<label>标签for属性的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了<label>标签for属性的使用相关的知识,希望对你有一定的参考价值。
<label>是我们经常是用到的标签,一般用在<input>标签之前,用来指示该输入框需要的信息。但<label>标签还有个for属性,可以关联<input>的id属性。那for属性究竟是用来干什么的呢,我们来看看下面的场景:
我们常常看到在有些网页上面,要往一个<input>里面输入内容,我们可以点击这个<input>让其获得焦点,也可以点击前面的<label>让<input>获得焦点。而for属性就是用来建立<label>和<input>之间这种关联关系的。
用for属性建立的关联称为显示关联,还可以让<label>标签包含<input>,建立隐式关联。
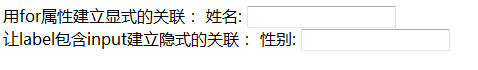
<html> <body> 用for属性建立显式的关联: <label for="name">姓名:</label> <input type="text" id="name"/> <br/> 让label包含input建立隐式的关联: <label> 性别: <input type="text" id="gender" /> </label> </body> </html>

在上面点击“姓名”或者“性别”标签都可以让相应的<input>获得输入焦点。
本文出自 “銅鑼衛門” 博客,请务必保留此出处http://jaeger.blog.51cto.com/11064196/1754075
以上是关于<label>标签for属性的使用的主要内容,如果未能解决你的问题,请参考以下文章