后端程序员前端之路04--盒子模型详解
Posted 雷明
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后端程序员前端之路04--盒子模型详解相关的知识,希望对你有一定的参考价值。
目录
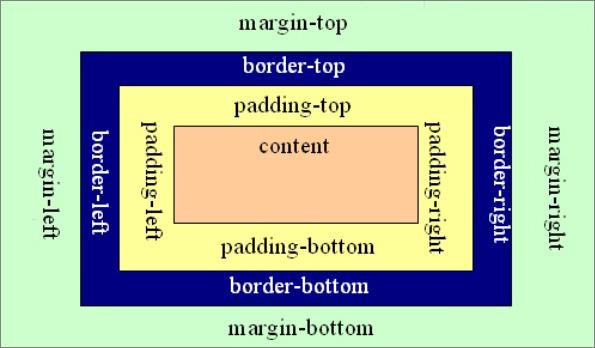
一、图解

说明:由内而外依次是content、padding(内边距)、border(边框)、margin(外边距)。
举个例子:一个快递车里放了许多快递包裹(盒子包装的),每个包裹里面又放了不同的东西。
content:真正容纳其他东西的区域。比如快递车的content,就是那些包裹所处的那个空间;
而每个包裹的content,就是那些东西所处的空间。
content里面可以放置 其他元素、文本、图片等。
border: 盒子的边框。比如快递车的那个铁皮,包裹外层的那个盒子。
可以指定边框的颜色、粗细(width)、样式等。
padding:content到border之间的距离。
margin: 包裹和包裹之间的距离。这个距离可以是负的,因为可以相互叠加。
注意事项:由于各个浏览器会对元素的margin、padding值进行不同值的初始化。
所以每次写样式时,需要对页面内涉及到的元素进行初始化。
/* 将当前页面内涉及的元素表签列出来 */
body,div,span{
margin:0px;
padding:0px;
}
二、盒模型尺寸基准
默认情况下,设置一个元素的width、height,其实设置的就是content的宽度和高度。
Q:那这个元素的实际宽度、实际高度是多少呢?
A:实际宽度=左margin + 左border + 左padding + content + 右padding + 右border + 友margin ;实际高度同理。
Q:那么问题来了,我如果想直接设置某个元素的实际高度怎么办呢?
A:CSS3新增加了一个属性box-sizing就是用来解决这个问题。它有三个值:content-box、border-box、inherit。
content-box:就是通常的默认情况,指的是content的高度、宽度。
border-box :字面意思不难看出,指的就是border以内(包含border)的高度、宽度。
inherit:从父级元素继承box-sizing属性的值。
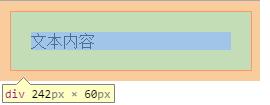
三、使用浏览器的开发者工具,查看元素高(宽)度时,遇到的问题
使用谷歌浏览器审查元素功能时,它会职能的提示出当前元素的高度、宽度。但经过计算元素的实际高度、宽度,发现与提示的信息不一致。
<style>
div {
width: 200px;
padding: 20px;
border: 1px solid red;
margin: 10px;
}
</style>
<div>文本内容</div>
通过计算得出,div的实际宽度= 10 + 1 + 20 + 200 + 20 + 1 + 10 = 262px;
而开发者工具展示出来的结果为242px,差了20px;

通过调整不同参数,最后得出结论为: 审查元素计算出来的结果是不包括 margin值的。
以上是关于后端程序员前端之路04--盒子模型详解的主要内容,如果未能解决你的问题,请参考以下文章