justify-content 定义子元素在父元素水平位置排列的顺序
Posted undefined-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了justify-content 定义子元素在父元素水平位置排列的顺序相关的知识,希望对你有一定的参考价值。
justify-content 定义子元素在父元素水平位置排列的顺序,需要和display:flex使用才会生效。
有五个属性:
1.flex-start(默认值) 左对齐
2.flex-end 右对齐
3.center 居中
4.sapce-between 两端对齐,子元素之间的间距相等
5.space-around 每个子元素两侧的间距相等。
代码

效果

flex-end 右对齐
代码

效果

center 居中
代码

效果

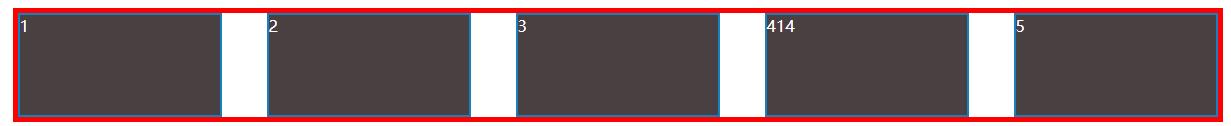
 sapce-between 两端对齐,子元素之间的间距相等(个人觉得这个属性不错,排版非常使用)
sapce-between 两端对齐,子元素之间的间距相等(个人觉得这个属性不错,排版非常使用)
代码

效果:

我们在布局排版时,经常遇到两端没有间距,中间有间距,设置起来比较麻烦,但是设置justify-content:space-between,就可以直接实现这种效果
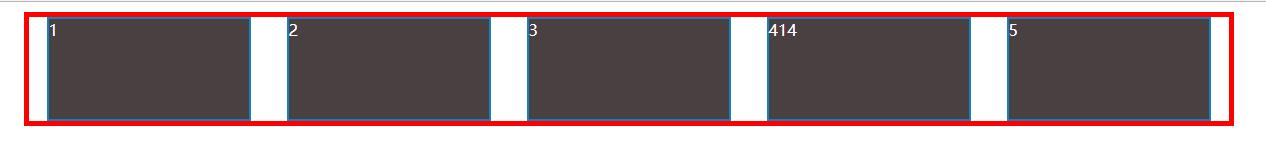
space-around 每个子元素两侧的间距相等。(这个也非常的不错)
代码

效果

两端空出一些,中间的间距是相等的,两端距离左边和右边的间距也是相等的。
以上是关于justify-content 定义子元素在父元素水平位置排列的顺序的主要内容,如果未能解决你的问题,请参考以下文章