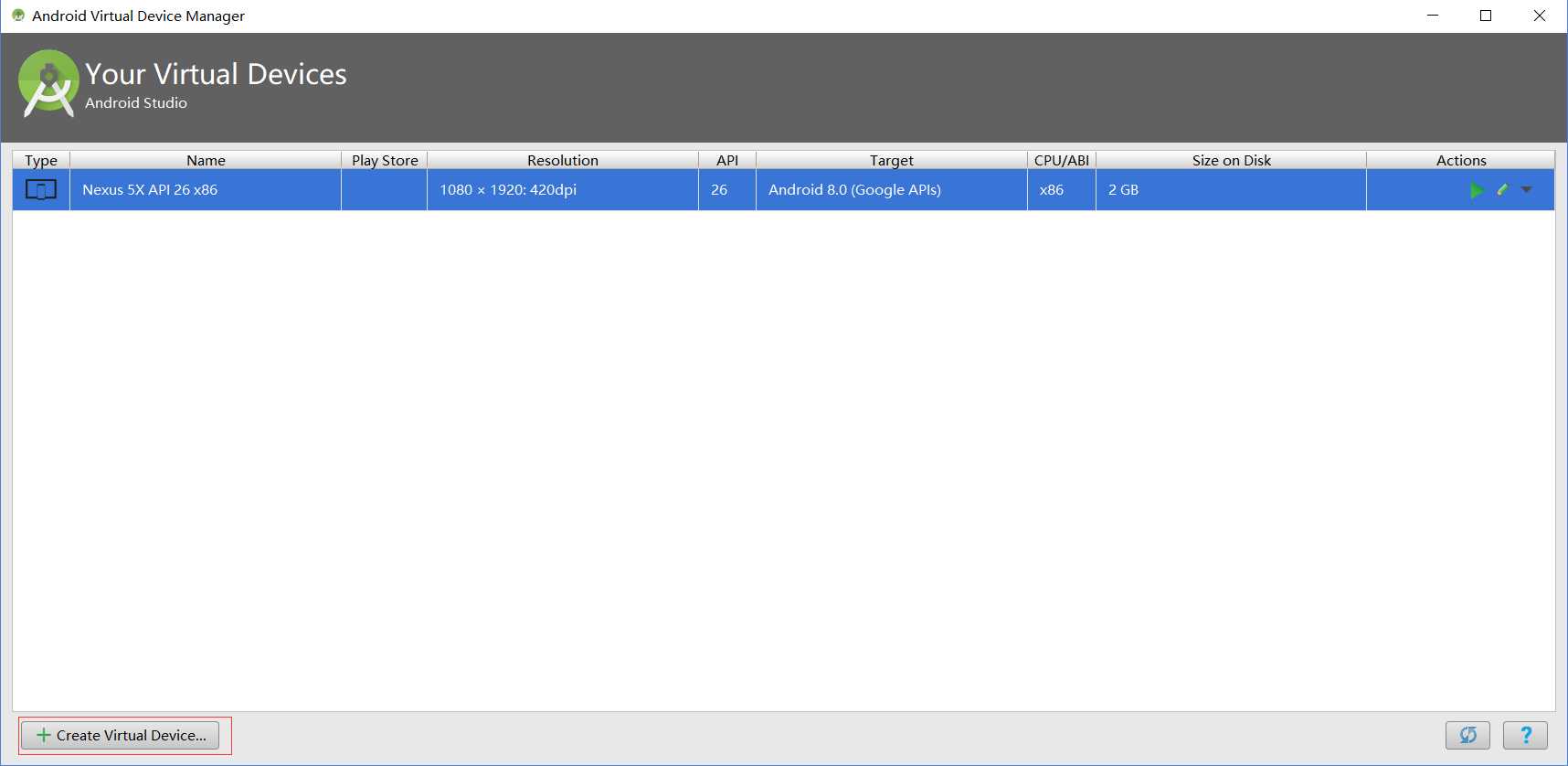
创建模拟器,我这里已经有一个了,没有我们可以点击左下角创建一个

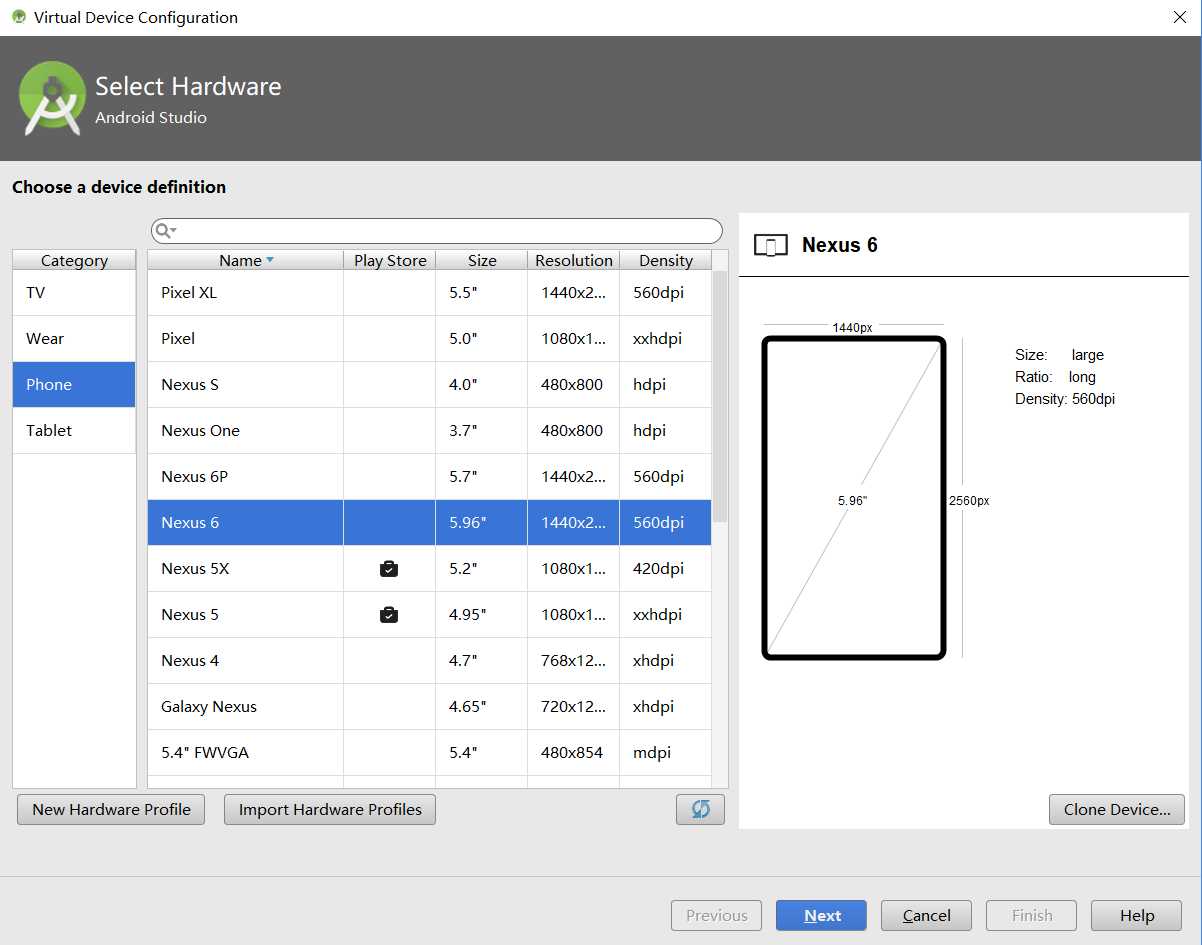
这里有很多设备供我们选择

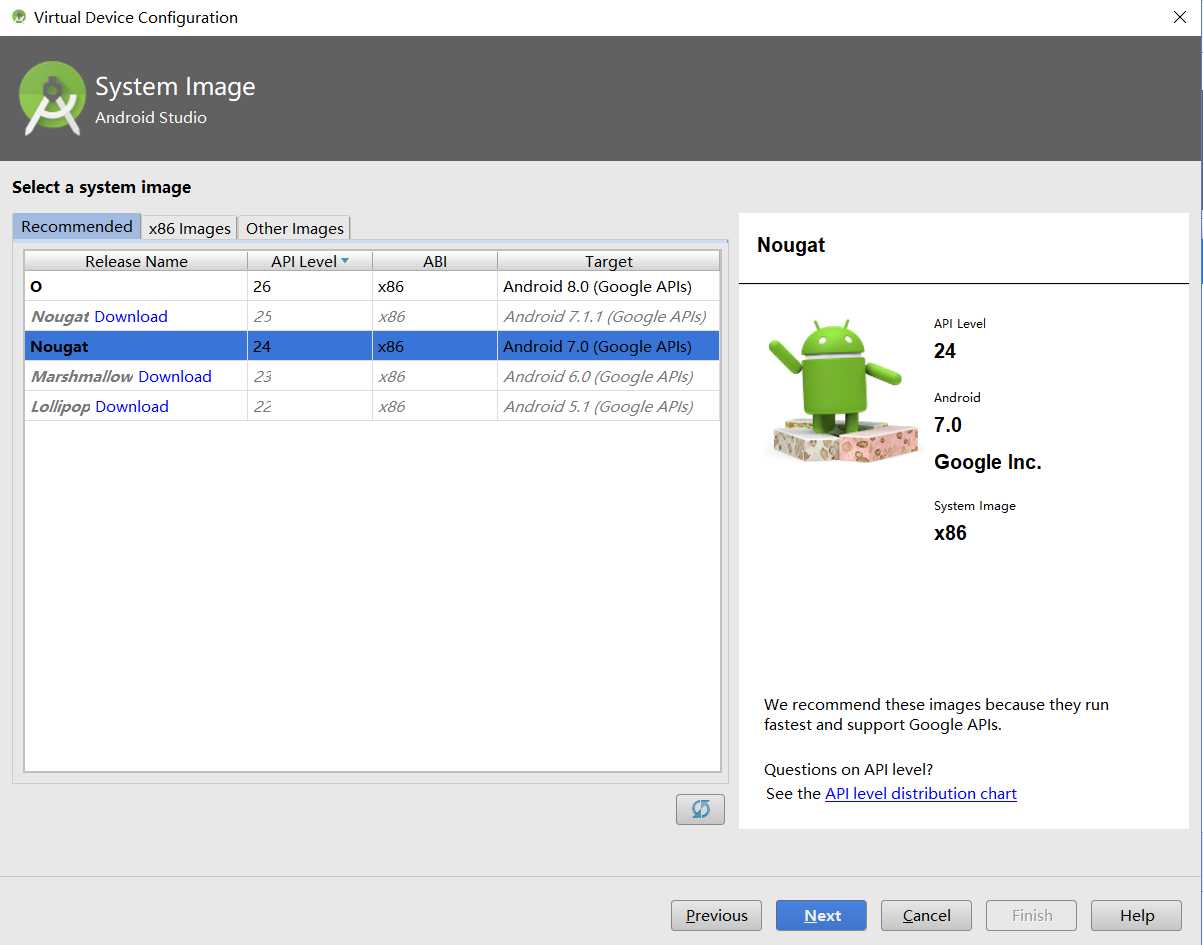
点击Next,这里可以选择应用的操作系统,这里选择android 7.0

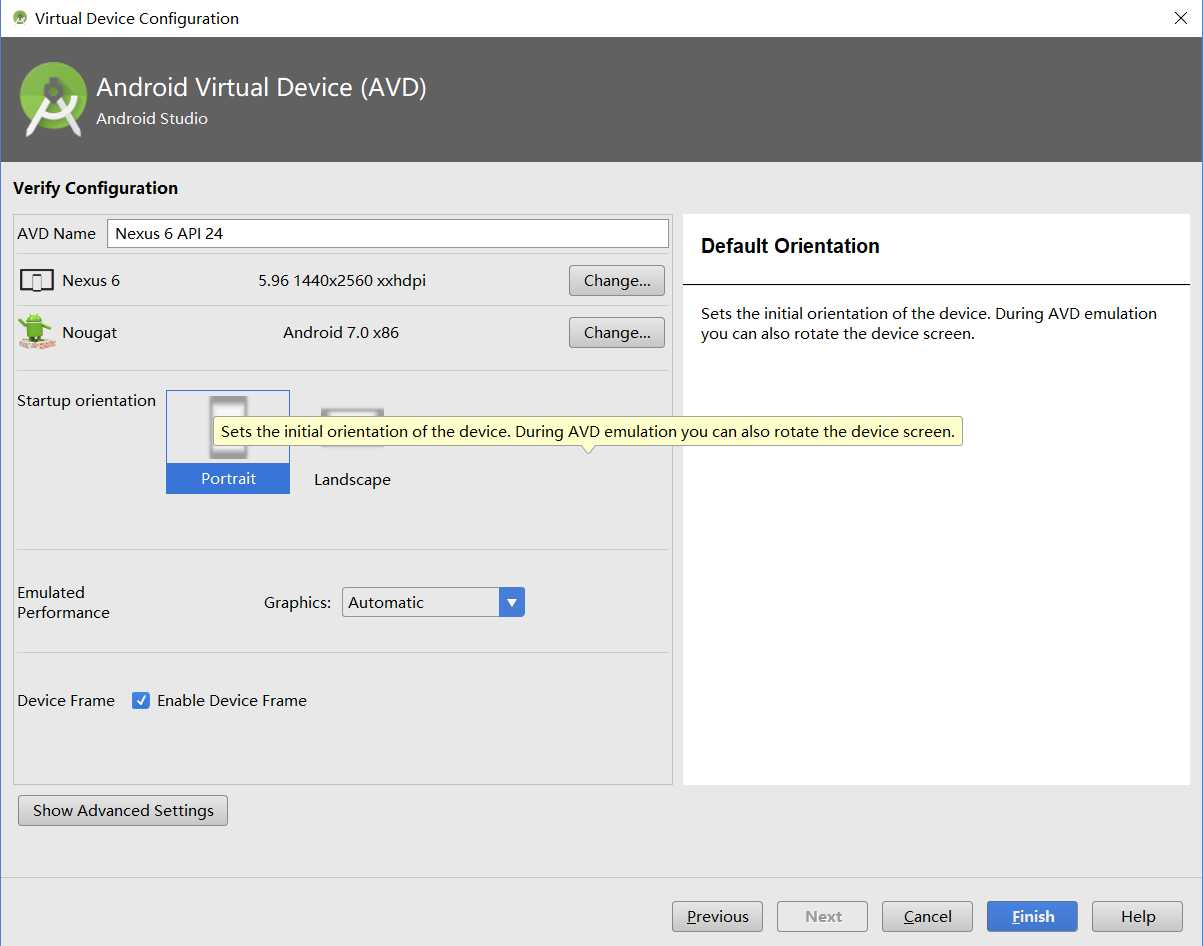
这里对模拟器的配置进行确认,例如名字、分辨率、横竖屏等,我们保持默认,Finish完成创建。

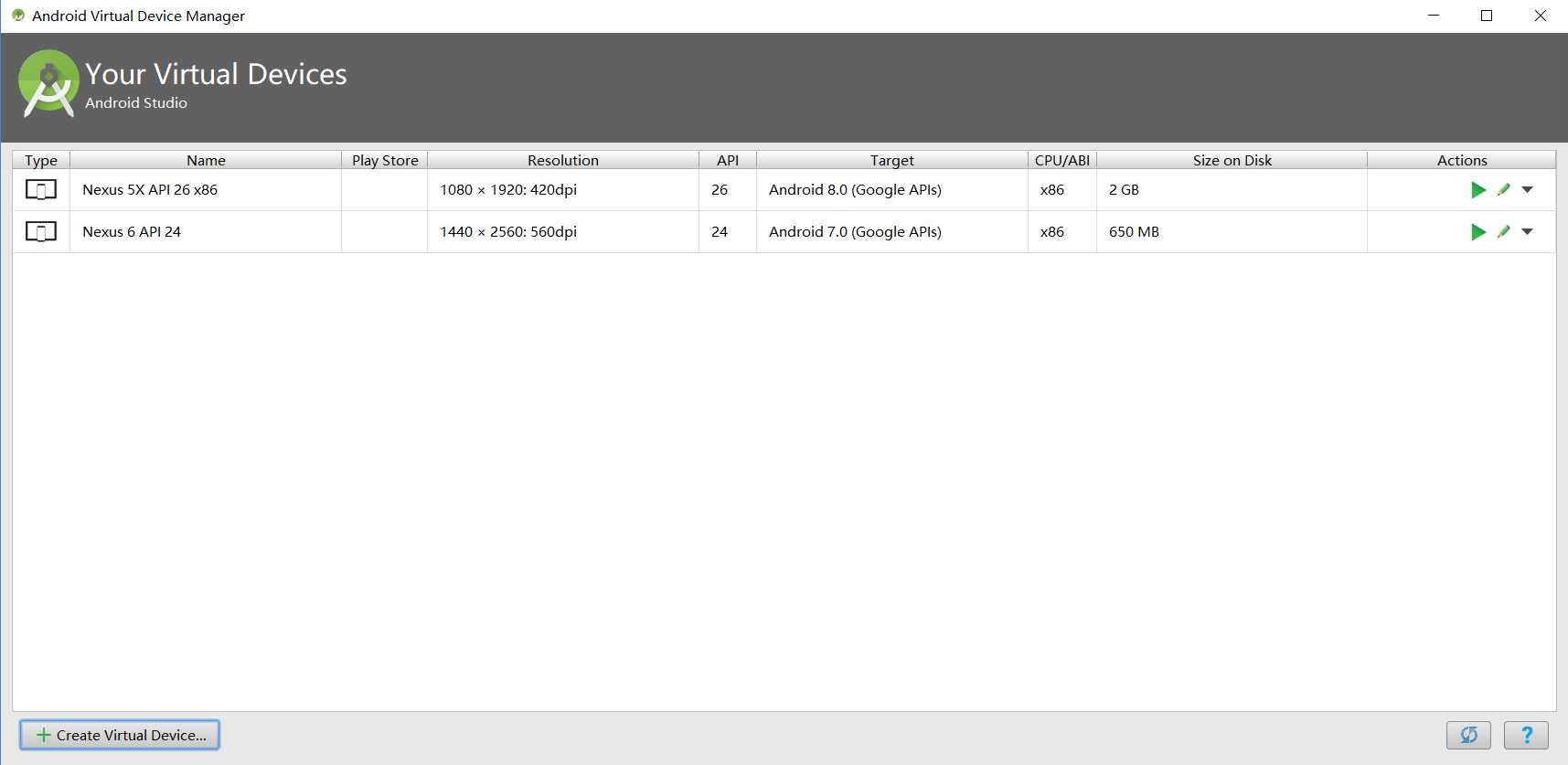
接下来,可以看到模拟器列表中多了一个模拟器

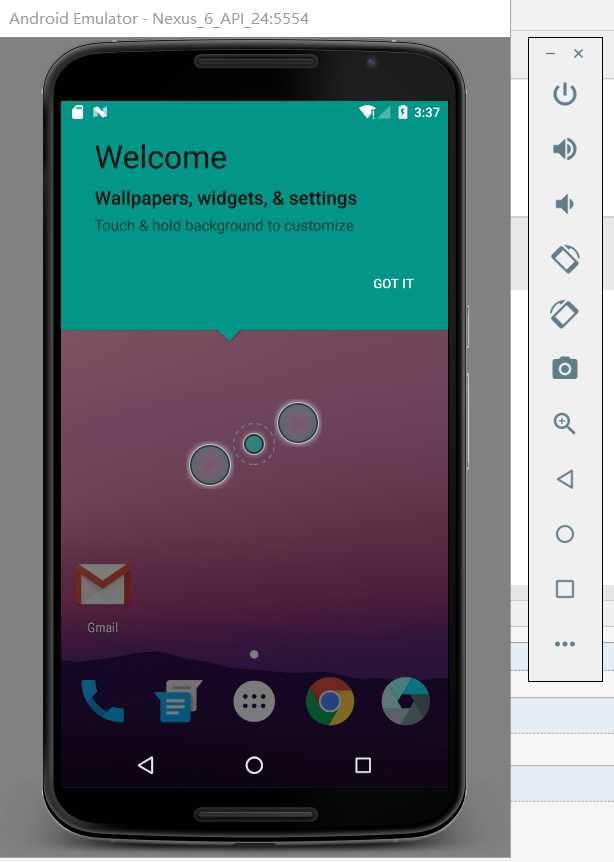
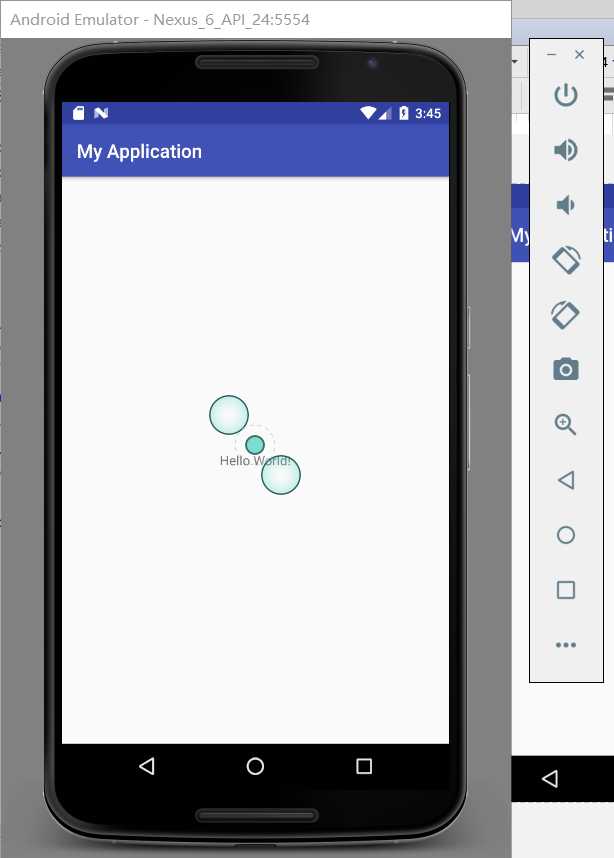
点击右边的三角按钮启动模拟器

模拟器启动了,我们可以随意作。。。。。。
下面我们在模拟器上运行我们的第一个Android程序,在AS工具栏有如下图标 ,左边的锤子用来编译项目,
