4.原始数据类型
Posted 太阳你好 ☂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4.原始数据类型相关的知识,希望对你有一定的参考价值。
javascript的类型分为两种:原始类型和引用类型(见js->数据类型)
原始类型:boolean 、number、string、 null、undefined
下面就分别讲下这五种原始类型在typescript中的应用
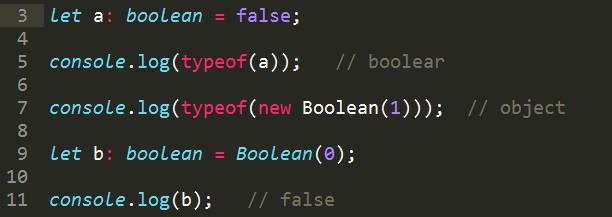
1.boolear
3行是常用的定义方法,7行说明不可用构造函数定义boolean值,9行可以直接调用Boolean来定义布尔值,其中0位false,其余数值为true

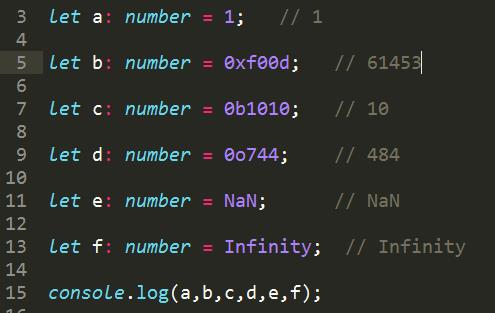
2.number
和JavaScript中一样在typescript中number全是浮点值,且支持二进制、八进制、十六进制,均转换成十进制

3.string
支持在模板字符串中嵌入表达式,前提:使用 ` 引起来(不是单引号是键盘左上角的重音符)内部用${}包含

支持拼接

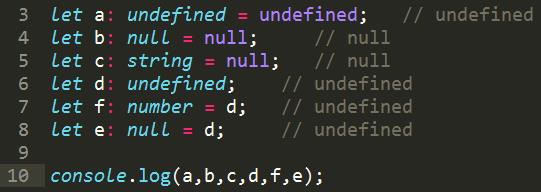
4.null和undefined
3和6行定义均可,由于null和undefined是所有类型的子类型,所以null和undefined可以赋值给其余的几个类型的变量,反之不行

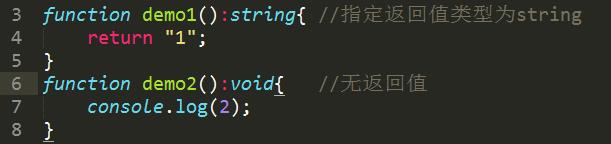
5.void
在typescript中可以用void表示没有任何返回值的函数

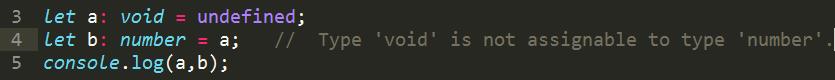
若声明一个void类型的变量,只能给其赋值为undefined和null,且void类型的变量不能赋值给number类型的变量

以上是关于4.原始数据类型的主要内容,如果未能解决你的问题,请参考以下文章