弹性布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹性布局相关的知识,希望对你有一定的参考价值。
做了两天星巴克的项目,说一些自己以及网上整理的对弹性布局的看法。
flex弹性布局
1.了解两个基本概念:
容器:需要添加弹性布局的元素;
项目:弹性布局中的每一个子元素,称为项目;
2.弹性布局使用
给父容器添加display:flex/inline-flex;属性即可使容器内的内容采用弹性布局显示,而不遵循
常规文档流的显示方式
①容器添加弹性布局后,仅仅是容器内容采用弹性布局,二容器自身在文档流中的定位方式依然遵循常规文档流
②display:flex;容器添加弹性布局后,显示为快级元素;
③display:inline-flex;容器添加弹性布局后,显示为行级元素。
④设为flex布局以后,子元素的float、clear、vertical-align属性将失效。但position属性仍然生效。
3.容器作用于容器的相关属性(弹性布局属性)
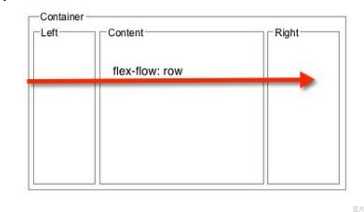
①flex-direction属性决定主轴的方向(即项目的排列方向)。
row:默认值主轴为默认方向,起点在左边
row-reverse:主轴在水平方向,起点在右边
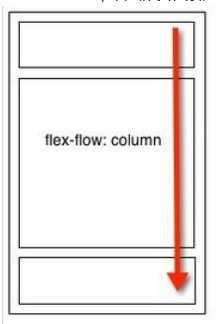
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
设置为row时

设置为column

②flex-wrap属性默认情况下,项目都排在一条线(又称"轴线")上。
flex-wrap属性定义,如果一条轴线排不下,如何换行。
nowrap(默认):不换行。当容器宽度不够使,每个项目会被挤压宽度
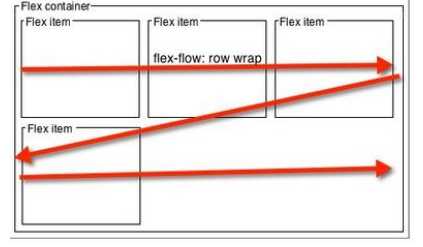
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方
一个容器中既可以单行排列也可以多行排列,关键在于是否设置了warp属性

.container{display:flex;flex-warp:warp;}
③flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
④justify-content属性(此属性与主轴方向息息相关)
ustify-content属性定义了项目在主轴上的对齐方式。
flex-start(默认值):项目位于主轴起点
flex-end:项目位于主轴终点
center: 居中
space-between:两端对齐,项目之间的间隔都相等。(开头与最后的项目,与父容器边缘没有间隔)
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
⑤align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。(文字的行高,字体,大小会影响基线)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
⑥align-content属性属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。当项目换为多行使,可使用align-content替换align-items
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
4.作用于项目上的属性
①order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
②flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
③flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
④flex-basis属性定义项目占据的主轴空间,设置后,如果主轴为水平,则设置这个属性,相当于设置项目的高度,原width会失效
⑤flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
这个属性有两个快捷设置,auto=(1 1 auto)/none(0 0auto)
⑥align-self定义单个项目自身在交叉轴上的排列方式,可以覆盖掉容器上的align-items的属性; 属性值与align-items相同,默认值为auto,表示继承父容器的属性值。
以上是关于弹性布局的主要内容,如果未能解决你的问题,请参考以下文章