,左边的锤子用来编译项目,
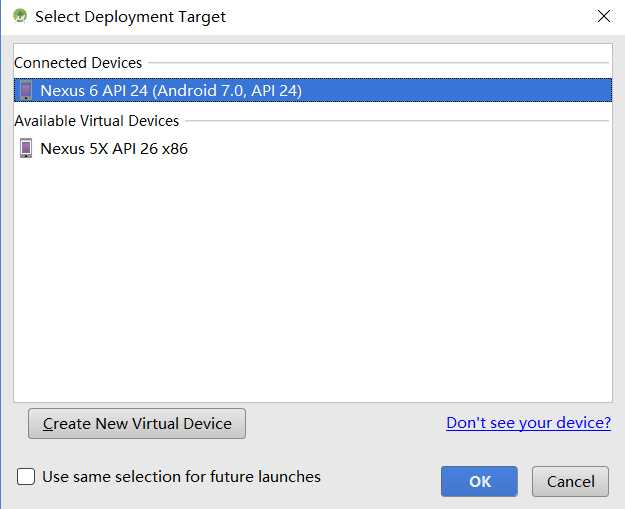
中间的选择运行的项目,右边的三角按钮运行项目,我们点击三角按钮,弹出如下的选择框:

可以看到我们刚才创建的模拟器在线,我们选择点击OK,过一会项目就运行到模拟器上了。

五、项目工程目录解析
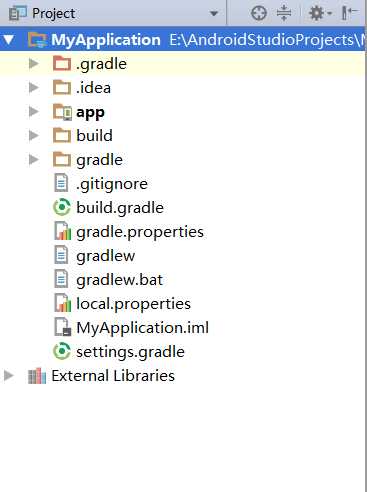
将项目模式切换成Project

1、.gradel和.idea
AS自动生成,不用手动编辑
2、app
代码、资源放在这个目录,开发也是基于这个目录
3、build
主要包含编译生成的文件
4、gradle
包含gradle配置文件
5、.gitignore
指定排除在版本控制之外的目录或文件
6、build.gradle
项目全局的gradle构建脚本
7、gradle.properties
项目全局的gradle配置文件
8、gradlew和gradlew.bat
命令行界面执行gradle命令,gradlew.bat在Windows系统中使用
9、*.iml
项目自动生成,不用修改其中任何内容
10、local.properties
