虚拟dom
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了虚拟dom相关的知识,希望对你有一定的参考价值。
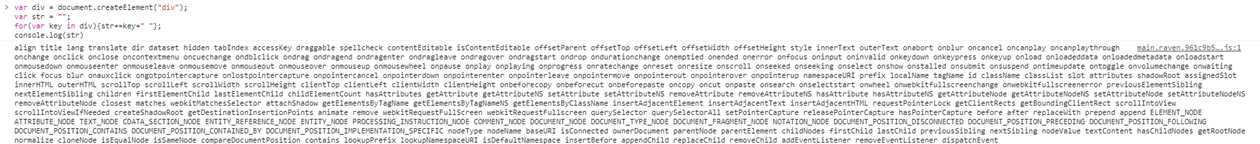
vue和react都有用到虚拟dom。虚拟dom有什么用?先来看下dom元素,dom是很慢的,我们可以把dom元素里面的所有属性都打印出来看下

可以看到,一个元素就有几百个属性,这还仅仅是一个而已,真正的dom结构是非常庞大的,因为他们就是这么规定的,所以操作dom时要小心再小心,有时候操作不当可能就会成为杀死性能的罪魁祸首。这也是为什么我们经常说操作dom耗性能,不要经常操作dom结构的原因。
相对于dom结构,用js对象结构处理是非常快的,dom树上的结构,属性,子节点都是可以通过js表示的。
var element = { tagName: ‘ul‘, // 节点标签名 props: { // DOM的属性,用一个对象存储键值对 id: ‘list‘ }, children: [ // 该节点的子节点 {tagName: ‘li‘, props: {class: ‘item‘}, children: ["Item 1"]}, {tagName: ‘li‘, props: {class: ‘item‘}, children: ["Item 2"]}, {tagName: ‘li‘, props: {class: ‘item‘}, children: ["Item 3"]}, ] }
既然可以用js对象结构来表示dom树,那么就可以根据js对象结构来构建一个dom树。
下面来简单说一下虚拟dom的实现原理
1.用js对象结构构建一个虚拟dom
2.根据虚拟dom生成真实的dom
3.dom上有状态变化的时候,生成一个新的虚拟dom
4.比较两个虚拟dom的差异
5.把差异应用到真正的dom上
作者:戴嘉华 链接:https://www.zhihu.com/question/29504639/answer/73607810 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 // 1. 构建虚拟DOM var tree = el(‘div‘, {‘id‘: ‘container‘}, [ el(‘h1‘, {style: ‘color: blue‘}, [‘simple virtal dom‘]), el(‘p‘, [‘Hello, virtual-dom‘]), el(‘ul‘, [el(‘li‘)]) ]) // 2. 通过虚拟DOM构建真正的DOM var root = tree.render() document.body.appendChild(root) // 3. 生成新的虚拟DOM var newTree = el(‘div‘, {‘id‘: ‘container‘}, [ el(‘h1‘, {style: ‘color: red‘}, [‘simple virtal dom‘]), el(‘p‘, [‘Hello, virtual-dom‘]), el(‘ul‘, [el(‘li‘), el(‘li‘)]) ]) // 4. 比较两棵虚拟DOM树的不同 var patches = diff(tree, newTree) // 5. 在真正的DOM元素上应用变更 patch(root, patches)
以上是关于虚拟dom的主要内容,如果未能解决你的问题,请参考以下文章