jq事件绑定
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jq事件绑定相关的知识,希望对你有一定的参考价值。
前端中事件绑定主要包括三种:1:普通事件 2 : 事件委托 3:iframe事件绑定。下面给介绍他们的原理及demo 。
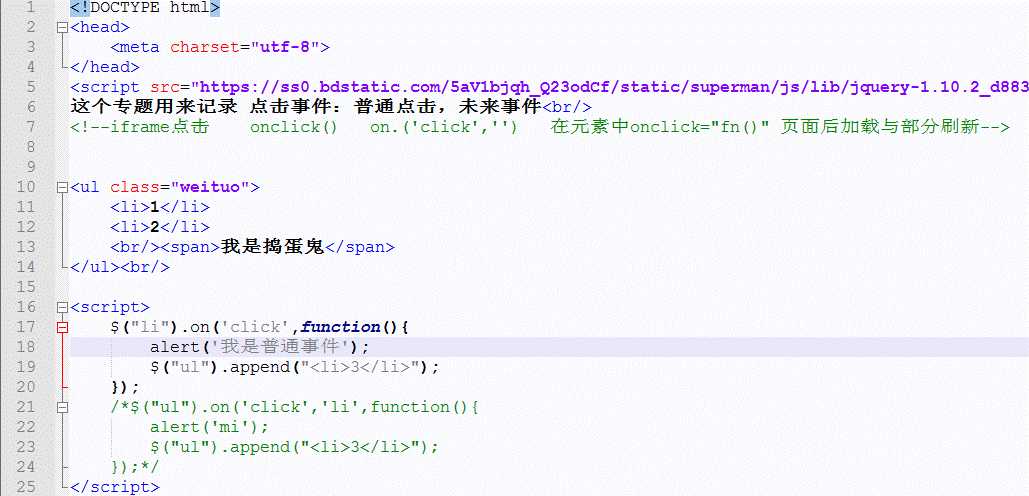
1:普通事件:
- 普通事件无法绑定事件到新生成的元素
- 比方:今天公司有100人会收到快递,这100人全在公司门口等快递...新员工不知道在哪收,收不到快递...
- demo:

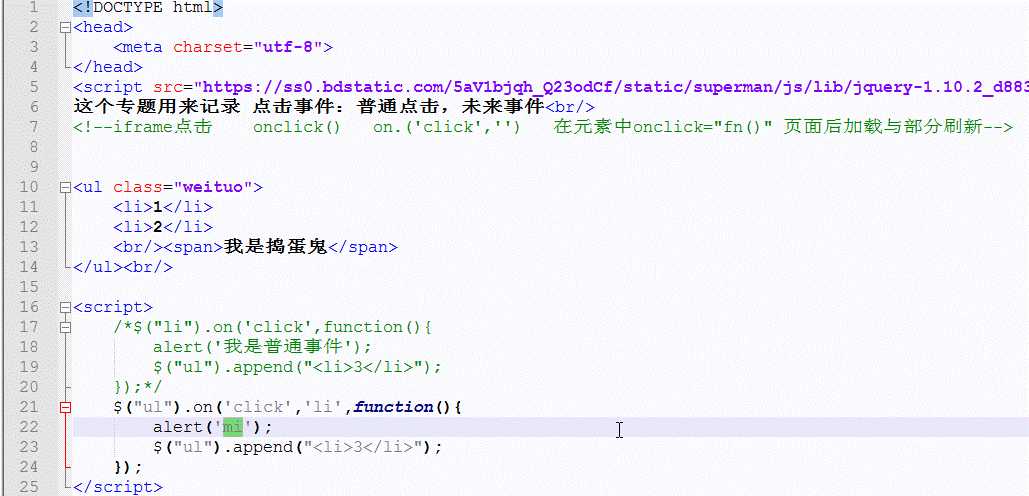
2 : 事件委托:
- 原理:通俗的讲 事件就是onclick,onmouseover等就是事件;委托呢,就是让别人来做,这个事件本来是加在某些元素上的,然而你却加到别人身上来做,完成这个事件。专业的讲:利用冒泡的原理,把事件加到父级上,查找父元素下对应节点 触发执行效果。
- 比方: 今天公司有100人会收到快递,前台MM帮大家收好,然后对应告诉你大家去拿..新员工的快递也会收到...
- 作用:提高性能,绑定未来元素。
- demo:

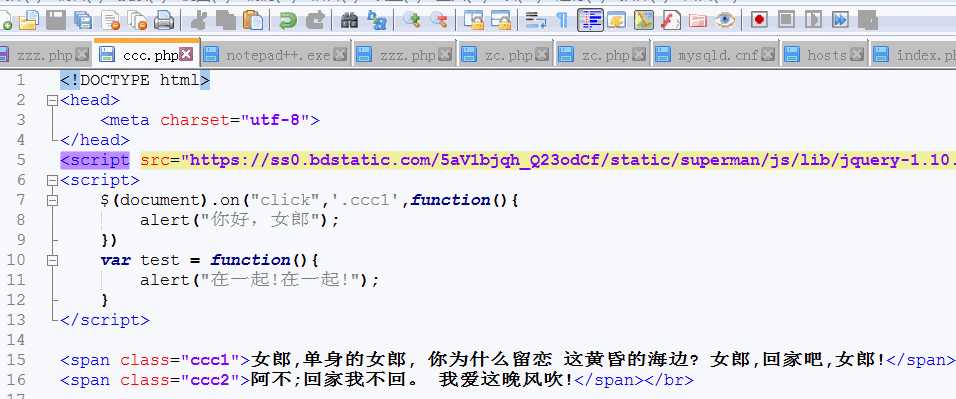
3:iframe事件绑定:
- demo:

- iframe点击常见操作:
- 父页面获取子页面元素:$(".ccc").contents().find(".ccc2") ccc是iframe的类;ccc2是子页面的类
- 子页面获取父页面元素:$(‘#id‘, window.parent.document) id 是父页面的id
- 子页面调用父页面的方法:parent.zzz(); zzz 是父页面方法
- 父页面调用子页面的方法:zzzName.window.test() zzzName是iframe name;test是子页面方法
以上是关于jq事件绑定的主要内容,如果未能解决你的问题,请参考以下文章