制定本机中的SDK路径
11、settings.gradle
指定项目中所有引用的模块,通常自动完成
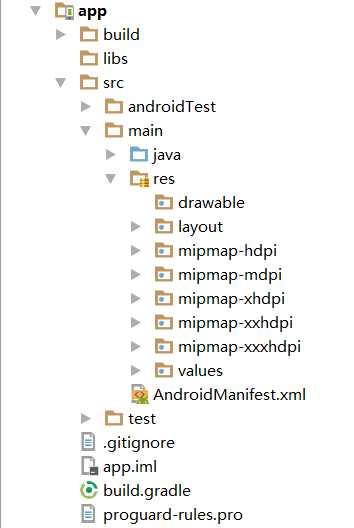
app展开目录结构如下:

1、build
和外层的build类似,包含编译时自动生成的文件
2、libs
第三方jar包,此目录下的jar包会被自动添加到构建路径里
3、androidTest
编写Android Test测试用例
4、java
存放所有Java代码的地方
5、res
资源目录
图片放在drawable目录下
布局放在layout目录下
字符串放在values目录下
没有的目录我们可以自行新建
6、AndroidManifest.xml
整个项目的配置文件,程序中定义的所有四大组件都要在这个文件里注册
7、test
用来编写Unit Test测试用例
8、.gitignore
和外层的.gitignore作用类似
9、app.iml
项目自动生成,不用关心
10、build.gradle
app模块的gradle构建脚本
11、proguard-rules.pro
指定项目代码的混淆规则
六、项目怎么运行起来的
