box-sizing的用法
Posted undefined-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了box-sizing的用法相关的知识,希望对你有一定的参考价值。
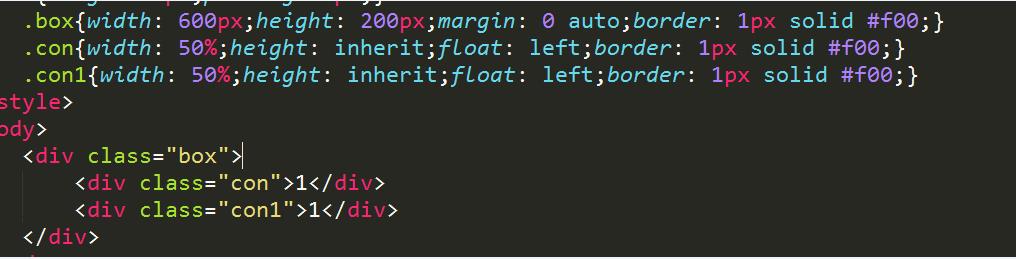
box-sizing 规定两个并排的带边框的框:
例如

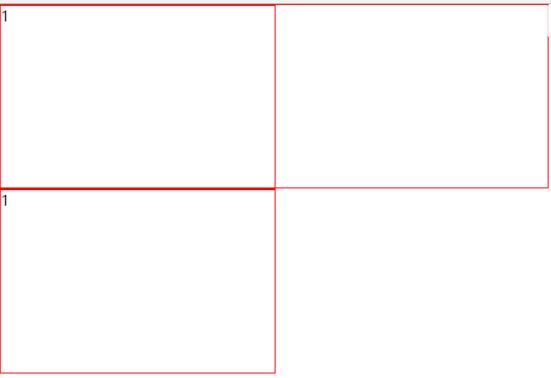
以上案例父元素是600px,子元素各占百分之五十,因为两个子元素有边框。导致没有浮动在一排

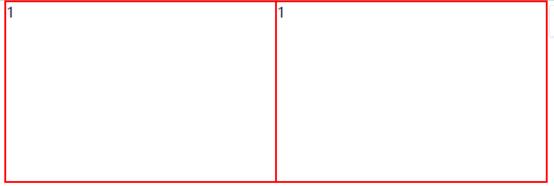
加了box-sizing:border-box 两个子元素边浮动在一起了


box-sizing:border-box 可以让元素的边框,边距加起来等于实际的宽度。
以上是关于box-sizing的用法的主要内容,如果未能解决你的问题,请参考以下文章