使用padding代替高度实现背景图片高度按比例自适应
Posted xinpureZhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用padding代替高度实现背景图片高度按比例自适应相关的知识,希望对你有一定的参考价值。
本篇文章由:http://xinpure.com/use-padding-instead-of-highly-adaptive-background-image-height-proportionately/
高度百分比
将高度设置成百分比时,其高度是基于父元素来定的,设置成50%,就是将该元素高度设置成 父元素的高度值 x 50%。
但是将高度设置成百分比时,往往是不生效的!高度依然为0,这是为啥? 道理很简单,那就是父元素的高度也为0。
所以这就需要讲到浏览器对宽度及高度是如何计算的。
浏览器在计算有效宽度时会考虑浏览器窗口的宽度,如果没有设置绝对宽度,就会自动将页面内容横向平铺填满整个窗口。
然而浏览器并不计算内容的高度,除非内容超过了视窗高度,形成滚动条。
或者给页面设置一个绝对高度,不然的话,浏览器就会将内容按文档流往下堆砌,也就是高度值为缺省值 auto。
所以如果基于缺省值 auto 来设置百分比高度的话,必定是无效高度。
显然只需要给父元素指定一个绝对高度,就没什么问题了。
可是在实际应用当中,高度通常都不是固定的,不会把高度写死,何解?
这就可以用到,本文给大家介绍的方法,接着往下看。。。
使用 padding 代替高度
为什么使用内边距代替高度?
内边距,顾名思义就是元素边框与元素内容之间的空白区域。
所以内边距越来越大时,元素的高度也会不断增大。
设想一下,如果一个元素的内容为空,内边距的高度,是不是就是该元素的高度呢?
答案是必须的!
那么我们是不是可以,将高度替换为内边距,并且以百分比设置它的值呢?
答案也是必须的!
这里可能有些朋友会有疑问了,如果设置成百分比的话,一样是基于父元素成百分比的呀?
对,没错,是基于父元素,但是 内边距 padding 是基于父元素的宽度的百分比的内边距
注意重点是 基于宽度 !
所以不管是 padding-left 和 padding-right 还是 padding-top 和 padding-bottom 都是基于父元素宽度的百分比。
理论说完,咱们就来实践一下
实践使用
这里就以实际遇到的情况做为例子来实践这个功能:
在页面中添加图片时,如果希望图片的宽高自适应的话,通常只需要将图片的宽度设置成百分比即可 (img 标签自身就是按比例缩放图片),
就是当你不能使用 img 标签的时候(使用 div 标签,以背景图片的形式加入图片),又该怎么办呢?
接下来咱们就用 padding 去实现这个需求。
那么问题又来了。。。
如果使用 padding 代替高度(因为是代替高度,所以使用 padding-top 或 padding-bottom 其中之一即可),那么百分比应该如何设置呢?
首先,我们需要计算出图片的宽高比例,本文案例中使用了一张 640x400 的图片,宽高比就是 1.6
假设将图片的宽度设置为 50%,那么图片的高度就是 50% / 1.6 = 31.25%
所以图片的高度按比例缩放就是 基于父元素宽度的 31.25%
来看看实际应用。
html
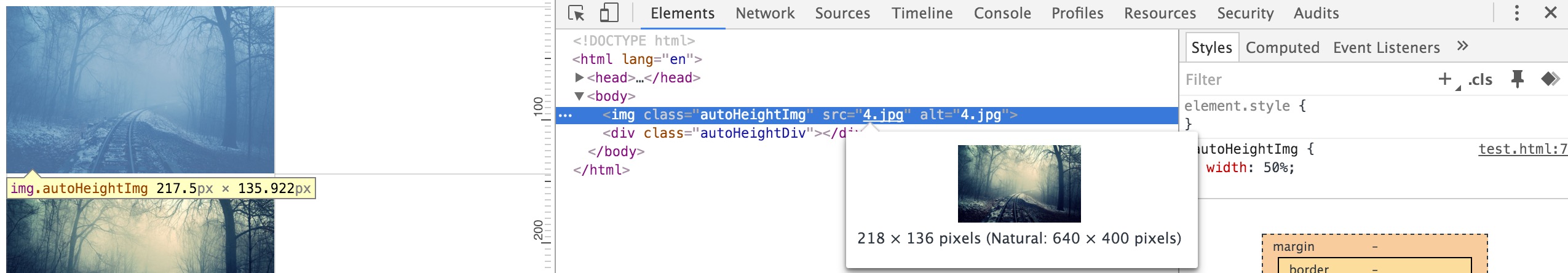
<img class="autoHeightImg" src="4.jpg" alt="4.jpg" />
<div class="autoHeightDiv"></div>CSS
.autoHeightImg {
width: 50%;
}
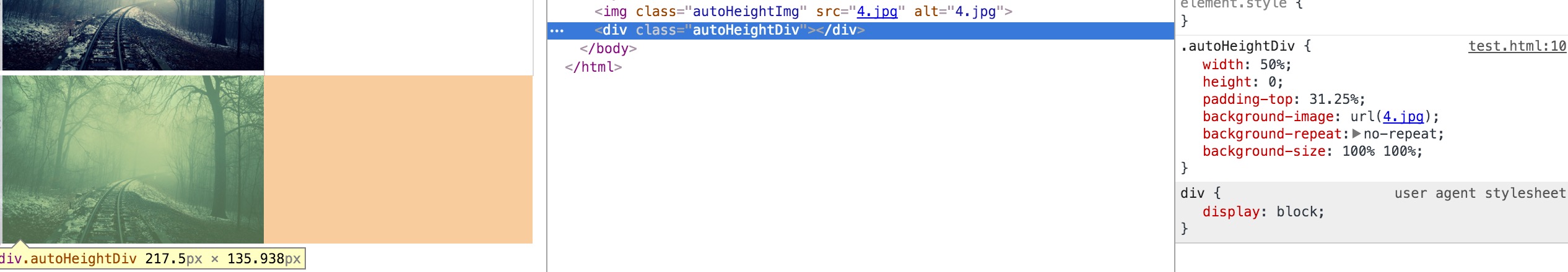
.autoHeightDiv {
width: 50%;
height: 0;
padding-top: 31.25%;
background-image: url(4.jpg);
background-repeat: no-repeat;
background-size: 100% 100%;
}效果图

插入一张原图(使用 img 标签按比例显示)作为比较

这是使用 padding 代替高度之后按比例显示的效果
根据效果图可以看出,高度稍微会有微小的偏差,小于0.01%,几乎可以忽略不记了!
这样需求就实现了,代码也比较简单,当然使用 padding-top 和 padding-bottom 都是,一样可以实现,一样的效果。
以上是关于使用padding代替高度实现背景图片高度按比例自适应的主要内容,如果未能解决你的问题,请参考以下文章