打开AndroidManifest.xml,其中存在如下
1 <activity android:name=".MainActivity"> 2 <intent-filter> 3 <action android:name="android.intent.action.MAIN" /> 4 5 <category android:name="android.intent.category.LAUNCHER" /> 6 </intent-filter> 7 </activity>
这段代码表示对MainActivity这个活动进行注册,没有在AndroidManifest.xml里注册的活动是不能使用的。其中的<action android:name="android.intent.action.MAIN" />和<category android:name="android.intent.category.LAUNCHER" />表示MainActivity是这个项目的主活动,在手机上点击应用图标,首先启动这个活动。
下面打开MainActivity这个活动,代码如下:
1 public class MainActivity extends AppCompatActivity { 2 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.activity_main); 7 } 8 }
首先,MainActivity继承自AppCompatActivity,这是一种向下兼容的Activity.Activity是Android提供的一个活动基类,所有继承它或它子类的活动才能拥有活动的特性,所以我能就知道AppCompatActivity是Activity的子类了。然后可以看到MainActivity中有一个重写的onCreate()方法,这是一个活动被创建必须要执行的方法。其中有两行代码,第一行代表调用父类的onCreate()方法;第二行调用了setContentView()方法,表示给当前活动引入一个叫activity_main的布局。
Android程序的设计讲究逻辑和视图分离,因此不推荐在活动中直接编写界面,接着我们打开布局文件,代码如下:
1 <?xml version="1.0" encoding="utf-8"?> <!