vue--项目文件
Posted 缃言的Blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue--项目文件相关的知识,希望对你有一定的参考价值。

build config:webpack的配置文件
node_modules: 依赖的npm包
src: 项目代码
static:依赖的第三方库
ps:static中有个文件.gitkeep 因为新建一个空文件夹static提交到git时,该文件会被忽略掉。
.babelrc:babel将es6编译成es5,该文件是babel的一些配置。它依赖一些插件,实现编译的是这些插件。
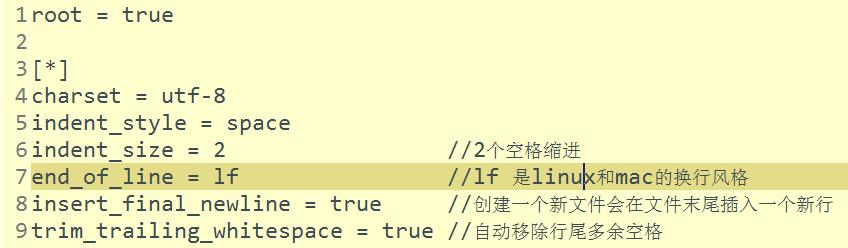
.editorconfig:编辑器的配置

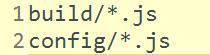
.eslintignore:忽略语法检查的目录文件(对以下js文件忽略语法检查)

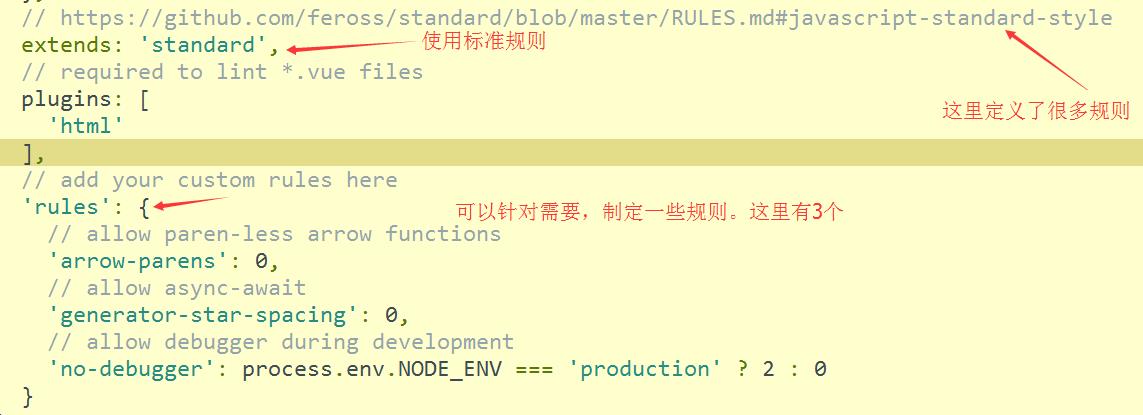
.eslintrc.js:对eslint的配置

\'rules\': {
//值为0 的就是忽略这些规则检查 // allow paren-less arrow functions \'arrow-parens\': 0, //箭头函数前面可以不写括号 // allow async-await \'generator-star-spacing\': 0, // allow debugger during development \'no-debugger\': process.env.NODE_ENV === \'production\' ? 2 : 0 //生产环境下debugger是很危险的,判断如果在开发环境下可以debugger,生产环境下可以debugger }
.gitignore:忽略这些目录,代码不会提交到git里
.postcssrc.js: css Modules
index.html : 入口文件 在vue编译的时候将内容插入到该页面中。
package.json:项目的配置文件

 生产环境下的依赖:vue:^2.3.3 指安装的最低版本是2.3.3。可以安装2.3.3版本及以上的版本。
生产环境下的依赖:vue:^2.3.3 指安装的最低版本是2.3.3。可以安装2.3.3版本及以上的版本。
devDependencies:是编译过程中的依赖。在项目打包上线后是不存在的。
README.md:项目描述
以上是关于vue--项目文件的主要内容,如果未能解决你的问题,请参考以下文章