--指定文件的版本和编码方式--> 2 <android.support.constraint.ConstraintLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:app="http://schemas.android.com/apk/res-auto" 5 xmlns:tools="http://schemas.android.com/tools" <!--这两行可理解为语法文件,有提示功能--> 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" <!--活动的宽度、高度 match_parent fill_parent填充父类 warp_content 适应内容--> 8 tools:context="com.example.zhangshuaige.myapplication.MainActivity"> <!--指定渲染的上下文--> 9 10 <TextView <!--显示文字的控件--> 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" <!--宽度高度--> 13 android:text="Hello World!" <!--显示的文本--> 14 app:layout_constraintBottom_toBottomOf="parent" 15 app:layout_constraintLeft_toLeftOf="parent" 16 app:layout_constraintRight_toRightOf="parent" 17 app:layout_constraintTop_toTopOf="parent" 18 /> 19 20 </android.support.constraint.ConstraintLayout> 21
好了,第一个Android程序就到这里了,加油。
以上知识主要来自阅读《第一行代码》(上篇博文中有链接)以及菜鸟教程学习。感谢所有分享知识的人!!
以上是关于Android学习笔记一之第一个Android程序的主要内容,如果未能解决你的问题,请参考以下文章
《Pro Android Graphics》读书笔记之第四节
学习Android之第六个小程序新浪微博(ListView和TabActivity)
《Pro Android Graphics》读书笔记之第四节
《Pro Android Graphics》读书笔记之第六节